如果你是中途开始学习本教程的,即使你对OpenGL已经非常熟悉,请至少了解以下几个章节,因为Qt中提供了OpenGL的很多便捷操作,熟悉这些操作可以让我们在Qt中高效的使用OpenGL进行绘图。
Qt-OpenGL的几个优势:
- Qt内嵌了opengl的相关环境,不需要我们自己来搭建,这对小白来说是很友好的。
- Qt和opengl都具有优良的跨平台特性,使用Qt做opengl开发可谓是强强联合。
- Qt可以轻松的控制窗口的各种处理事件以及窗口属性。
- Qt提供了opengl函数的C++封装,使得opengl原来的C风格API可以通过C++的面向对象技术来实现。
- Qt提供了十分完善的官方文档,有助于我们掌握QtOpenGL的各种细节。
这个教程将完全使用Qt对openglAPI的C++封装,内容板块尽量与learnopengl保持一致。笔者会逐步的实现教程里的demo,尽可能的说明每一个操作细节。你可以在文章的右上角找到本节的索引目录,如果什么地方操作失败,你可以直接复制代码节点的代码,尝试运行一下,再对比一下自己的代码,看自己是否什么地方出问题了,如果还不能解决问题,可以在下方评论区留言,笔者看到一定第一时间解答。
笔者对openGL了解不是很深,如果什么地方存在问题,希望朋友们能够详细指出。
材质
在现实世界里,每个物体会对光产生不同的反应。比如说,钢看起来通常会比陶瓷花瓶更闪闪发光,木头箱子也不会像钢制箱子那样对光产生很强的反射。每个物体对镜面高光也有不同的反应。有些物体反射光的时候不会有太多的散射(Scatter),因而产生一个较小的高光点,而有些物体则会散射很多,产生一个有着更大半径的高光点。如果我们想要在OpenGL中模拟多种类型的物体,我们必须为每个物体分别定义一个材质(Material)属性。
在上一节中,我们指定了一个物体和光的颜色,以及结合环境光和镜面强度分量,来定义物体的视觉输出。当描述一个物体的时候,我们可以用这三个分量来定义一个材质颜色(Material Color):环境光照(Ambient Lighting)、漫反射光照(Diffuse Lighting)和镜面光照(Specular Lighting)。通过为每个分量指定一个颜色,我们就能够对物体的颜色输出有着精细的控制了。现在,我们再添加反光度(Shininess)这个分量到上述的三个颜色中,这就有我们需要的所有材质属性了:
#version 330 core
struct Material {
vec3 ambient;
vec3 diffuse;
vec3 specular;
float shininess;
};
uniform Material material;在片段着色器中,我们创建一个结构体(Struct)来储存物体的材质属性。我们也可以把它们储存为独立的uniform值,但是作为一个结构体来储存会更有条理一些。我们首先定义结构体的布局(Layout),然后使用刚创建的结构体为类型,简单地声明一个uniform变量。
你可以看到,我们为每个冯氏光照模型的分量都定义一个颜色向量。ambient材质向量定义了在环境光照下这个物体反射得是什么颜色,通常这是和物体颜色相同的颜色。diffuse材质向量定义了在漫反射光照下物体的颜色。(和环境光照一样)漫反射颜色也要设置为我们需要的物体颜色。specular材质向量设置的是镜面光照对物体的颜色影响(或者甚至可能反射一个物体特定的镜面高光颜色)。最后,shininess影响镜面高光的散射/半径。
这四个元素定义了一个物体的材质,通过它们我们能够模拟很多现实世界中的材质。devernay.free.fr上的一个表格展示了几种材质属性,它们模拟了现实世界中的真实材质。下面的图片展示了几种现实世界的材质对我们的立方体的影响:

可以看到,通过正确地指定一个物体的材质属性,我们对这个物体的感知也就不同了。效果非常明显,但是要想获得更真实的效果,我们最终需要更加复杂的形状,而不单单是一个立方体。在后面的教程中中,我们会讨论更复杂的形状。
为一个物体赋予一款合适的材质是非常困难的,这需要大量实验和丰富的经验,所以由于不合适的材质而毁了物体的视觉质量是件经常发生的事。
让我们在着色器中实现这样的一个材质系统。
设置材质
我们在片段着色器中创建了一个材质结构体的uniform,所以下面我们希望修改一下光照的计算来顺应新的材质属性。由于所有材质变量都储存在结构体中,我们可以从uniform变量material中访问它们:
void main()
{
// 环境光
vec3 ambient = lightColor * material.ambient;
// 漫反射
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(lightPos - FragPos);
float diff = max(dot(norm, lightDir), 0.0);
vec3 diffuse = lightColor * (diff * material.diffuse);
// 镜面光
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0), material.shininess);
vec3 specular = lightColor * (spec * material.specular);
vec3 result = ambient + diffuse + specular;
FragColor = vec4(result, 1.0);
}可以看到,我们现在在需要的地方访问了材质结构体中的所有属性,并且这次是根据材质的颜色来计算最终的输出颜色的。物体的每个材质属性都乘上了它们对应的光照分量。
我们现在可以在程序中设置适当的uniform,对物体设置材质了。GLSL中的结构体在设置uniform时并没有什么特别之处。结构体只是作为uniform变量的一个封装,所以如果想填充这个结构体的话,我们仍需要对每个单独的uniform进行设置,但这次要带上结构体名的前缀:
shaderProgram.setUniformValue("material.ambient",1.0f, 0.5f, 0.31f);
shaderProgram.setUniformValue("material.diffuse",1.0f, 0.5f, 0.31f);
shaderProgram.setUniformValue("material.specular",0.5f, 0.5f, 0.5f);
shaderProgram.setUniformValue("material.shininess", 32.0f);
我们将环境光和漫反射分量设置成我们想要让物体所拥有的颜色,而将镜面分量设置为一个中等亮度的颜色,我们不希望镜面分量在这个物体上过于强烈。我们将反光度保持为32。现在我们能够程序中非常容易地修改物体的材质了。
运行程序,你应该会得到下面这样的结果:

但它看起来很奇怪不是吗?
代码节点
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include "camera.h"
#include <QOpenGLWidget>
#include <QOpenGLExtraFunctions>
#include <QOpenGLBuffer>
#include <QOpenGLShaderProgram>
#include <QOpenGLVertexArrayObject>
#include <QOpenGLTexture>
#include <QTimer>
#include <QTime>
#include <QtMath>
#include <QKeyEvent>
class Widget : public QOpenGLWidget,public QOpenGLExtraFunctions
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
protected:
virtual void initializeGL() override;
virtual void resizeGL(int w,int h) override;
virtual void paintGL() override;
virtual bool event(QEvent *e) override;
private:
QVector<float> vertices;
QVector<QVector3D> cubePositions;
QOpenGLShaderProgram shaderProgram;
QOpenGLShaderProgram lampShader;
QOpenGLBuffer VBO;
QOpenGLVertexArrayObject VAO;
QOpenGLVertexArrayObject lightVAO;
QTimer timer;
Camera camera;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include <QtMath>
Widget::Widget(QWidget *parent)
: QOpenGLWidget(parent)
, VBO(QOpenGLBuffer::VertexBuffer)
, camera(this)
{
vertices = {
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f
};
timer.setInterval(18);
connect(&timer,&QTimer::timeout,this,static_cast<void (Widget::*)()>(&Widget::update));
timer.start();
}
Widget::~Widget()
{
}
void Widget::initializeGL()
{
this->initializeOpenGLFunctions(); //初始化opengl函数
if(!shaderProgram.addShaderFromSourceFile(QOpenGLShader::Vertex,":/triangle.vert")){ //添加并编译顶点着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果编译出错,打印报错信息
}
if(!shaderProgram.addShaderFromSourceFile(QOpenGLShader::Fragment,":/triangle.frag")){ //添加并编译片段着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果编译出错,打印报错信息
}
if(!shaderProgram.link()){ //链接着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果链接出错,打印报错信息
}
QOpenGLVertexArrayObject::Binder{&VAO};
VBO.create(); //生成VBO对象
VBO.bind(); //将VBO绑定到当前的顶点缓冲对象(QOpenGLBuffer::VertexBuffer)中
//将顶点数据分配到VBO中,第一个参数为数据指针,第二个参数为数据的字节长度
VBO.allocate(vertices.data(),sizeof(float)*vertices.size());
//设置顶点解析格式,并启用顶点
shaderProgram.setAttributeBuffer("aPos", GL_FLOAT, 0, 3, sizeof(GLfloat) * 6);
shaderProgram.enableAttributeArray("aPos");
shaderProgram.setAttributeBuffer("aNormal", GL_FLOAT, sizeof(GLfloat) * 3, 3, sizeof(GLfloat) * 6);
shaderProgram.enableAttributeArray("aNormal");
if(!lampShader.addShaderFromSourceFile(QOpenGLShader::Vertex,":/triangle.vert")){ //添加并编译顶点着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果编译出错,打印报错信息
}
if(!lampShader.addShaderFromSourceFile(QOpenGLShader::Fragment,":/lamp.frag")){ //添加并编译片段着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果编译出错,打印报错信息
}
if(!lampShader.link()){ //链接着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果链接出错,打印报错信息
}
QOpenGLVertexArrayObject::Binder{&lightVAO};
VBO.bind(); //只需要绑定VBO不用再次设置VBO的数据,因为箱子的VBO数据中已经包含了正确的立方体顶点数据
lampShader.setAttributeBuffer("aPos", GL_FLOAT, 0, 3, sizeof(GLfloat) * 6);
lampShader.enableAttributeArray("aPos");
this->glEnable(GL_DEPTH_TEST);
camera.init();
}
void Widget::resizeGL(int w, int h)
{
this->glViewport(0,0,w,h); //定义视口区域
}
void Widget::paintGL()
{
this->glClearColor(0.0f,0.0f,0.0f,1.0f); //设置清屏颜色
this->glClear(GL_COLOR_BUFFER_BIT| GL_DEPTH_BUFFER_BIT); //清除颜色缓存和深度缓存
float time=QTime::currentTime().msecsSinceStartOfDay()/1000.0;
shaderProgram.bind();
QVector3D lightColor(1.0f,1.0f,1.0f);
QVector3D objectColor(1.0f,0.5f,0.31f);
QVector3D lightPos(-4.0f,0.0f,0.5f);
shaderProgram.setUniformValue("objectColor",objectColor);
shaderProgram.setUniformValue("lightColor",lightColor);
QMatrix4x4 model;
shaderProgram.setUniformValue("model",model);
shaderProgram.setUniformValue("view",camera.getView());
shaderProgram.setUniformValue("lightPos", lightPos);
shaderProgram.setUniformValue("viewPos", camera.getCameraPos());
shaderProgram.setUniformValue("material.ambient",1.0f, 0.5f, 0.31f);
shaderProgram.setUniformValue("material.diffuse",1.0f, 0.5f, 0.31f);
shaderProgram.setUniformValue("material.specular",0.5f, 0.5f, 0.5f);
shaderProgram.setUniformValue("material.shininess", 32.0f);
QMatrix4x4 projection;
projection.perspective(45.0f,width()/(float)height(),0.1f,100.0f);
shaderProgram.setUniformValue("projection",projection);
QOpenGLVertexArrayObject::Binder{&VAO};
this->glDrawArrays(GL_TRIANGLES, 0, 36);
lampShader.bind();
model.translate(lightPos);
model.scale(0.2);
lampShader.setUniformValue("model",model);
lampShader.setUniformValue("view",camera.getView());
lampShader.setUniformValue("projection",projection);
QOpenGLVertexArrayObject::Binder{&lightVAO};
this->glDrawArrays(GL_TRIANGLES, 0, 36);
}
bool Widget::event(QEvent *e)
{
camera.handle(e);
return QWidget::event(e); //调用父类的事件分发函数
}
triangle.vert
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aNormal;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
out vec3 FragPos;
out vec3 Normal;
void main()
{
gl_Position = projection * view * model * vec4(aPos, 1.0);
FragPos = vec3(model * vec4(aPos, 1.0));
Normal = mat3(transpose(inverse(model))) * aNormal;
}
triangle.frag
#version 330 core
out vec4 FragColor;
uniform vec3 objectColor;
uniform vec3 lightColor;
in vec3 FragPos;
in vec3 Normal;
uniform vec3 lightPos;
uniform vec3 viewPos;
struct Material {
vec3 ambient;
vec3 diffuse;
vec3 specular;
float shininess;
};
uniform Material material;
void main()
{
// 环境光
vec3 ambient = lightColor * material.ambient;
// 漫反射
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(lightPos - FragPos);
float diff = max(dot(norm, lightDir), 0.0);
vec3 diffuse = lightColor * (diff * material.diffuse);
// 镜面光
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0), material.shininess);
vec3 specular = lightColor * (spec * material.specular);
vec3 result = ambient + diffuse + specular;
FragColor = vec4(result, 1.0);
}
lamp.frag
#version 330 core
out vec4 FragColor;
void main()
{
FragColor = vec4(1.0); // 将向量的四个分量全部设置为1.0
}
光的属性
这个物体太亮了。物体过亮的原因是环境光、漫反射和镜面光这三个颜色对任何一个光源都会去全力反射。光源对环境光、漫反射和镜面光分量也具有着不同的强度。前面的教程,我们通过使用一个强度值改变环境光和镜面光强度的方式解决了这个问题。我们想做一个类似的系统,但是这次是要为每个光照分量都指定一个强度向量。如果我们假设lightColor是vec3(1.0),代码会看起来像这样:
vec3 ambient = vec3(1.0) * material.ambient;
vec3 diffuse = vec3(1.0) * (diff * material.diffuse);
vec3 specular = vec3(1.0) * (spec * material.specular);
所以物体的每个材质属性对每一个光照分量都返回了最大的强度。对单个光源来说,这些vec3(1.0)值同样可以分别改变,而这通常就是我们想要的。现在,物体的环境光分量完全地影响了立方体的颜色,可是环境光分量实际上不应该对最终的颜色有这么大的影响,所以我们会将光源的环境光强度设置为一个小一点的值,从而限制环境光颜色:
vec3 ambient = vec3(0.1) * material.ambient;
我们可以用同样的方式修改光源的漫反射和镜面光强度。这和我们在上一节中所做的极为相似,你可以说我们已经创建了一些光照属性来影响每个单独的光照分量。我们希望为光照属性创建一个与材质结构体类似的结构体:
struct Light {
vec3 position;
vec3 ambient;
vec3 diffuse;
vec3 specular;
};
uniform Light light;
一个光源对它的ambient、diffuse和specular光照有着不同的强度。环境光照通常会设置为一个比较低的强度,因为我们不希望环境光颜色太过显眼。光源的漫反射分量通常设置为光所具有的颜色,通常是一个比较明亮的白色。镜面光分量通常会保持为vec3(1.0),以最大强度发光。注意我们也将光源的位置添加到了结构体中。
和材质uniform一样,我们需要更新片段着色器:
vec3 lightDir = normalize(light.position - FragPos);
//...
vec3 ambient = light.ambient * material.ambient;
vec3 diffuse = light.diffuse * (diff * material.diffuse);
vec3 specular = light.specular * (spec * material.specular);
我们接下来在程序中设置光照强度:
shaderProgram.setUniformValue("light.position", lightPos);
shaderProgram.setUniformValue("light.ambient",ambientColor);
shaderProgram.setUniformValue("light.diffuse",diffuseColor); // 将光照调暗了一些以搭配场景
shaderProgram.setUniformValue("light.specular",1.0f, 1.0f, 1.0f);现在我们调整了光照对物体材质的影响,我们应该能得到一个更类似于上一节的视觉效果。但这次我们有了对光照和物体材质的完全掌控:

改变物体的视觉效果现在变得相对容易了。让我们做点更有趣的事!
不同的光源颜色
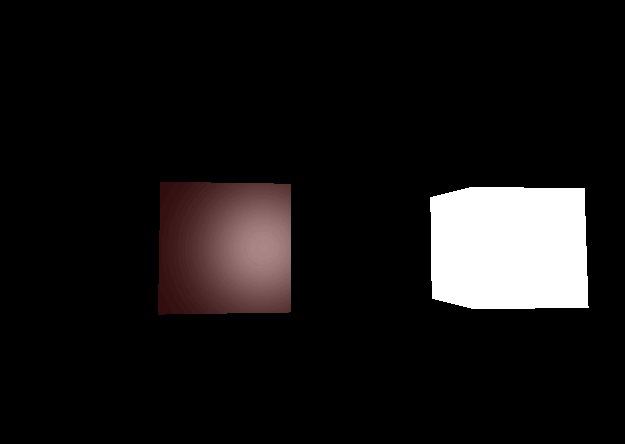
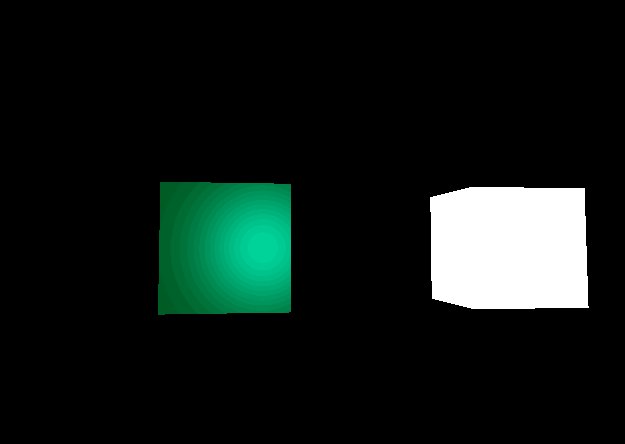
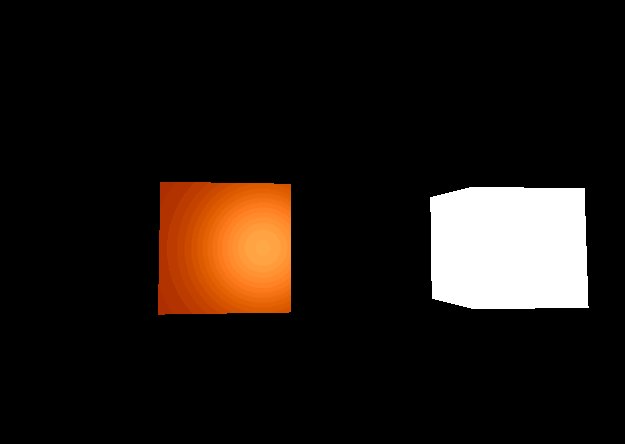
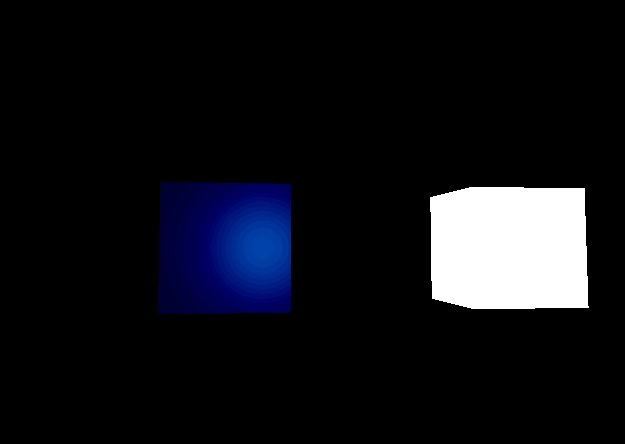
到目前为止,我们都只对光源设置了从白到灰到黑范围内的颜色,这样只会改变物体各个分量的强度,而不是它的真正颜色。由于现在能够非常容易地访问光照的属性了,我们可以随着时间改变它们的颜色,从而获得一些非常有意思的效果。由于所有的东西都在片段着色器中配置好了,修改光源的颜色非常简单,我们能够立刻创造一些很有趣的效果:
我们可以利用sin和之前得到的time来改变光源的环境光和漫反射颜色,从而很容易地让光源的颜色随着时间变化:
QVector3D lightColor(qSin(time*2.0f),qSin(time*0.7f),qSin(time*1.3f));
//...
QVector3D ambientColor=lightColor*0.2; // 降低影响
QVector3D diffuseColor=lightColor*0.5; // 很低的影响
shaderProgram.setUniformValue("light.ambient",ambientColor);
shaderProgram.setUniformValue("light.diffuse",diffuseColor);运行程序,你会看到:

代码节点
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include "camera.h"
#include <QOpenGLWidget>
#include <QOpenGLExtraFunctions>
#include <QOpenGLBuffer>
#include <QOpenGLShaderProgram>
#include <QOpenGLVertexArrayObject>
#include <QOpenGLTexture>
#include <QTimer>
#include <QTime>
#include <QtMath>
#include <QKeyEvent>
class Widget : public QOpenGLWidget,public QOpenGLExtraFunctions
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
protected:
virtual void initializeGL() override;
virtual void resizeGL(int w,int h) override;
virtual void paintGL() override;
virtual bool event(QEvent *e) override;
private:
QVector<float> vertices;
QVector<QVector3D> cubePositions;
QOpenGLShaderProgram shaderProgram;
QOpenGLShaderProgram lampShader;
QOpenGLBuffer VBO;
QOpenGLVertexArrayObject VAO;
QOpenGLVertexArrayObject lightVAO;
QTimer timer;
Camera camera;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include <QtMath>
Widget::Widget(QWidget *parent)
: QOpenGLWidget(parent)
, VBO(QOpenGLBuffer::VertexBuffer)
, camera(this)
{
vertices = {
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f
};
timer.setInterval(18);
connect(&timer,&QTimer::timeout,this,static_cast<void (Widget::*)()>(&Widget::update));
timer.start();
}
Widget::~Widget()
{
}
void Widget::initializeGL()
{
this->initializeOpenGLFunctions(); //初始化opengl函数
if(!shaderProgram.addShaderFromSourceFile(QOpenGLShader::Vertex,":/triangle.vert")){ //添加并编译顶点着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果编译出错,打印报错信息
}
if(!shaderProgram.addShaderFromSourceFile(QOpenGLShader::Fragment,":/triangle.frag")){ //添加并编译片段着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果编译出错,打印报错信息
}
if(!shaderProgram.link()){ //链接着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果链接出错,打印报错信息
}
QOpenGLVertexArrayObject::Binder{&VAO};
VBO.create(); //生成VBO对象
VBO.bind(); //将VBO绑定到当前的顶点缓冲对象(QOpenGLBuffer::VertexBuffer)中
//将顶点数据分配到VBO中,第一个参数为数据指针,第二个参数为数据的字节长度
VBO.allocate(vertices.data(),sizeof(float)*vertices.size());
//设置顶点解析格式,并启用顶点
shaderProgram.setAttributeBuffer("aPos", GL_FLOAT, 0, 3, sizeof(GLfloat) * 6);
shaderProgram.enableAttributeArray("aPos");
shaderProgram.setAttributeBuffer("aNormal", GL_FLOAT, sizeof(GLfloat) * 3, 3, sizeof(GLfloat) * 6);
shaderProgram.enableAttributeArray("aNormal");
if(!lampShader.addShaderFromSourceFile(QOpenGLShader::Vertex,":/triangle.vert")){ //添加并编译顶点着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果编译出错,打印报错信息
}
if(!lampShader.addShaderFromSourceFile(QOpenGLShader::Fragment,":/lamp.frag")){ //添加并编译片段着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果编译出错,打印报错信息
}
if(!lampShader.link()){ //链接着色器
qDebug()<<"ERROR:"<<shaderProgram.log(); //如果链接出错,打印报错信息
}
QOpenGLVertexArrayObject::Binder{&lightVAO};
VBO.bind(); //只需要绑定VBO不用再次设置VBO的数据,因为箱子的VBO数据中已经包含了正确的立方体顶点数据
lampShader.setAttributeBuffer("aPos", GL_FLOAT, 0, 3, sizeof(GLfloat) * 6);
lampShader.enableAttributeArray("aPos");
this->glEnable(GL_DEPTH_TEST);
camera.init();
}
void Widget::resizeGL(int w, int h)
{
this->glViewport(0,0,w,h); //定义视口区域
}
void Widget::paintGL()
{
this->glClearColor(0.0f,0.0f,0.0f,1.0f); //设置清屏颜色
this->glClear(GL_COLOR_BUFFER_BIT| GL_DEPTH_BUFFER_BIT); //清除颜色缓存和深度缓存
float time=QTime::currentTime().msecsSinceStartOfDay()/1000.0;
shaderProgram.bind();
QVector3D lightColor(qSin(time*2.0f),qSin(time*0.7f),qSin(time*1.3f));
QVector3D objectColor(1.0f,0.5f,0.31f);
QVector3D lightPos(-4.0f,0.0f,0.5f);
shaderProgram.setUniformValue("objectColor",objectColor);
shaderProgram.setUniformValue("lightColor",lightColor);
QMatrix4x4 model;
shaderProgram.setUniformValue("model",model);
shaderProgram.setUniformValue("view",camera.getView());
shaderProgram.setUniformValue("viewPos", camera.getCameraPos());
shaderProgram.setUniformValue("material.ambient",1.0f, 0.5f, 0.31f);
shaderProgram.setUniformValue("material.diffuse",1.0f, 0.5f, 0.31f);
shaderProgram.setUniformValue("material.specular",0.5f, 0.5f, 0.5f);
shaderProgram.setUniformValue("material.shininess", 32.0f);
QVector3D ambientColor=lightColor*0.2; // 降低影响
QVector3D diffuseColor=lightColor*0.5; // 很低的影响
shaderProgram.setUniformValue("light.position", lightPos);
shaderProgram.setUniformValue("light.ambient",ambientColor);
shaderProgram.setUniformValue("light.diffuse",diffuseColor); // 将光照调暗了一些以搭配场景
shaderProgram.setUniformValue("light.specular",1.0f, 1.0f, 1.0f);
QMatrix4x4 projection;
projection.perspective(45.0f,width()/(float)height(),0.1f,100.0f);
shaderProgram.setUniformValue("projection",projection);
QOpenGLVertexArrayObject::Binder{&VAO};
this->glDrawArrays(GL_TRIANGLES, 0, 36);
lampShader.bind();
model.translate(lightPos);
model.scale(0.2);
lampShader.setUniformValue("model",model);
lampShader.setUniformValue("view",camera.getView());
lampShader.setUniformValue("projection",projection);
QOpenGLVertexArrayObject::Binder{&lightVAO};
this->glDrawArrays(GL_TRIANGLES, 0, 36);
}
bool Widget::event(QEvent *e)
{
camera.handle(e);
return QWidget::event(e); //调用父类的事件分发函数
}
triangle.vert
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aNormal;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
out vec3 FragPos;
out vec3 Normal;
void main()
{
gl_Position = projection * view * model * vec4(aPos, 1.0);
FragPos = vec3(model * vec4(aPos, 1.0));
Normal = mat3(transpose(inverse(model))) * aNormal;
}
triangle.frag
#version 330 core
out vec4 FragColor;
uniform vec3 objectColor;
uniform vec3 lightColor;
in vec3 FragPos;
in vec3 Normal;
uniform vec3 viewPos;
struct Material {
vec3 ambient;
vec3 diffuse;
vec3 specular;
float shininess;
};
uniform Material material;
struct Light {
vec3 position;
vec3 ambient;
vec3 diffuse;
vec3 specular;
};
uniform Light light;
void main()
{
// 环境光
vec3 ambient = light.ambient * material.ambient;
// 漫反射
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(light.position - FragPos);
float diff = max(dot(norm, lightDir), 0.0);
vec3 diffuse = light.diffuse * (diff * material.diffuse);
// 镜面光
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0), material.shininess);
vec3 specular = light.specular * (spec * material.specular);
vec3 result = ambient + diffuse + specular;
FragColor = vec4(result, 1.0);
}
lamp.frag
#version 330 core
out vec4 FragColor;
void main()
{
FragColor = vec4(1.0); // 将向量的四个分量全部设置为1.0
}