首先使用的是websocket进行消息的传递,当我们在pc端请求到二维码图片后,打开微信扫一扫,扫描二维码后,就可以在websocket里接收到扫描消息,然后进行自己的业务逻辑处理,具体代码如下:

websocketLink方法是在页面一开始就调用的
当用户扫完二维码后,就会进入function函数,user就是获取到到用户信息,需要的话要进行Json.parse(user.body)处理
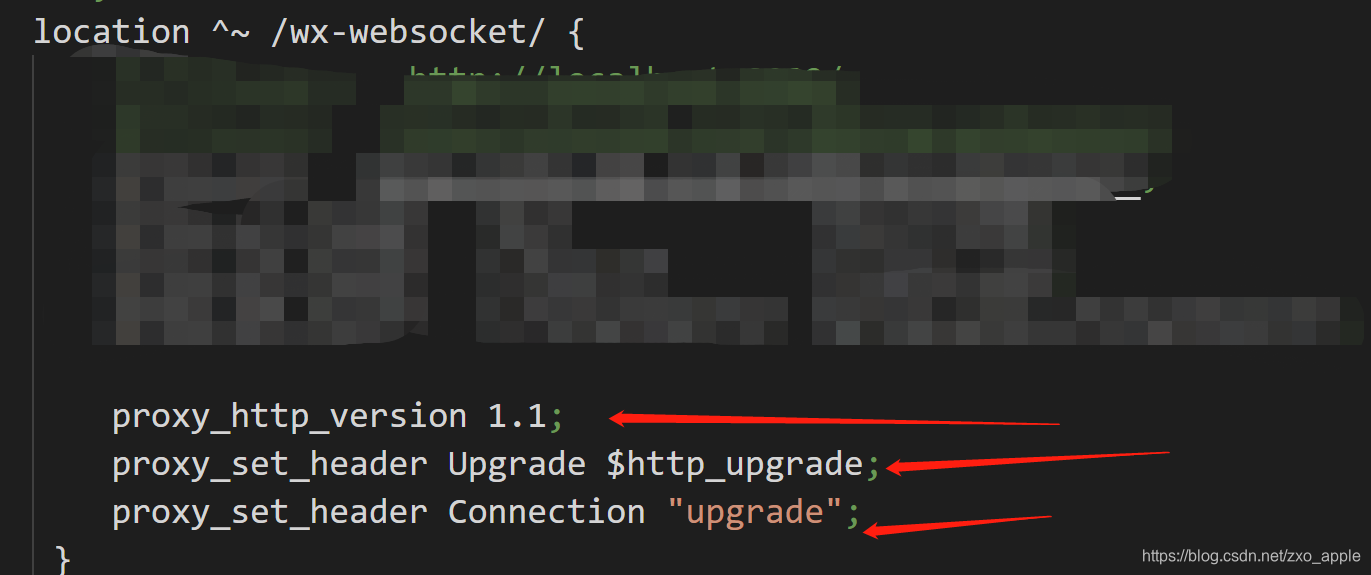
这里有个巨坑的点是,在使用websocket时,前后端通过nginx代理的,有可能就会出现版本不一致的报错,会造成socket连接失败

解决方法:在Nginx的location中,加入这几句,就可以完美解决了