本文转自墨刀公众号,已允许转载。
刀友们看到墨刀产品素材设计大赛的获奖结果了吗?
恭喜获奖的刀友哦,未来你们的作品将上架素材广场被更多的人所熟知。
没有获奖的刀友,也不要气馁,下次再来吧~

认真追栏目的刀友们,应该已经发现了,我们接连更了三期的「APP常见功能模块页面」,今天就是这个系列的最后一期了。
再做一个预告,刀友们求了很久的小程序组件库,已经安排上了。
话不多说,一起看看这次的实用页面吧。
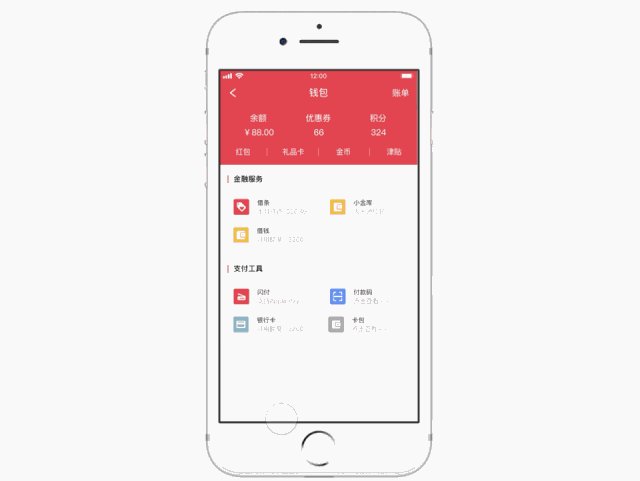
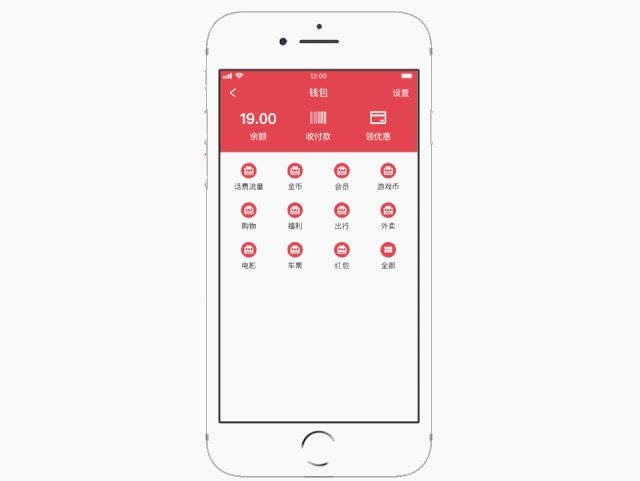
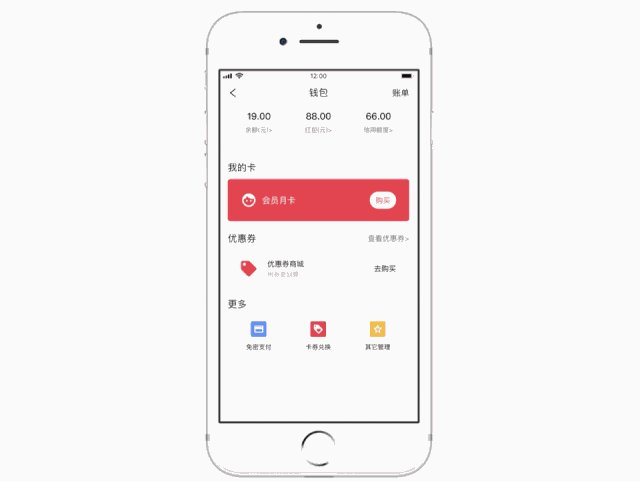
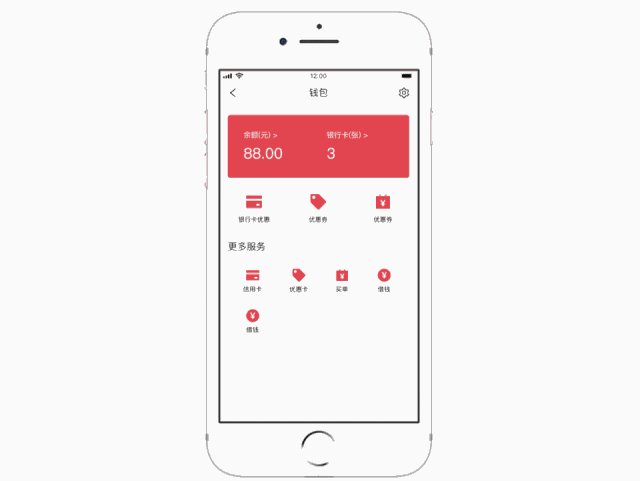
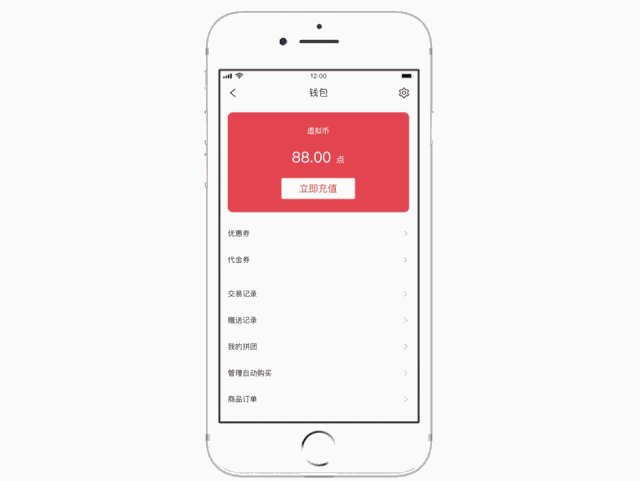
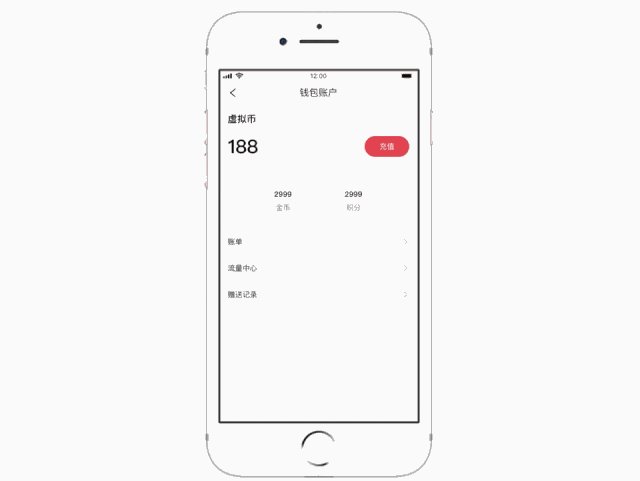
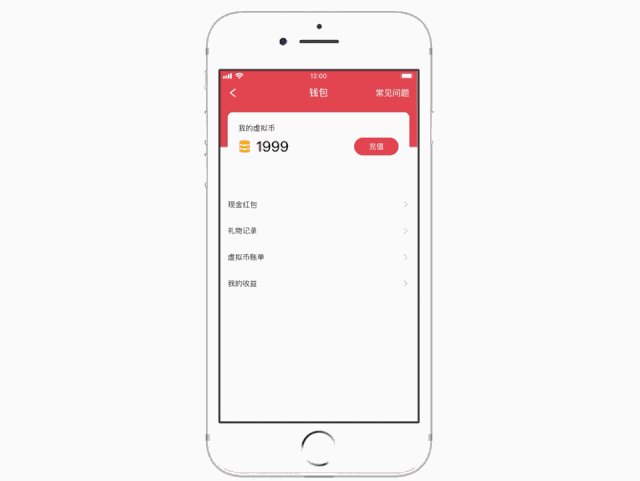
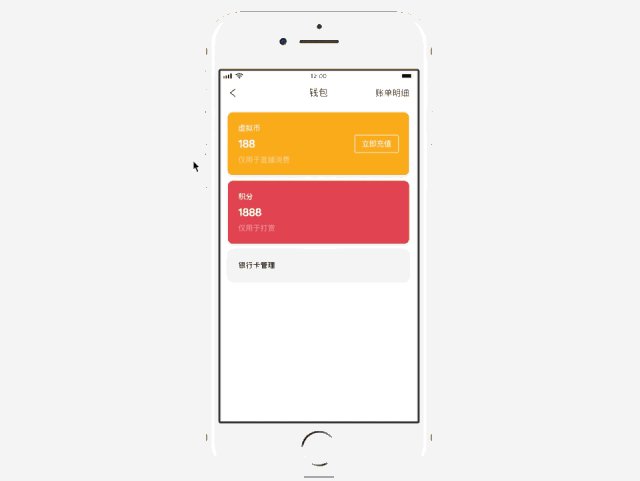
1.钱包页面
随着科技发展和移动设备的普及,可以说离“无现金社会”是越来越近了。我们可以利用手机进行支付,也可以利用手机进行理财行为。
因此,在很多产品原型设计中,产品经理都要进行关于钱包页面的原型设计。下面我们整理了最最常用的页面,产品经理们可以直接复用哦~
钱包功能页面虽很多,但大体上按照功能可以分为两类:1.真实货币钱包 2.虚拟币充值钱包。
1)真实货币钱包
主要是用于电商、金融等产品。

2)虚拟币充值钱包
主要用于付费类产品。

这套素材共 12 个页面,囊括了市面上主流移动产品的的不同布局设计,无论是用于设计参考,还是直接复用调整布局,都很价值。
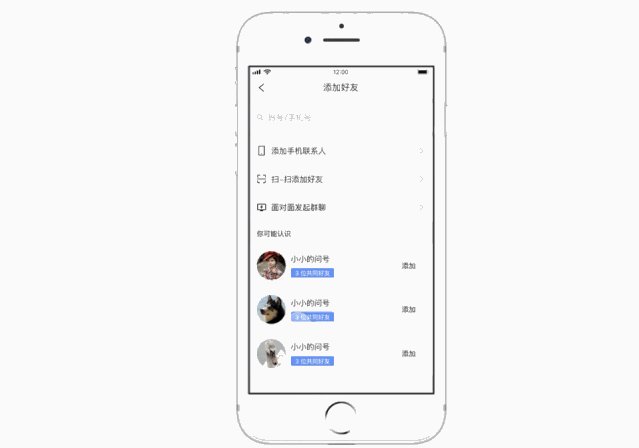
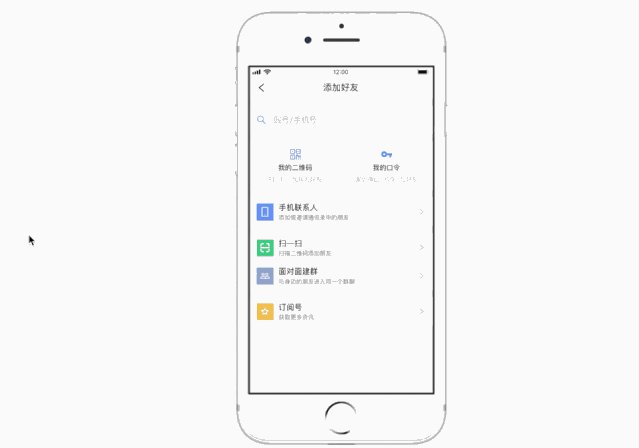
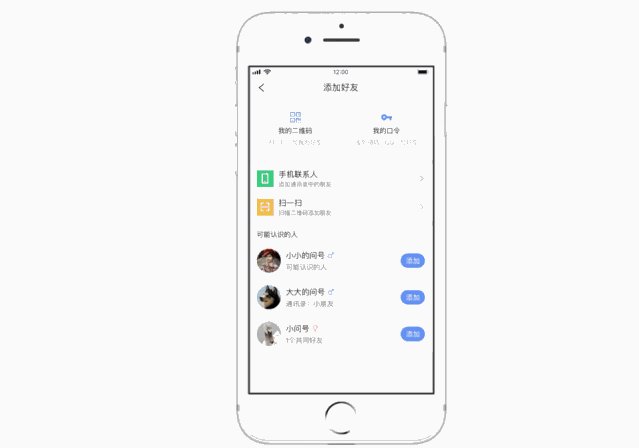
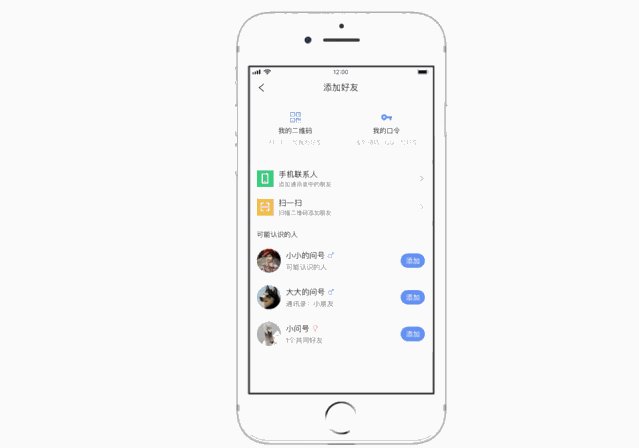
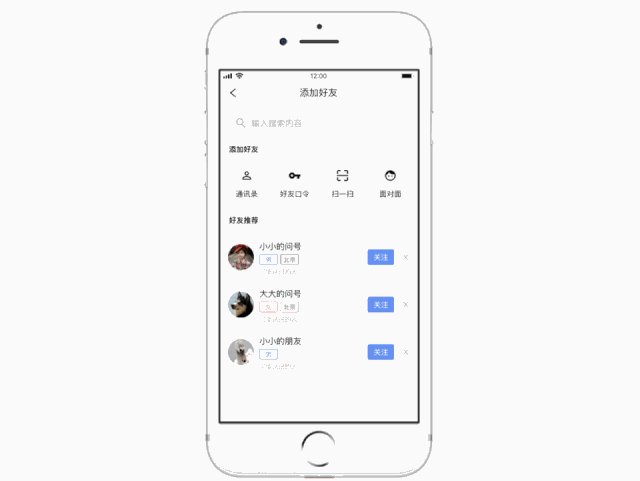
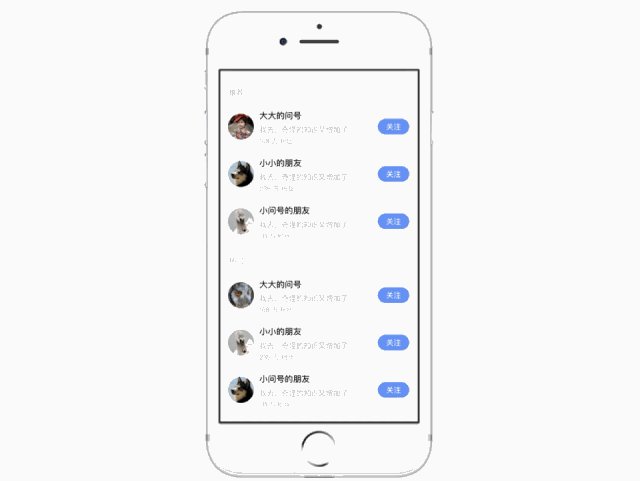
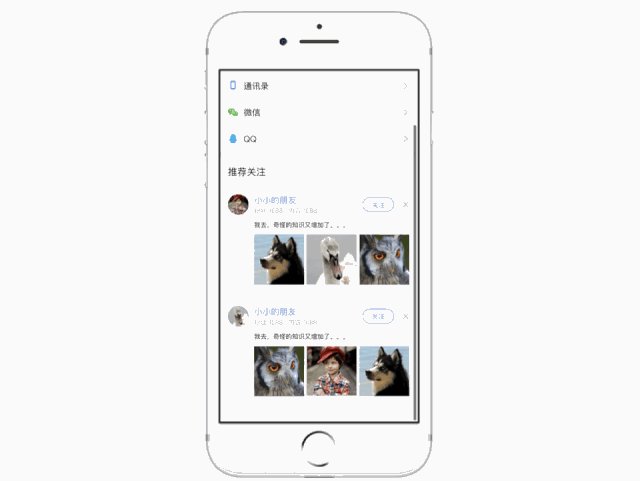
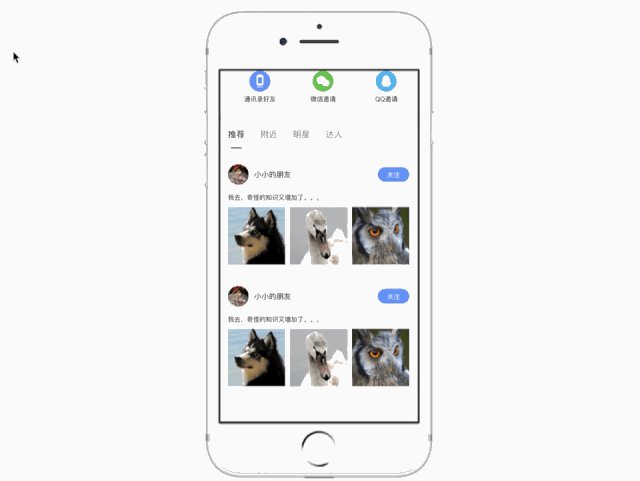
2.添加好友&关注页面
社交是增加产品停留时长和用户留存率的好方式,所以,大多数产品或多或少在设计上都会有一定社交属性的存在。添加好友、添加关注则是设计产品社交上的常用页面。
本期就整理了现在市面上设计这两大类页面的常见样式,供刀友们参考复用。
1)添加好友
适用于社交属性较强的产品。

2)添加关注
适用于社区、内容属性较强的产品。

3.页面快速复用方法
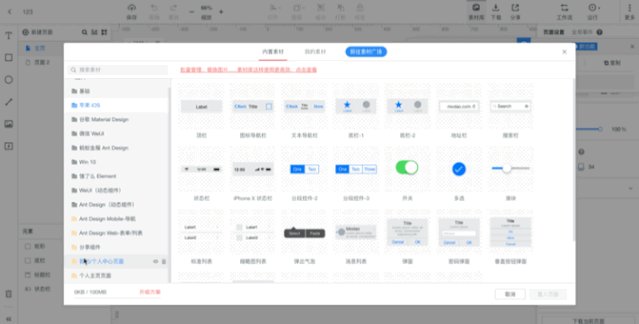
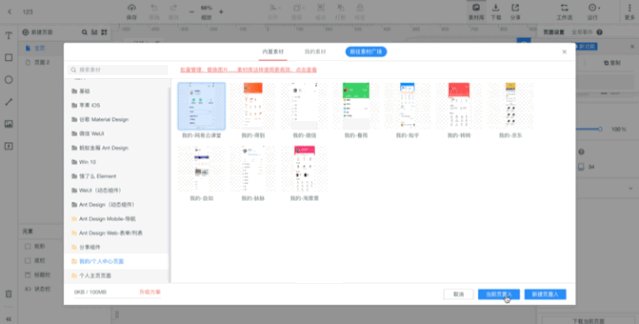
第一步,在素材广场中寻找到所需的目标页面,点击保存。

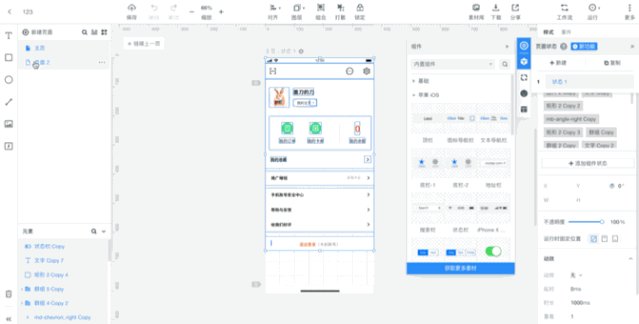
第二步,点击素材找到刚保存的素材,置入当前页,或是,在右边组件中,直接拖拽到工作区。

赶紧去 素材广场用起来吧~
如果你有任何想要的原型和页面素材,请留言告诉我们吧!