BOM
什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。

BOM的构成
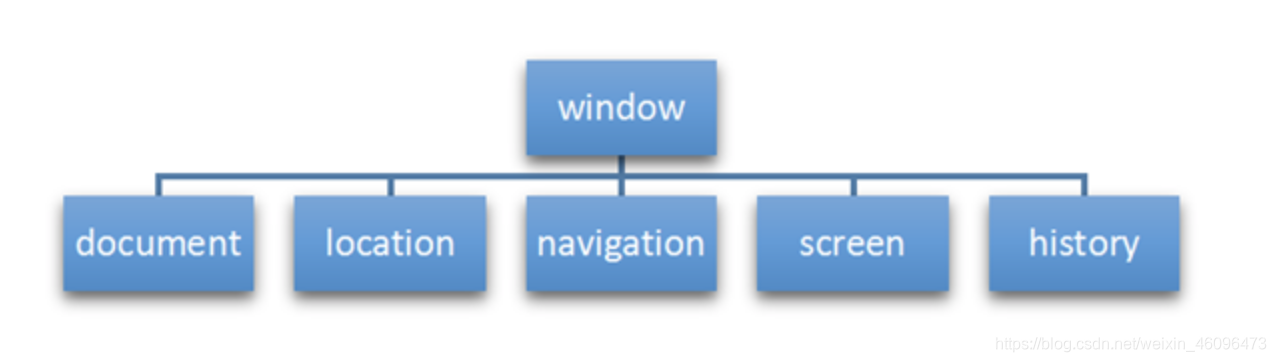
BOM 比 DOM 更大,它包含 DOM。

顶级对象window

window对象的常见事件
页面(窗口)加载事件(2种)
第1种

window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。

第2种

DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
IE9以上才支持!!!
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
<script>
window.addEventListener('load', function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
})
window.addEventListener('load', function() {
alert(22);
})
document.addEventListener('DOMContentLoaded', function() {
alert(33);
})
</script>
调整窗口大小事件

window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
-
只要窗口大小发生像素变化,就会触发这个事件。
-
我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
<script>
// 注册页面加载事件
window.addEventListener('load', function() {
var div = document.querySelector('div');
// 注册调整窗口大小事件
window.addEventListener('resize', function() {
// window.innerWidth 获取窗口大小
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
定时器(两种)
window 对象给我们提供了 2 个非常好用的方法-定时器。
-
setTimeout()
-
setInterval()
setTimeout() 延迟函数
开启
setTimeout(调用函数,延迟的毫秒数)
<script>
// 回调函数是一个匿名函数
setTimeout(function() {
console.log('时间到了');
}, 2000);
function callback() {
console.log('爆炸了');
}
// 回调函数是一个有名函数
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
</script>
案例:5秒后关闭广告

<body>
<img src="images/ad.jpg" alt="" class="ad">
<script>
// 获取要操作的元素
var ad = document.querySelector('.ad');
// 开启定时器
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
</body>
停止
clearTimeout(timeoutID)
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
// 开启定时器
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
// 给按钮注册单击事件
btn.addEventListener('click', function() {
// 停止定时器
clearTimeout(timer);
})
</script>
setInterval() 间隔函数
开启
setInterval(调用函数,间隔时间毫秒)
<script>
// 1. setInterval
setInterval(function() {
console.log('继续输出');
}, 1000);
</script>
案例:倒计时

<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 1. 获取元素(时分秒盒子)
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = new Date('2019-5-1 18:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime.getTime() - nowTime.getTime()) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
停止
clearInterval(intervalId)
案例:发送短信倒计时
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信。

手机号码: <input type="number"> <button>发送</button>
<script>
var btn = document.querySelector('button');
// 全局变量,定义剩下的秒数
var time = 3;
// 注册单击事件
btn.addEventListener('click', function() {
// 禁用按钮
btn.disabled = true;
// 开启定时器
var timer = setInterval(function() {
// 判断剩余秒数
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
});
</script>
打开窗口、关闭窗口
打开窗口:
window.open(url,target,param)
参数解释:
-
url:要打开的地址。
-
target:新窗口的位置。可以是:
_blank、_self、_parent父框架。 -
param:新窗口的一些设置。
-
返回值:新窗口的句柄。
param这个参数,可以填各种各样的参数(),比如:
-
name:新窗口的名称,可以为空
-
features:属性控制字符串,在此控制窗口的各种属性,属性之间以逗号隔开。
-
fullscreen= { yes/no/1/0 } 是否全屏,默认no
-
channelmode= { yes/no/1/0 } 是否显示频道栏,默认no
-
toolbar= { yes/no/1/0 } 是否显示工具条,默认no
-
location= { yes/no/1/0 } 是否显示地址栏,默认no。(有的浏览器不一定支持)
-
directories = { yes/no/1/0 } 是否显示转向按钮,默认no
-
status= { yes/no/1/0 } 是否显示窗口状态条,默认no
-
menubar= { yes/no/1/0 } 是否显示菜单,默认no
-
scrollbars= { yes/no/1/0 } 是否显示滚动条,默认yes
-
resizable= { yes/no/1/0 } 是否窗口可调整大小,默认no
-
width=number 窗口宽度(像素单位)
-
height=number 窗口高度(像素单位)
-
top=number 窗口离屏幕顶部距离(像素单位)
-
left=number 窗口离屏幕左边距离(像素单位)
各个参数之间用逗号隔开就行,但我们最好是把它们统一放到json里。
关闭窗口:window.close()
(1)和(2)的代码举例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="javascript:;">点击我打开一个新的页面</a>
<a href="javascript:;">点击我关闭本页面</a>
<script>
//新窗口 = window.open(地址,是否开新窗口,新窗口的各种参数);
var a1 = document.getElementsByTagName("a")[0];
var a2 = document.getElementsByTagName("a")[1];
a1.onclick = function () {
//举例1: window.open("http://www.jx.com","_blank");
var json = {
"name": "helloworld",
"fullscreen": "no",
"location": "no",
"width": "100px",
"height": "100px",
"top": "100px",
"left": "100px"
};
window.open("http://www.baidu.com", "_blank", json); //举例2
}
//关闭本页面
a2.onclick = function () {
window.close();
}
</script>
</body>
</html>
新窗口相关:
-
新窗口.moveTo(5,5)
-
新窗口.moveBy()
-
新窗口.resizeTo()
-
window.resizeBy()
代码举例:
var newWin = window.open("demo.html", "_blank", json);
newWin.moveTo(500, 500);
location对象
什么是 location 对象

URL

location 对象的属性

案例:5分钟自动跳转页面

<button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
// console.log(location.href);
location.href = 'http://www.baidu.com';
})
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href = 'http://www.baidu.com';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
timer--;
}
}, 1000);
</script>
案例:获取URL参数

<div></div>
<script>
console.log(location.search); // ?uname=andy
// 1.先去掉? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=andy
console.log(params);
// 2. 利用=把字符串分割为数组 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "ANDY"]
var div = document.querySelector('div');
// 3.把数据写入div中
div.innerHTML = arr[1] + '欢迎您';
</script>
location对象的常见方法

<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
// location.assign('http://www.itcast.cn');
// 不记录浏览历史,所以不可以实现后退功能
// location.replace('http://www.itcast.cn');
location.reload(true);
})
</script>
navigator对象
window.navigator 的一些属性可以获取客户端的一些信息。
-
userAgent:系统,浏览器)
-
platform:浏览器支持的系统,win/mac/linux
举例:
console.log(navigator.userAgent);
console.log(navigator.platform);
效果如下:
下面前端代码可以判断用户用哪个终端打开页面,根据不同终端显示不同内容
<body>
<p></p>
<script>
// 根据不同设备显示不同内容
function response() {
var userAgent = navigator.userAgent;
// console.log(userAgent);
// userAgent.indexOf("iPhone")通过此方法获取iPhone在字符中的索引值,如果不是-1就证明是当前设备
var p = document.querySelector("p")
if (userAgent.indexOf("iPhone") != -1) {
console.log(userAgent);
p.innerHTML = "iphone"
} else if (userAgent.indexOf("Android") != -1) {
console.log(userAgent);
p.innerHTML = "Android"
} else if (userAgent.indexOf("iPad") != -1) {
console.log(userAgent);
p.innerHTML = "iPad"
} else {
p.innerHTML = "pc"
}
}
response()
window.onresize = function () {
response()
}
</script>
</body>
history对象
window对象给我们提供了一个 history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。

history对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。

iframe对象
<iframe src="http://www.taobao.com" frameborder="0" width="1000" height="800" name="taobao" scrolling="auto" sandbox="allow-same-origin"></iframe>
基本属性
iframe:可以在页面中嵌入页面
src:设置嵌入页面的网络地址
width:设置嵌入网页的宽度
height:设置嵌入网页的高度
name:设置名称标识
scrolling:设置是否可以滚动,auto,yes,no
sandbox:html5新特性,用于限制iframe的功能
iframe使用方法
我们可以通过contentWindow和contentdocument两个API获取iframe的window对象和document对象
var iframe = document.querySelector("iframe");
var iWindow = iframe.contentWindow;//获取iframe的window对象
var iDom = iframe.contentDocument;//获取iframe的document对象,但是要在同源(同协议同ip同域名同端口)的情况下才能获取
var div = iframe.contentDocument.querySelector("h1")//获取iframe中的元素
JS执行机制
以下代码执行的结果是什么?
console.log(1);
setTimeout(function () {
console.log(3);
}, 1000);
console.log(2);
以下代码执行的结果是什么?
console.log(1);
setTimeout(function () {
console.log(3);
}, 0);
console.log(2);
JS 是单线程

单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步任务和异步任务
单线程导致的问题就是后面的任务等待前面任务完成,如果前面任务很耗时(比如读取网络数据),后面任务不得不一直等待!!
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程,但是子线程完全受主线程控制。于是,JS 中出现了同步任务和异步任务。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别:这条流水线上各个流程的执行顺序不同
JS中所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
同步任务指的是:
在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
异步任务指的是:
不进入主线程、而进入”任务队列”的任务,当主线程中的任务运行完了,才会从”任务队列”取出异步任务放入主线程执行。

JS执行机制(事件循环)
