生命周期
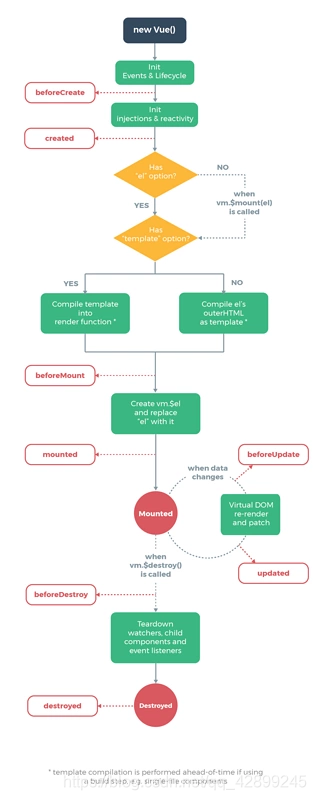
vue的生命周期

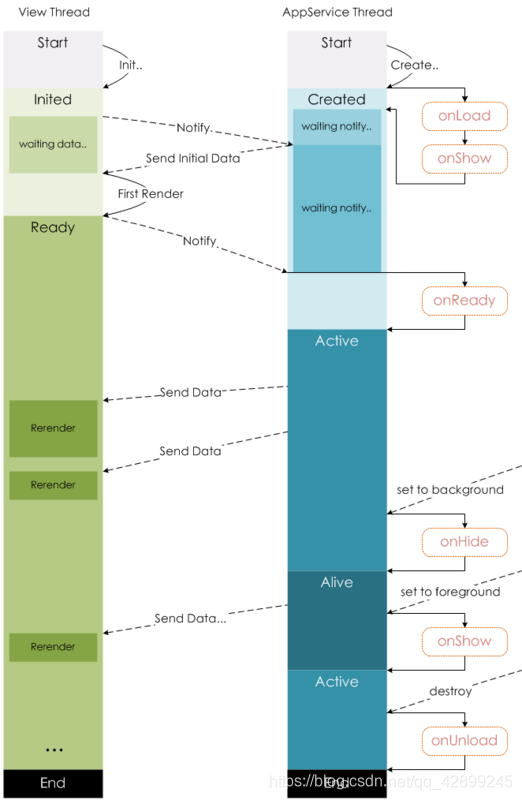
小程序的生命周期

相比之下,小程序的钩子函数要简单得多。
vue的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式,触发的钩子并不一样。
- onLoad:页面加载
一个页面只会调用一次,可以在onLoad中获取打开当前页面所调用的query 参数。 - onShow:页面显示
每次打开页面都会调用一次。 - onReady:页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 - onHide:页面隐藏
当navigateTo或底部tab切换时调用。 - onUnload:页面卸裁
当redirectTo或navigateBack的时候调用。
数据请求
在页面加栽请求数据时,两者钩子的使用有些类似,vue一般会在created或者mounted中请求数据,而在小程序,会在onLoad或者onShow中
数据绑定
VuE:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:
<img :src="imgSrc"/>
小程序∶绑定某个变量的值为元素属性时,会用两个大括号括起来,如果不加括号,为被认为是字符串。例:
<image src="iiimgSrc}}"><;image>
列表渲染
直接贴代码,两者还是有些相似
vue :
<ul id="example-1">
<li v-for="item in items">
{
{
item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1",
data:{
items: [
{ message: 'Foo'},
{ message: 'Bar' }
]
}
})
小程序:
Page({
data:{
items[
{
message: 'Foo' },
{
message: 'Bar' }
]
}
})
<text wx:for='{
{items}}'>{
{
items}}</text>
显示与隐藏元素
vue中,使用v-if和v-show控制元素的显示和隐藏
小程序中,使用wx-if和hidden控制元素的显示和隐藏
事件处理
vue:使用v-on:event绑定事件,或者使用@event绑定事件,例如:
<button v-on:click="counter += 1">Add 1</button>
<button v-on:click.stop="counter += 1">Add 1</button> //阻止事件冒泡
小程序中,全用bindtap(bind+event),或者catchtap(catch+event)绑定事件,例如:
<button bindtap="counter += 1">哈哈哈</button>
<button catchtap="counter += 1">哈哈哈</button> //阻止事件冒泡
未完待续,想要看全部的可以看下面链接,我主要是方便我查阅。
本文转载,原文来源于:https://segmentfault.com/a/1190000015684864