为了展示出结果,我直接从网上找了html 资源。
下面是具体操作实例。
在nginx安装目录下,创建一个 www 目录,然后将html 文件和 css,js等都放进去。
接下来 更改 配置文件 nginx.conf
listen 8080;
location / {
alias www/;
index login.html;
}
然后重新加载 nginx 配置文件
sudo …/sbin/nginx -s reload
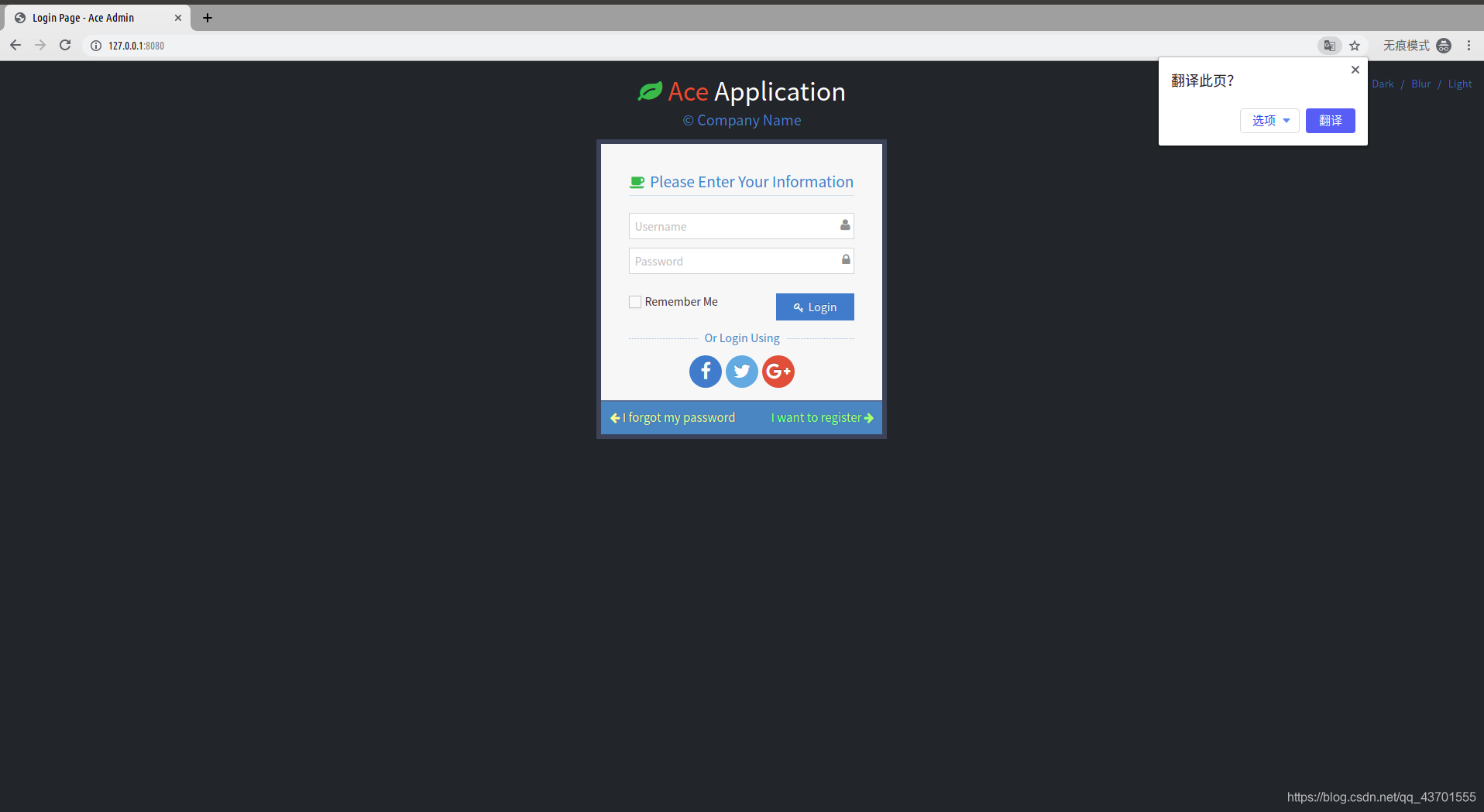
在浏览器中进行访问

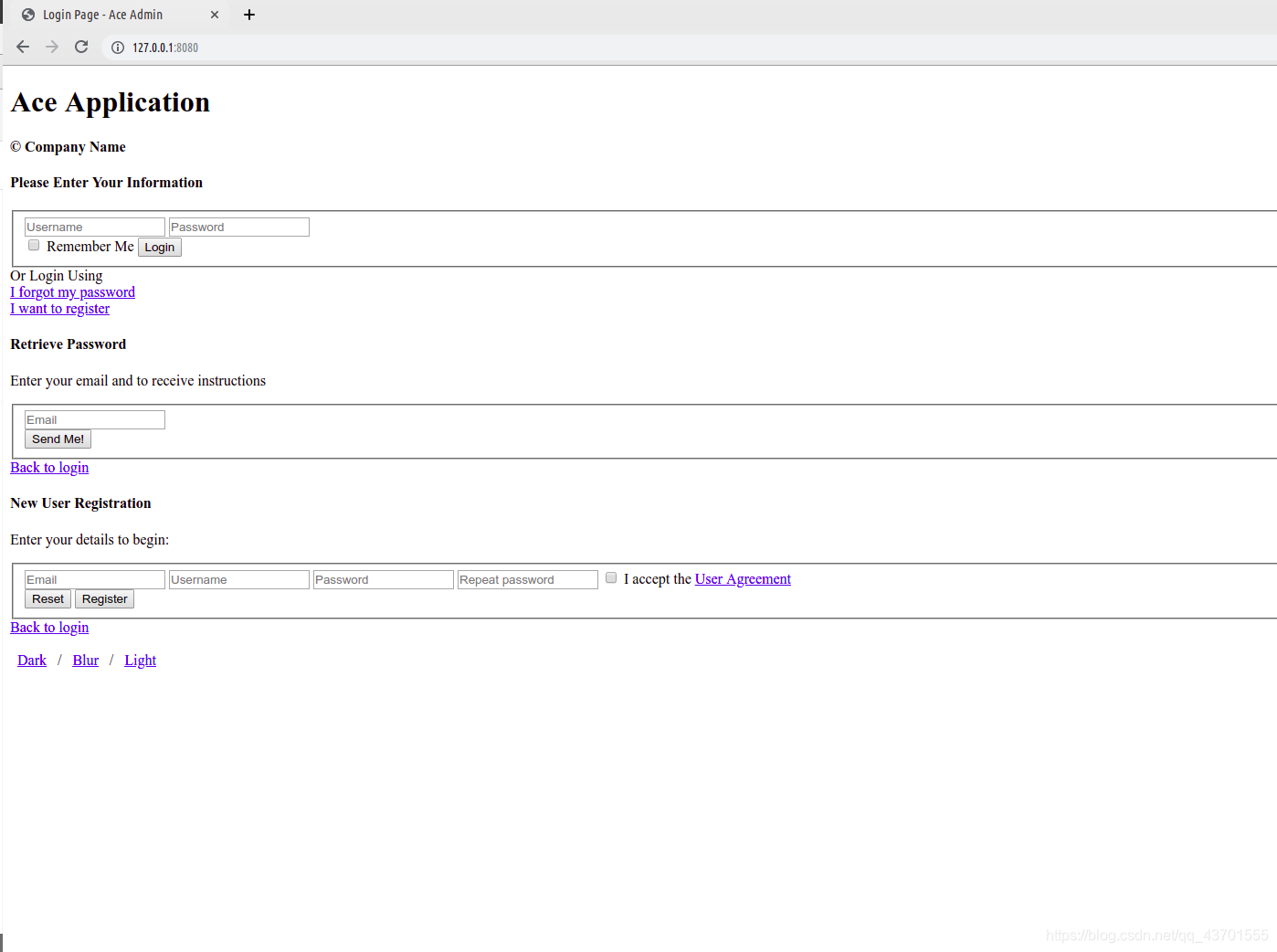
处理到这里你会发现没有加载图片,这时候需要nginx 静态代理
还是先改配置文件
#这里的意思是 如果请求 css,js,img,images 就去 root /home/tt/nginx/www/ 下面去找
location ~ .*/(css|js|img|images) {
root /home/tt/nginx/www/; # 这里是将图片等静态资源 的路径.
}
然后重新加载配置文件
此时大功告成.