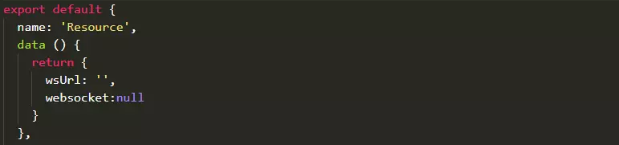
1、初始化WebSocket对象

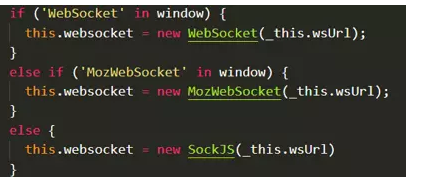
为了兼容各个浏览器所以初始化的时候针对不同的浏览器初始化调用不同的方法。
2、注册Websocket的url

其中CONFIG.WEBSOCKET_URL为wensocket服务地址,_this.userData.user是登录用户的用户名,这样做为了保证不同用户的websocket地址的唯一性,防止消息发生混淆。
3、增加心跳检测
由于网络以及websocket自身的一些不稳定性,页面长时间打开的情况下有时会发生websocket链接的断开,为了防止这种情况,我们增加心跳检测机制

并且在websocket链接建立时触发该方法
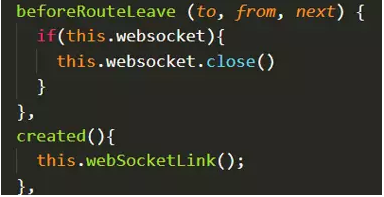
4、Vue组件中什么时候创建和销毁websocket对象
为了保证websocket对象能够及时创建,建议在vue的created的钩子函数中触发websocket的初始化,同时在beforeRouteLeave方法里关闭websocket的链接

5、完整代码参考