一、webpack是什么?
webpack是一种前端资源构建工具,一个静态模块打包器
二、webpack五个核心概念
1. Entry
webpack以哪个文件为入口起点开始打包,分析构建内部依赖图
2. Output
webpack打包后的资源bundles输出到哪里去,以及如何命名
3. Loader
让webpack能去处理那些非javascript文件(webpack自身只能理解javascript)
4. Plugins
插件,可以用于执行范围更广的任务,插件范围包括,从打包优化和压缩,一直到重新定义环境中的变量等
5. Mode
模式,指示webpack使用相应模式的配置
| 选项 | 描述 |
|---|---|
| development | 将process.env.NODE_ENV值设置为development,能让代码本地调试运行的环境 |
| production | 将process.env.NODE_ENV值设置为production,能让代码优化上线运行的环境 |
三、webpack安装
npm install webpack webpack-cli -g
结论:
- webpack能处理js/json,不能处理css/img等其他资源
- 生产环境和开发环境将ES6模块化编译成浏览器能识别的模块化
- 生产环境比开发环境多一个压缩的js代码,所以代码比较小

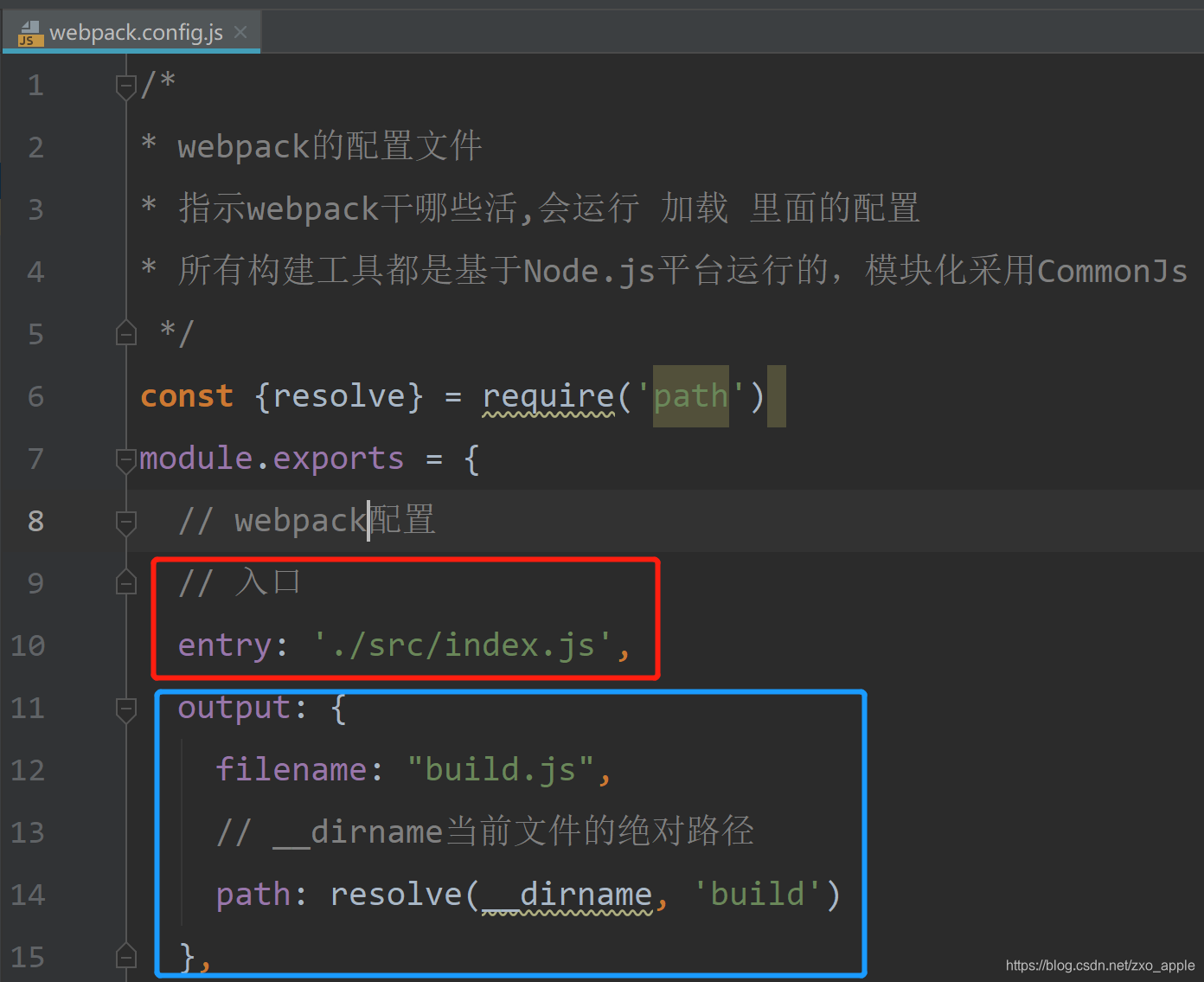
四、webpack配置文件的编写(webpack.config.js)



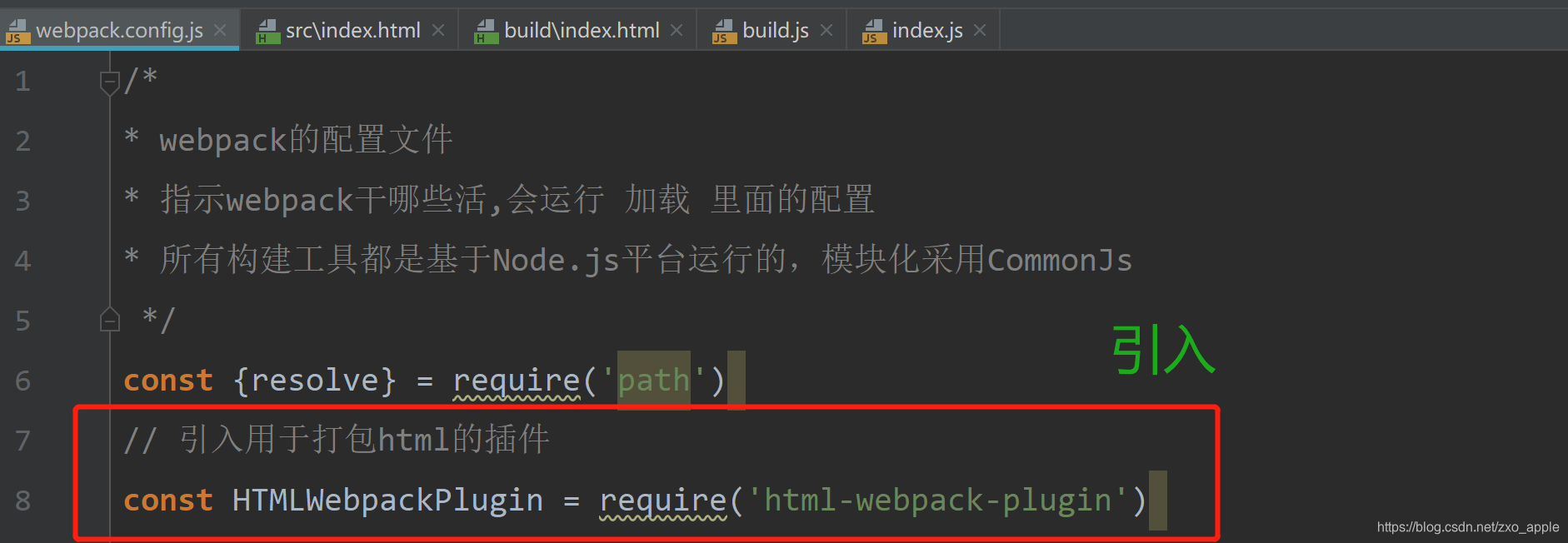
打包html
先安装打包html的插件 cnpm i html-webpack-plugin -D


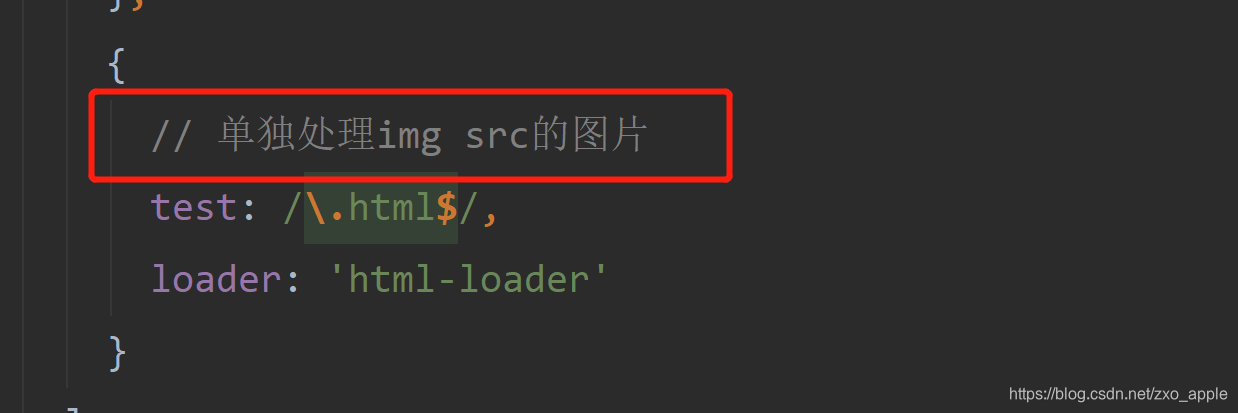
处理图片资源



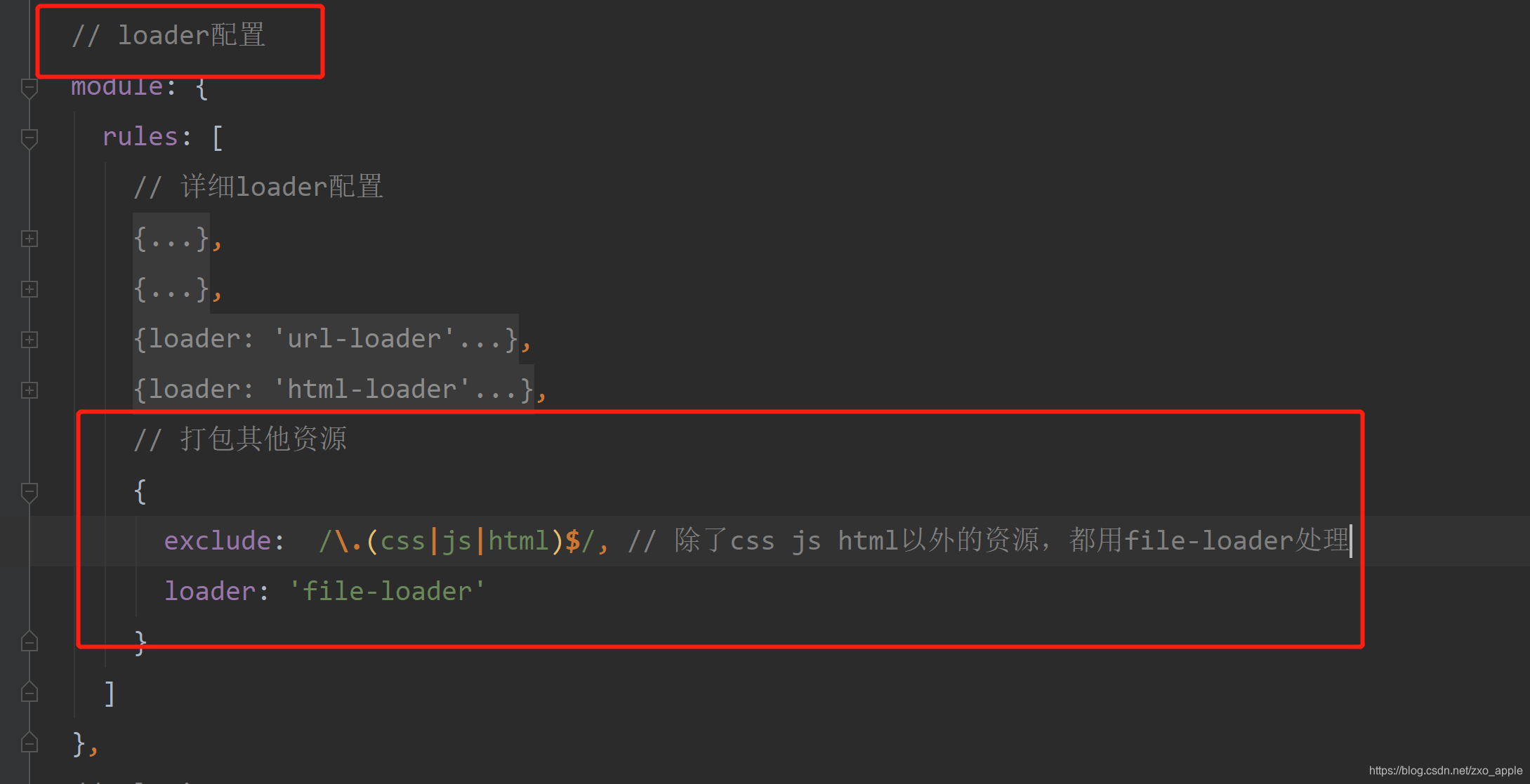
打包其他资源(字体图标等)

五、开发服务器devServer:自动编译,打开浏览器,自动刷新

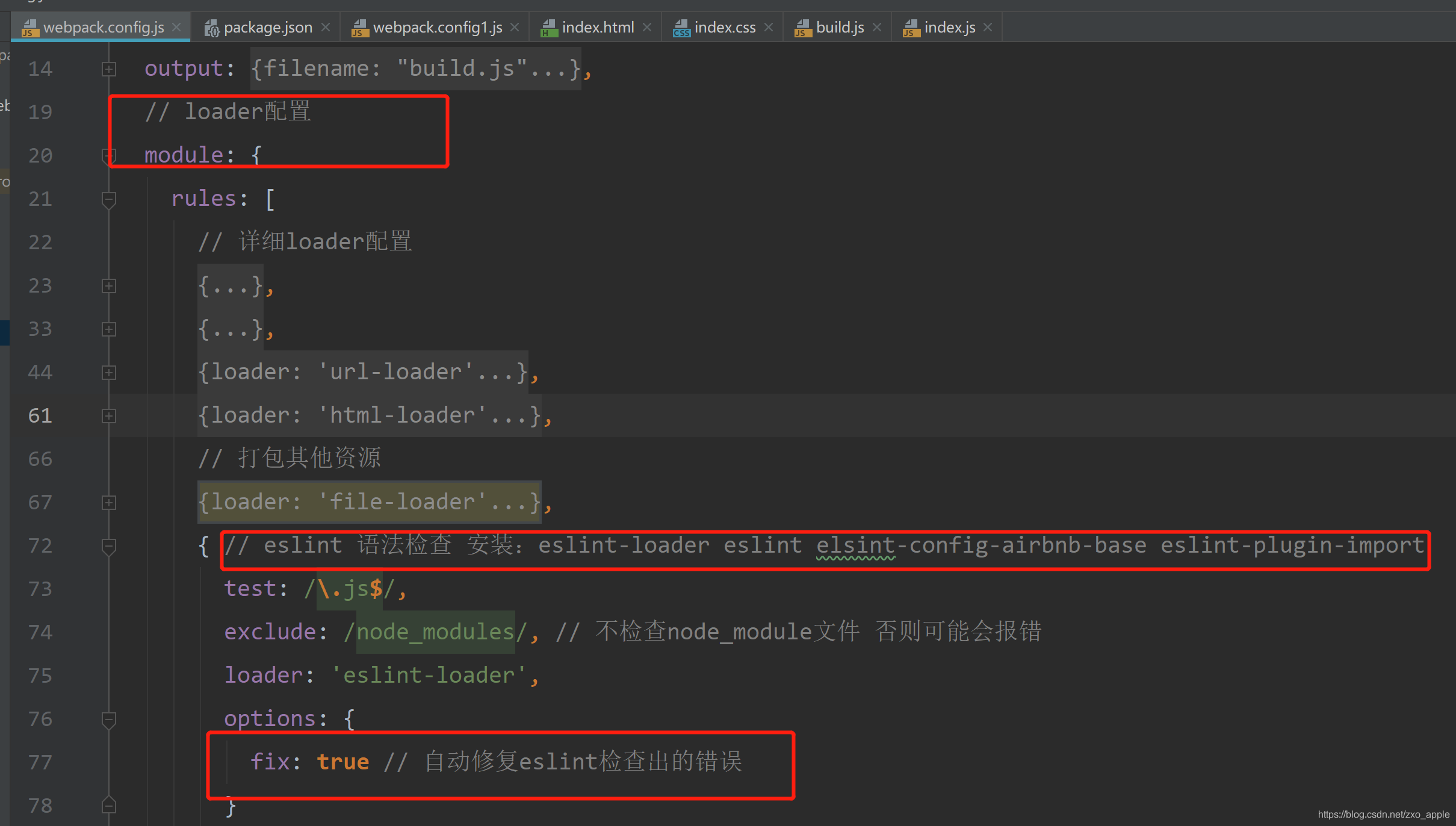
Eslint的使用

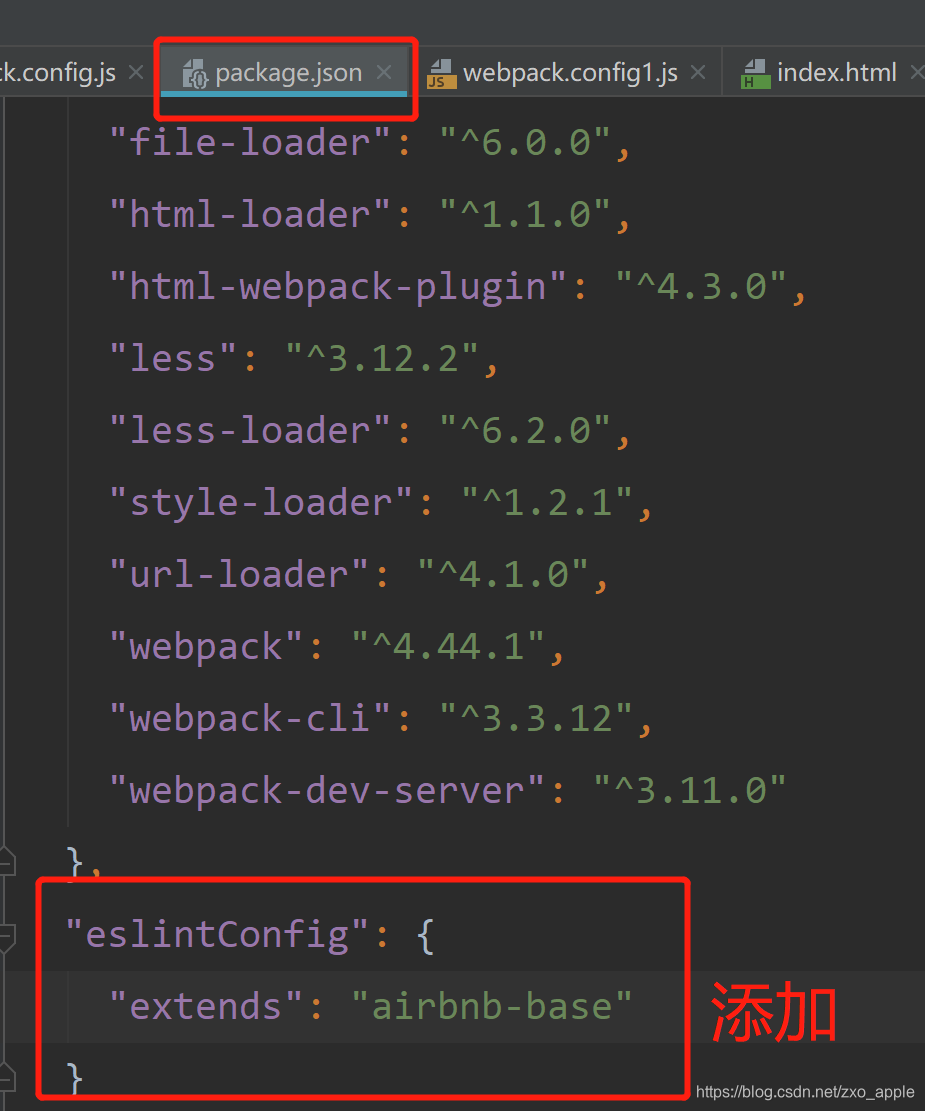
在package.json中添加

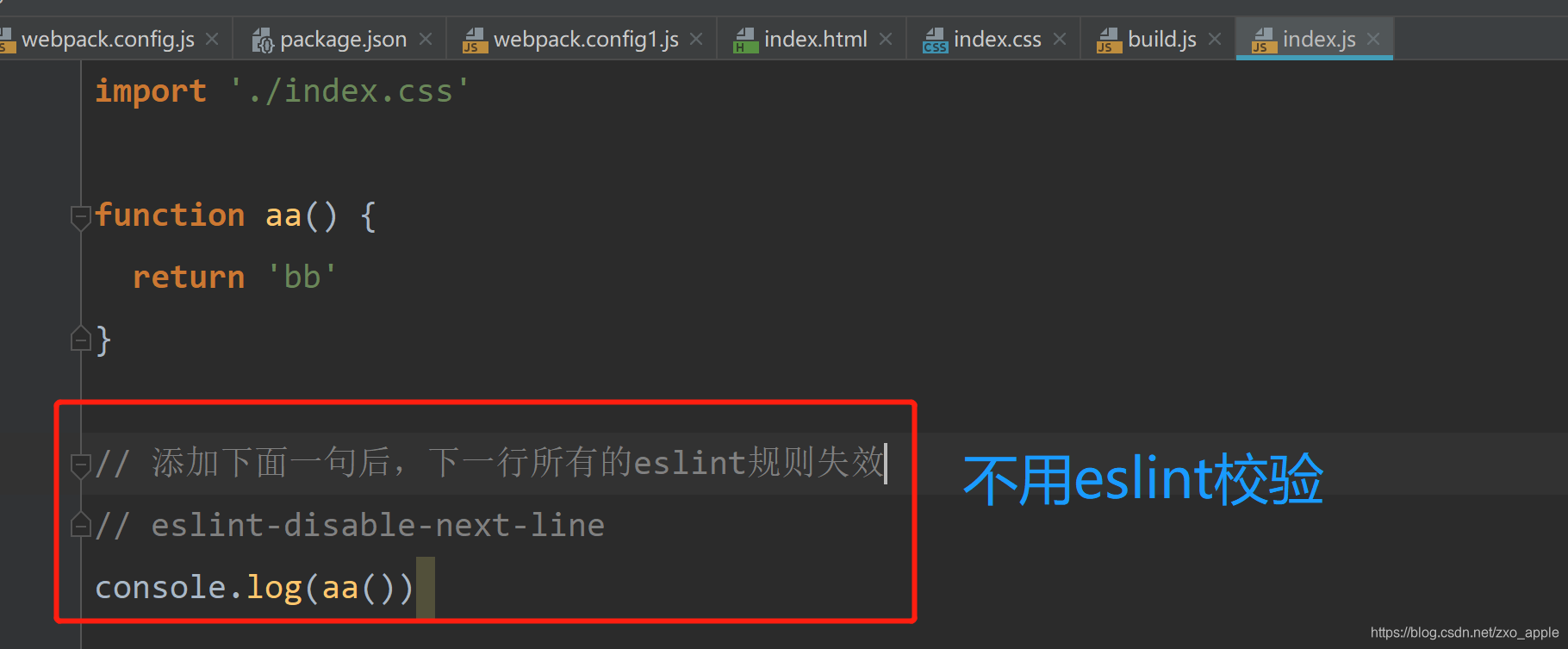
禁用 eslint

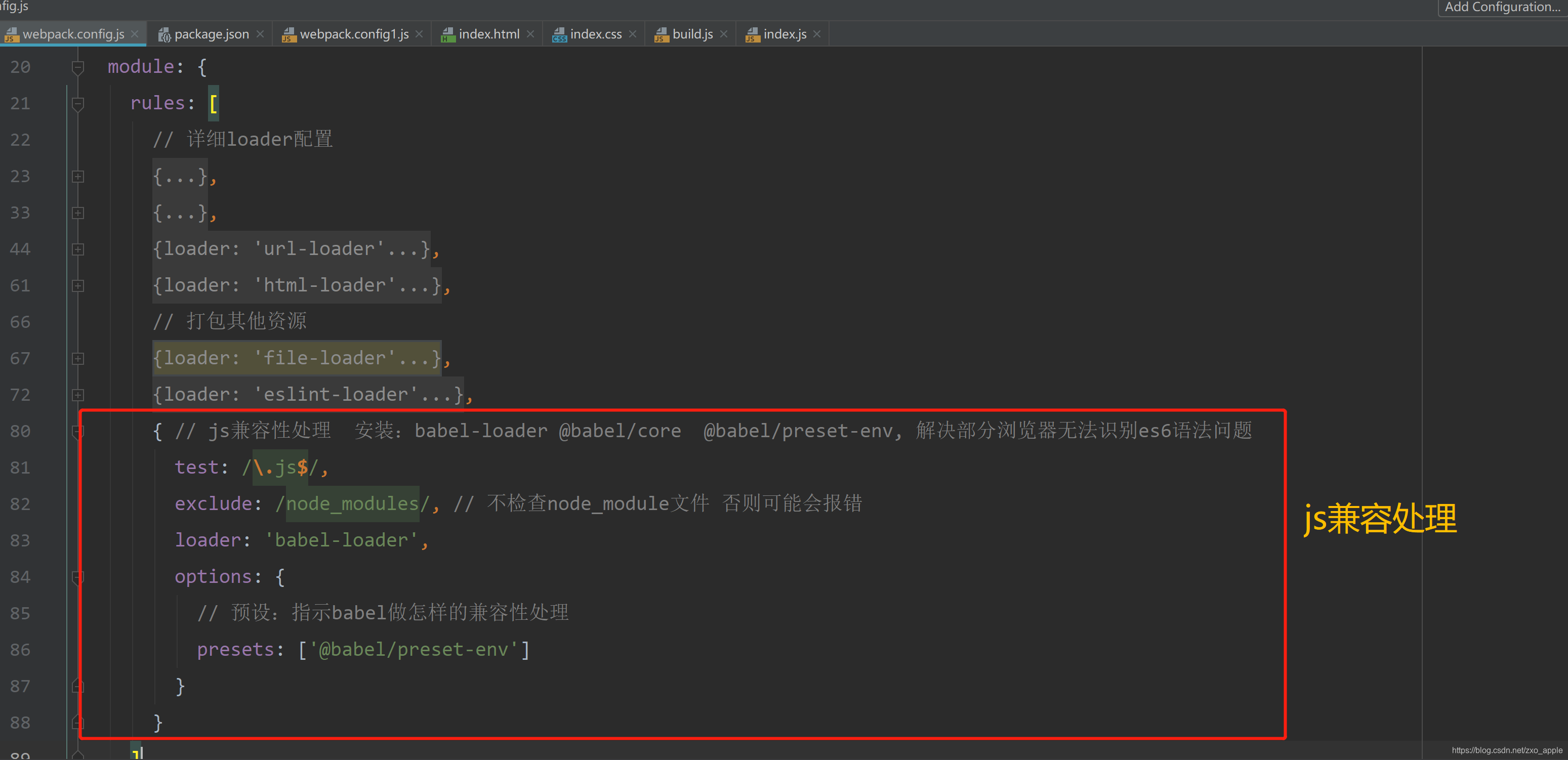
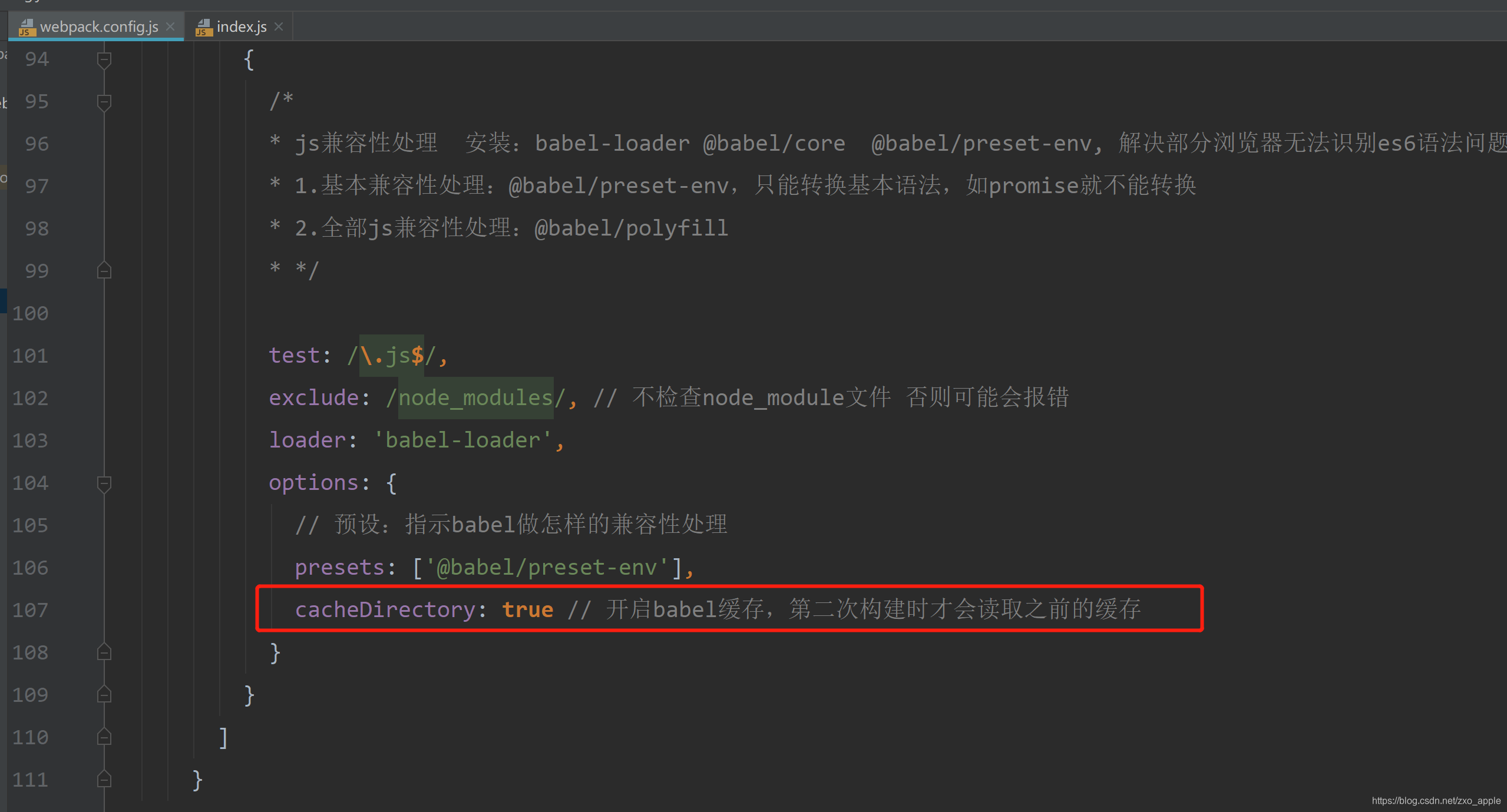
js兼容性处理
1. 基本兼容性处理

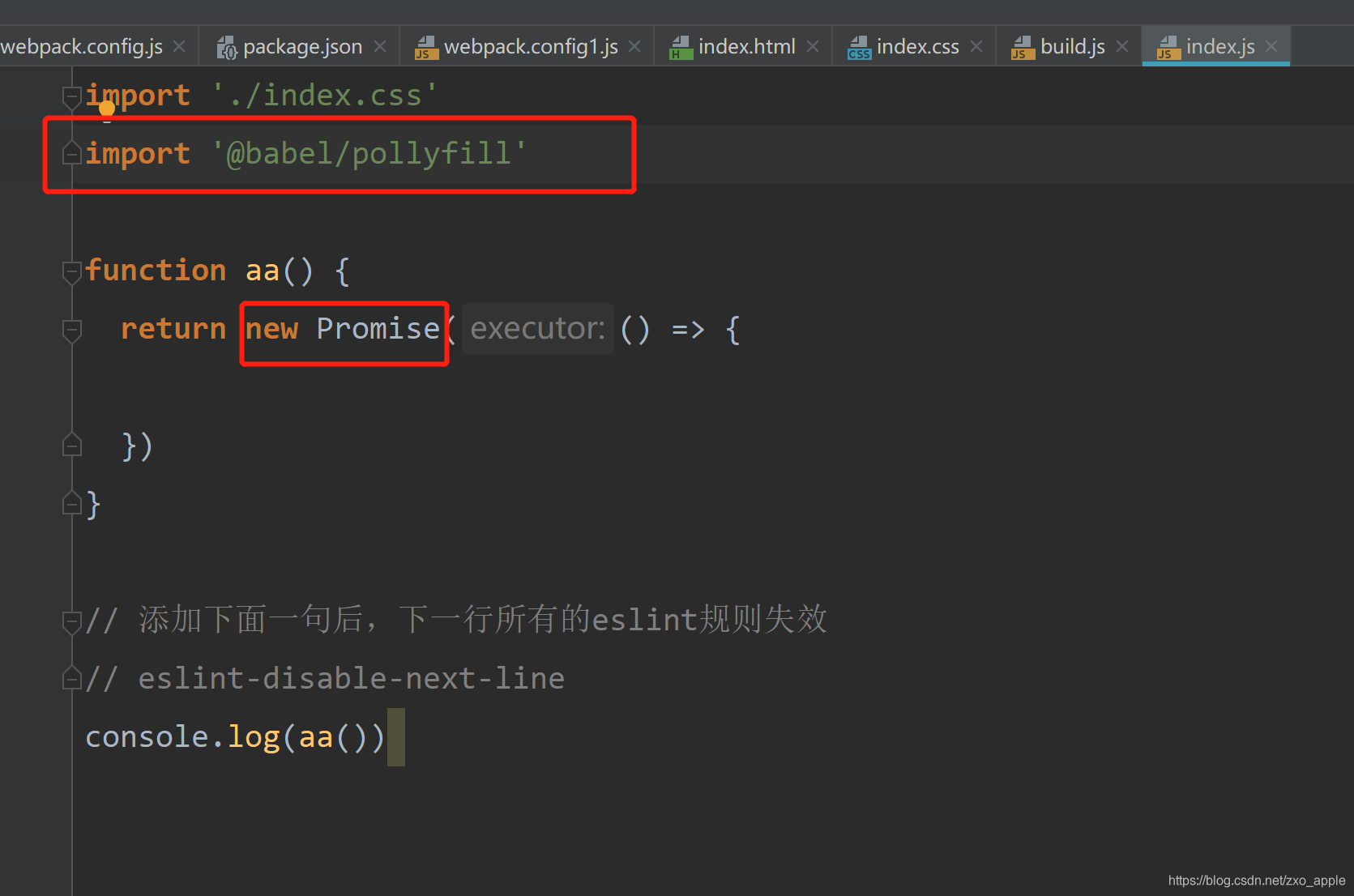
2.全部兼容性处理

在js页面进行引入

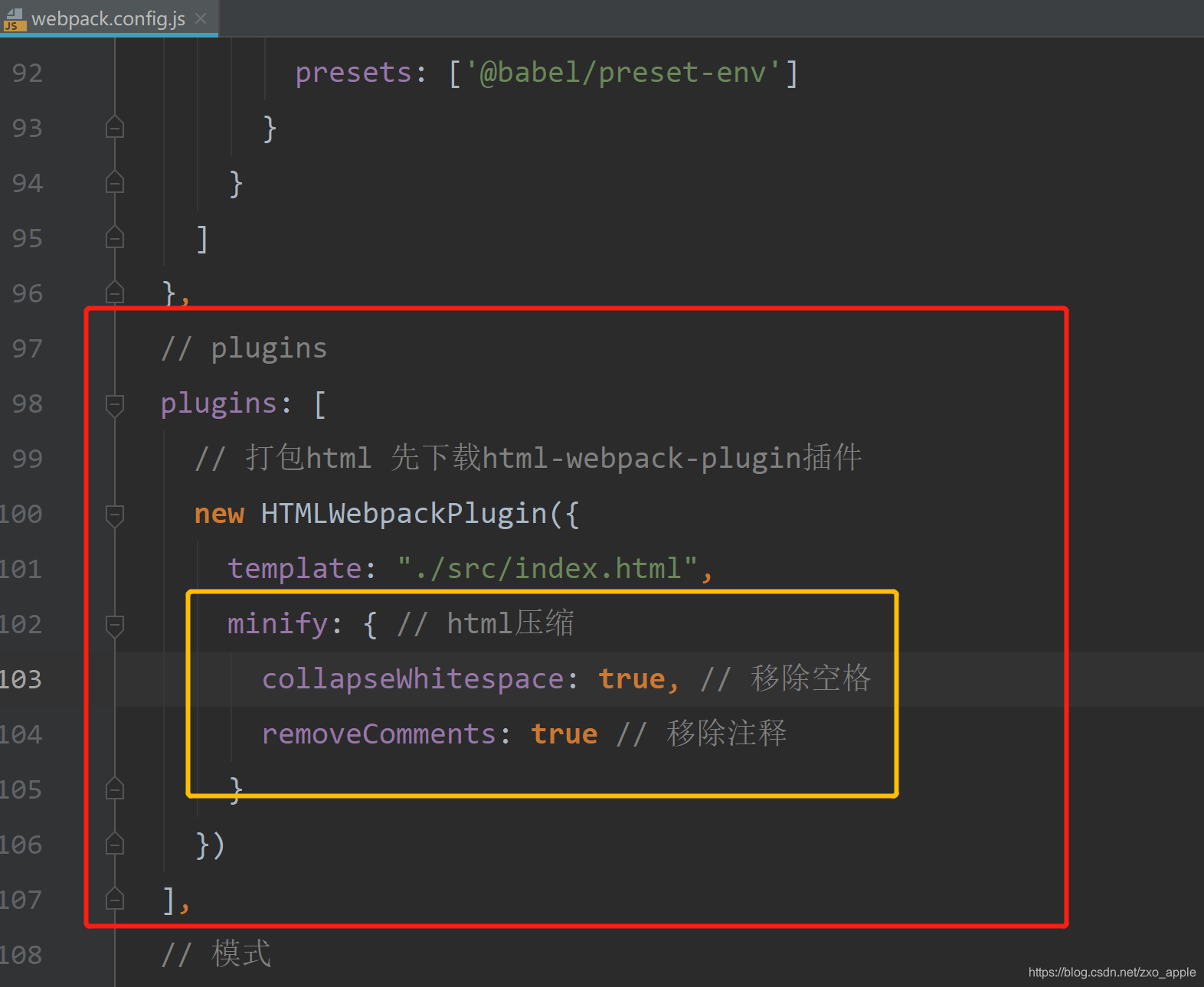
js压缩(直接修改mode为production模式,启动js压缩)、html压缩

六、webpack性能优化
1.开发环境性能优化
- 优化打包构建速度
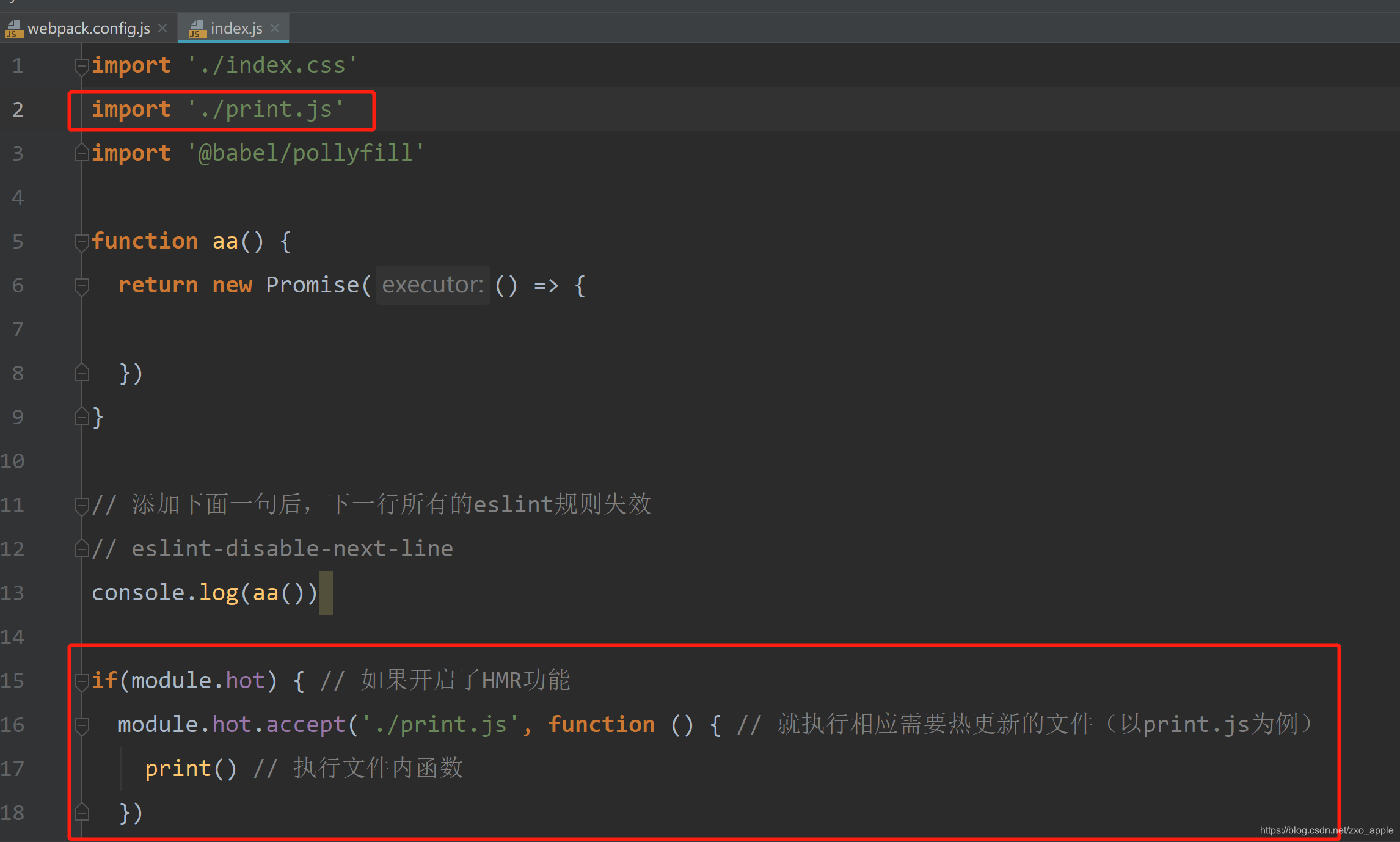
HMR优化打包构建速度(HMR热模块更新)是指存在于生产环境中的

解决js默认不能使用HMR功能,在入口的index.js设置

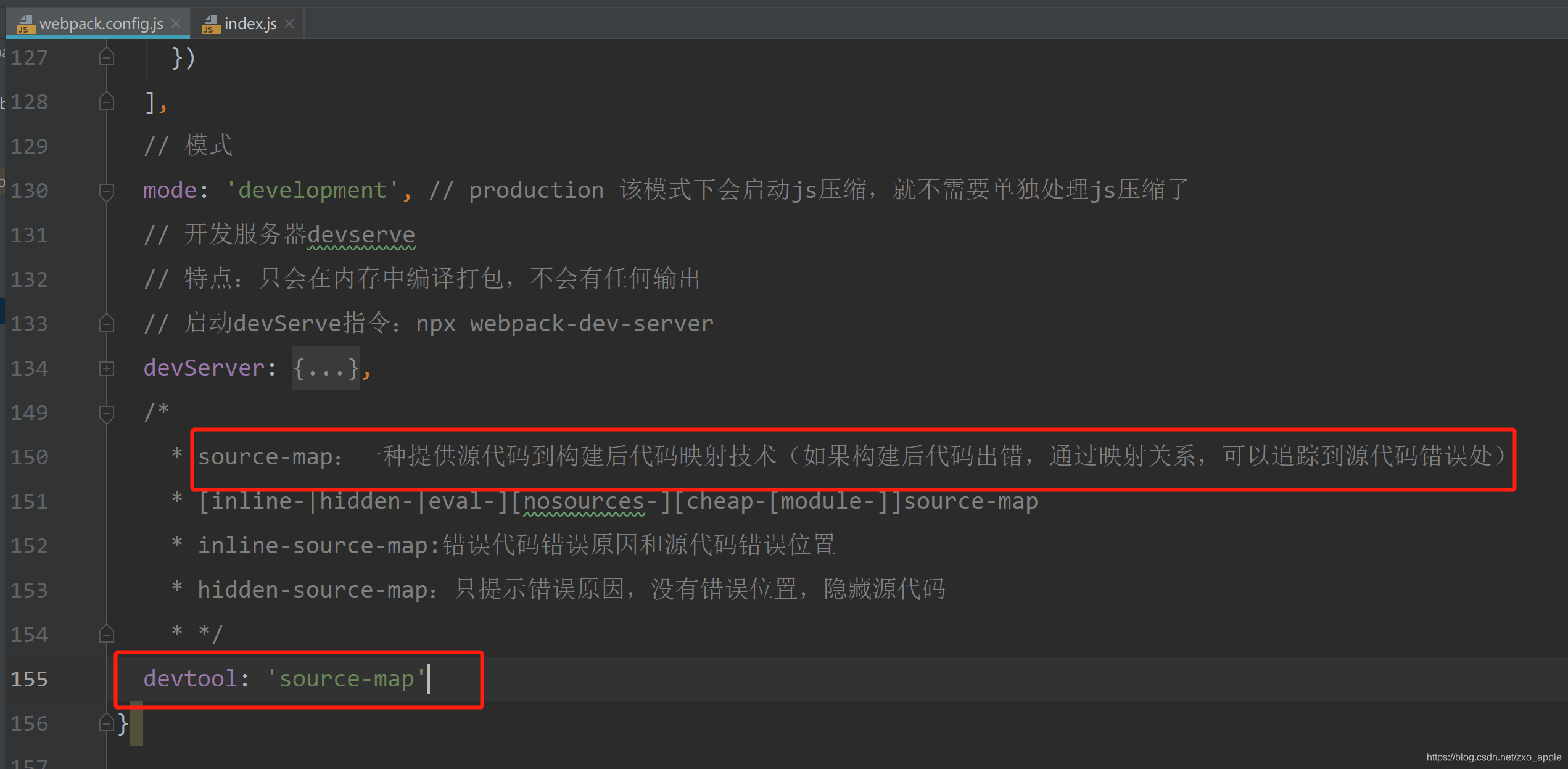
2. 优化代码调试(source-map追踪代码错误)

2.生产环境性能优化
- 优化打包速度
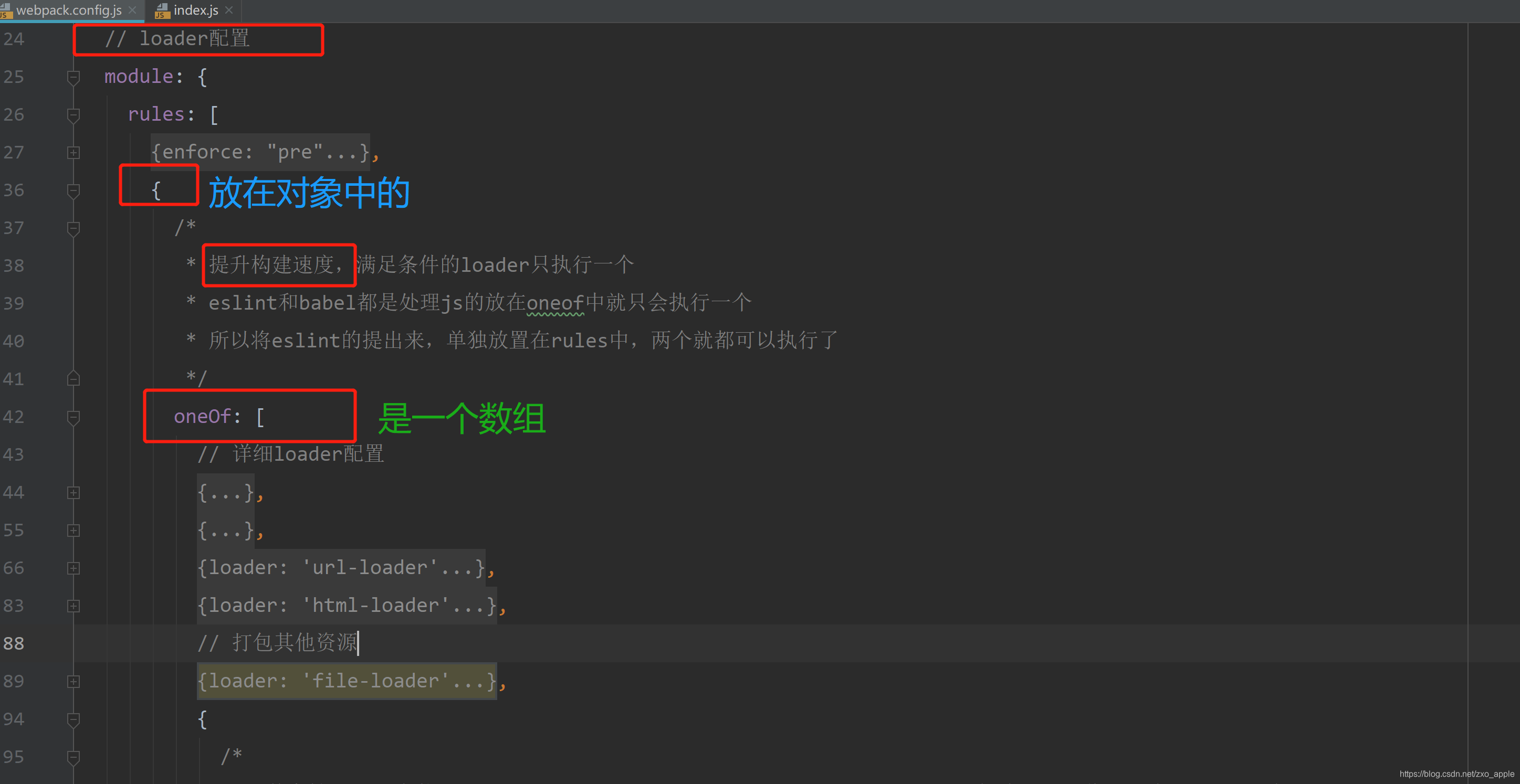
提升构建速度(oneOf)

缓存:babel

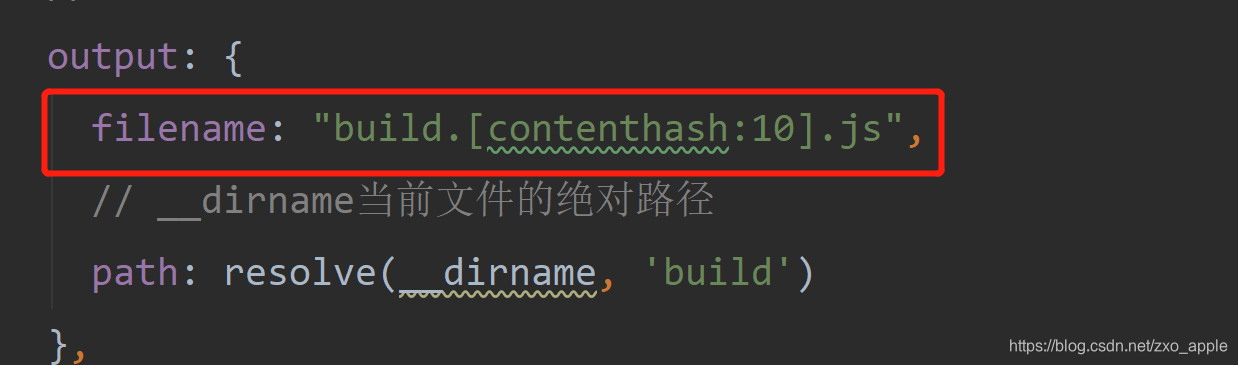
同时设置hash值,防止修改某一文件时没有被更新,添加contenthash就会根据修改的内容进行更新,没有更新的就被缓存起来,直接读取


三个hash值(hash,chunkhash,contenthash)区别

多进程打包(提升打包速度)

externals(拒绝某些包参与打包)提升速度

2. 优化代码运行性能
tree-shaking(树摇)去除无用的代码

代码分割code split
方法1:

方法2:搭配单入口(单页应用)文件使用

方法3:

js的懒加载(一开始不需要被加载,当触发某个条件时才会去执行加载)

js预加载(prefetch:会在使用前,提前加载js文件)
区别:js懒加载:正常加载可以认为是并行加载,同一时间加载多个资源
js预加载:等其他资源加载完毕,浏览器空闲时在偷偷加载其他资源,不会阻塞其他资源加载(缺点:兼容性比较差,慎用)

PWA(离线访问)

