本人小程序(小游戏)开发新手,看了几天文档,才大概搞明白微信小程序和微信小游戏的区别。
首先大家口中所说的“小程序”这个概念有两个意思:
一种是“小程序平台下的全部类型的项目”,这样的话,就是不区分小程序项目和小游戏项目的概念,是大家一般口中所说的那一种,比如,有人说:你今天玩的那个小程序是哪一个,这时所说的可能小程序也可能是小游戏。
一种是“小程序项目”,这里所说的一般就是我们程序员所说的指小程序类型项目,而不是指小游戏。
但是个人认为,随着小游戏的概念的普及,以后大家应该会把小程序和小游戏这两个概念分得更清楚,就不会有混淆的情况发生了。
而我们接下来所说的“小程序”是第二种,是指小程序项目。
一、
小程序就像是web前端的开发,而小游戏就像是原生h5的开发。关于这个的话,看微信小程序平台下的
这两个开发文档里的api就知道了。
二、
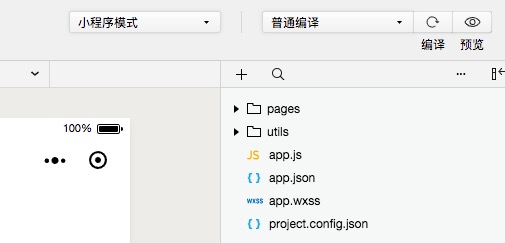
小程序在开发者工具上有一个“小程序模式”,如图:
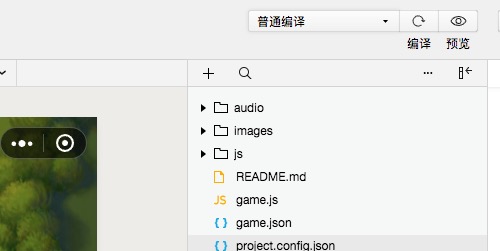
而小游戏在开发者工具上没有这个模式:
三、
小程序的入口文件是app.json文件,小游戏的入口文件是game.json文件。
四、
小程序的project.config.json的
{
"description": "项目配置文件。",
"packOptions": {
"ignore": []
},
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "1.9.98",
"appid": "wx31534096140741d9",
"projectname": "wxProgramTest",
"isGameTourist": false,
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
小游戏的project.config.json:
{
"description": "项目配置文件。",
"setting": {
"urlCheck": false,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "game",
"libVersion": "1.9.98",
"appid": "wxdb89b3ae94625f0f",
"projectname": "wxGameTest",
"isGameTourist": false,
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
我们主要看projectname这个属性,一个是miniprogram;一个是game。
以上就是作为新手的我的一点经验,如有错漏,请指教。