前不久苹果开了发布会,宣布 iOS 14 和 macOS Big Sur 的推出。其中,全新的UI改变,绝对是未来的趋势。
今天素材播报就分析一下,这次的变化有哪些,并准备好了相关组件,一起看下去吧~
从平面变立体
过去,产品设计大多都是一些扁平化的设计。
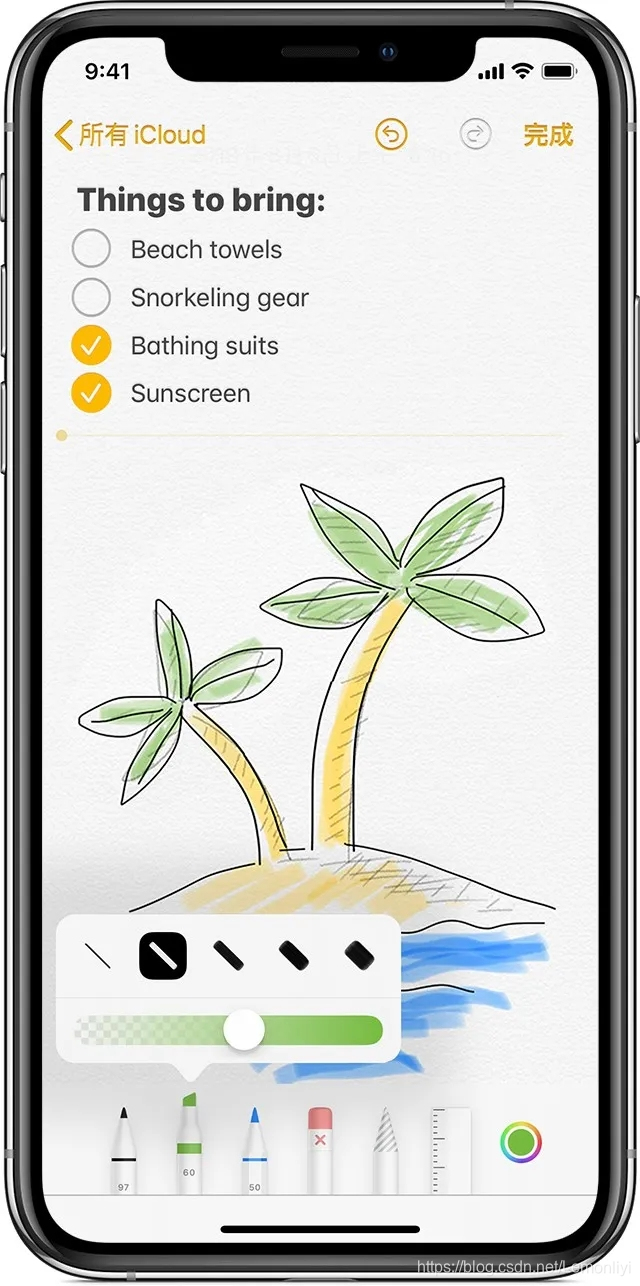
但从去年 iOS13 开始,苹果就在试图变革,想要在 UI 设计上呈现的更具象,比如备忘录的画图工具。

今年,iOS14 则更进一步的强化了这样的风格,在新的 Apple 操作系统里,可以看到很多地方的外观有了更多的阴影、纹理和 3D 形状。

苹果人机界面副总裁艾伦·戴(Alan Dye)是这样说的:“深度,阴影和半透明性用于创建层次结构。新材料丰富而充满活力……”
总结:设计师们可以在设计上,保留简约风格,但增加一些简单的效果(阴影,半透明),以此来建立视觉层次感。
视觉提醒变化
人脑需要提示才能识别物体,所以为了增强提示感,很多人会采取增加按钮的阴影,形成 3D 效果。
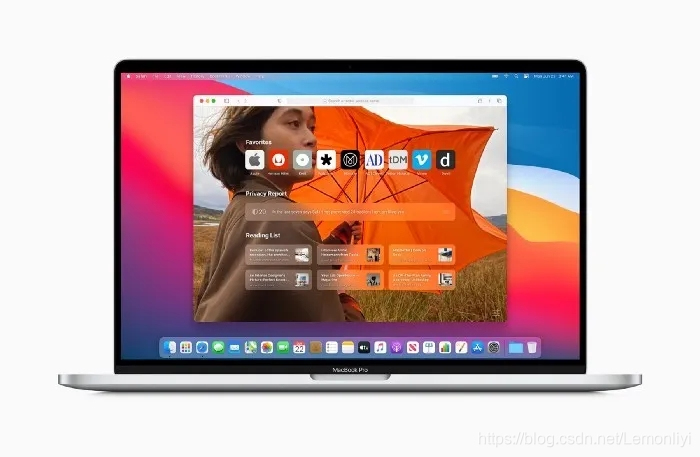
除此之外,运动也是一个额外的线索。就像 macOS 工具栏一样,当你移动鼠标光标到相应 icon 上时,它们会变大且背景突出,就是为了鼓励用户进一步的点击。
还有个方法就是采用色彩。苹果希望设计师使用色调使得元素更加的显眼。

对于macOS最大的改变是设计风格越来越趋同于iOS,这也为Apple未来的平台融合的战略打下了基础,这个趋同不仅仅表现在视觉层面,同时也体现在交互层面。
总结:不要害怕没有突出所有选项。不是每个按钮都需要有一个形状。当用户鼠标悬停在它上面时,再出现。在可能的地方尝试色彩,消除视觉复杂性。
透明度和背景模糊
在 iOS7 的时候,苹果开始做一些毛玻璃效果的 UI 风格,像这样:

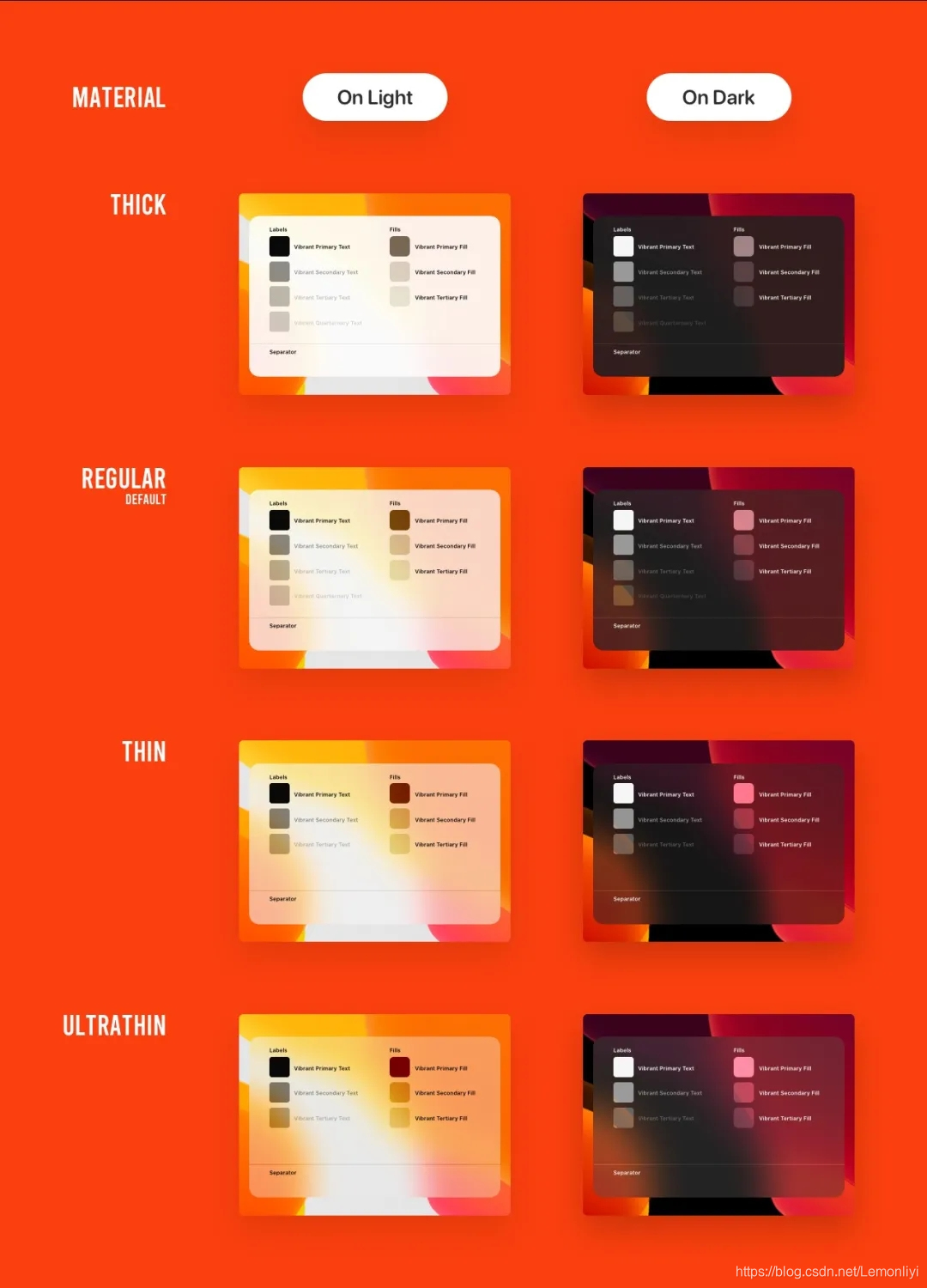
iOS13 时,大量使用了毛玻璃质感的卡片,并且还设置了四种不同的背景模糊。

而在iOS14,更加强化透明度和背景模糊,提出分层的概念。

总结:多多尝试用阴影、半透明来创建视觉层次。
图标新拟态
苹果对于图标的设计,一直走在行业前沿,默默的影响其他同僚。
但是,今年他们走出了舒适区,迎来了一个新的变化——拟态,改变了扁平化,增强了立体感,有了新的风格。

总结:可以通过阴影和渐变来改变平面iOS图标。
除了上述的这些外,还有圆角变化、小组件等等。
贴心如我们,根据iOS14的特质,上线了一批新的组件,共计 15 个,方便刀友们快速复用。

赶紧去素材广场体验吧~方法如下:
第一步,在素材广场中寻找到所需的目标页面,点击保存。

第二步,点击素材找到刚保存的素材,置入当前页,或是,在右边组件中,直接拖拽到工作区。

如果你还有其他的素材需求,欢迎留言告诉我们哦~