npm install less less-loader --save

安装好之后,查看package.json, 安装成功了,把要引入的css文件改为less,死活不生效。 百度查资料,原来是要在 webpack.config.js配置lessless-loader less 。可是文件夹并没有webpack.config.js文件呀,原来是react 把他隐藏起来了。 运行yarn eject, 把配置文件暴露出来。
此时,你会发现,

文件夹多了一个config文件,找到webpack.config.js
(版本低的会出现webpack.config.dev.js和webpack.config.prod.js)
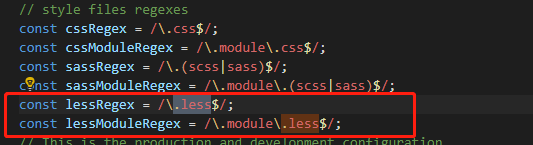
找到这段cssRegex .仿照这段,加上lessRegex

然后下面在配置一下
 配置完之后要重启。这是你的less文件就生效了。
配置完之后要重启。这是你的less文件就生效了。
react 项目如何引入less npm install less less-loader --save
猜你喜欢
转载自blog.csdn.net/weixin_43764828/article/details/90475427
今日推荐
周排行