fab悬浮按钮拓展
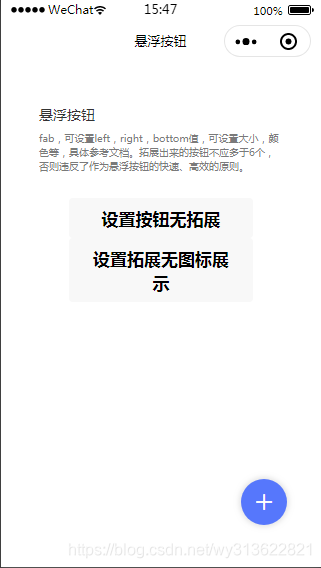
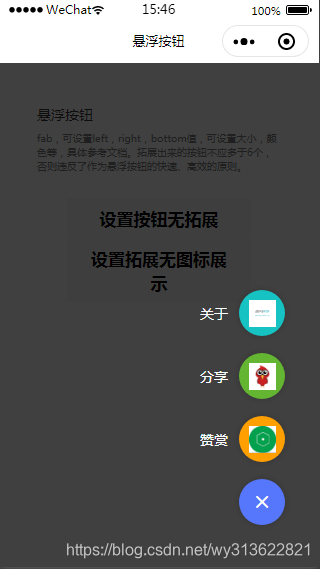
来看看效果图:


代码
js
Page({
data: {
left: 0,
right: 80,
bottom: 100,
bgColor: "#5677fc",
btnList: [],
list: [{
bgColor: "#16C2C2",
//图标/图片地址
imgUrl: "https://d.lanrentuku.com/down/png/1406/40xiaodongwu/chihuahua.png",
//图片高度 rpx
imgHeight: 64,
//图片宽度 rpx
imgWidth: 64,
//名称
text: "关于",
//字体大小
fontSize: 34,
//字体颜色
color: "#fff"
}, {
bgColor: "#64B532",
//图标/图片地址
imgUrl: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595413638266&di=9925668ef800e50f42f90c6ab6442da8&imgtype=0&src=http%3A%2F%2Fd.lanrentuku.com%2Fdown%2Fpng%2F1406%2F40xiaodongwu%2Fcardinal.png",
//图片高度 rpx
imgHeight: 64,
//图片宽度 rpx
imgWidth: 64,
//名称
text: "分享",
//字体大小
fontSize: 34,
//字体颜色
color: "#fff"
}, {
bgColor: "#FFA000",
//图标/图片地址
imgUrl: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595413638264&di=c5d7762b2e5c1802d1f11025800bce73&imgtype=0&src=http%3A%2F%2Fpic1.cxtuku.com%2F00%2F07%2F42%2Fb956c4fb14c4.jpg",
//图片高度 rpx
imgHeight: 64,
//图片宽度 rpx
imgWidth: 64,
//名称
text: "赞赏",
//字体大小
fontSize: 34,
//字体颜色
color: "#fff"
}],
list2: [{
bgColor: "#16C2C2",
//名称
text: "关于",
//字体大小
fontSize: 28,
//字体颜色
color: "#fff"
}, {
bgColor: "#64B532",
//名称
text: "分享",
//字体大小
fontSize: 28,
//字体颜色
color: "#fff"
}, {
bgColor: "#FFA000",
//名称
text: "赞赏",
//字体大小
fontSize: 28,
//字体颜色
color: "#fff"
}]
},
onLoad(options) {
// 有拓展图标
this.setData({
btnList: [...this.data.list]
})
},
// 设置无拓展图标
btn_1() {
this.setData({
btnList: [...this.data.list2]
})
},
// 设置按钮无拓展
btn_2() {
this.setData({
btnList: []
})
},
onClick(e) {
let index = e.detail.index
switch (index) {
case -1:
// util.toast("您点击了悬浮按钮")
console.log('您点击了悬浮按钮')
break;
case 0:
console.log('您点击了关于按钮')
break;
case 1:
console.log('您点击了分享按钮')
break;
case 2:
console.log('您点击了赞赏按钮')
wx.previewImage({
urls: ["https://thorui.cn/img/reward.jpg"]
})
break;
default:
break;
}
},
})
.json
{
"navigationBarTitleText": "悬浮按钮",
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"usingComponents": {
"tui-fab": "../../../../components/tui-fab/tui-fab"
}
}
.wxml
<view class="container">
<view class="header">
<view class="title">悬浮按钮</view>
<view class="sub-title">fab,可设置left,right,bottom值,可设置大小,颜色等,具体参考文档。拓展出来的按钮不应多于6个,否则违反了作为悬浮按钮的快速、高效的原则。 </view>
</view>
<button bindtap="btn_2">设置按钮无拓展</button>
<button bindtap="btn_1">设置拓展无图标展示</button>
<tui-fab left="{{left}}" right="{{right}}" bottom="{{bottom}}" bgColor="{{bgColor}}" btnList="{{btnList}}" bind:click="onClick"></tui-fab>
</view>
.wxss
.container {
padding: 20rpx 0 120rpx 0;
box-sizing: border-box;
}
.header {
padding: 80rpx 90rpx 60rpx 90rpx;
box-sizing: border-box;
}
.title {
font-size: 34rpx;
color: #333;
font-weight: 500;
}
.sub-title {
font-size: 24rpx;
color: #7a7a7a;
padding-top: 18rpx;
}
.tui-btn-box {
padding: 10rpx 40rpx;
box-sizing: border-box;
}
.tui-btn-btm {
margin-bottom: 36rpx;
}
最后来看看代码片段的结构图

demo的下载地址为:https://download.csdn.net/download/wy313622821/12651053