module.exports 对象是由模块系统创建的。在我们自己写模块的时候,需要在模块最后写好模块接口,声明这个模块对外暴露什么内容,module.exports 提供了暴露接口的方法。
1、返回一个JSON Object
var app = {
name: 'app',
version: '1.0.0',
sayName: function(name){
console.log(this.name);
}
}
module.exports = app;这种方法可以返回全局共享的变量或者方法。
调用方法:
var app = require('./app.js');
app.sayName('hello');//hello或者这样用:
var func1 = function() {
console.log("func1");
};
var func2 = function() {
console.log("func2");
};
exports.function1 = func1;
exports.function2 = func2;调用方法为:
var functions = require("./functions");
functions.function1();
functions.function2();2、返回一个构造函数
CLASS.js:
var CLASS = function(args){
this.args = args;
}
module.exports = CLASS;调用:
var CLASS = require('./CLASS.js');
varc = new CLASS('arguments');3、返回一个实例对象:
//CLASS.js
var CLASS = function(){
this.name = "class";
}
CLASS .prototype.func = function(){
alert(this.name);
}
module.exports = new CLASS();调用:
var c = require('./CLASS.js');
c.func();//"class"exports和module.exports
可是这两种使用起来到底有什么区别呢???
看了很多文章,长篇大论,始终没有讲清楚区别,自己也是看了很多,终于搞清楚了,给大家分享一下
根据使用方法来说
通常exports方式使用方法是:
exports.[function name] = [function name]
moudle.exports方式使用方法是:
moudle.exports= [function name]
这样使用两者根本区别是
**exports **返回的是模块函数
**module.exports **返回的是模块对象本身,返回的是一个类
使用上的区别是
exports的方法可以直接调用
module.exports需要new对象之后才可以调用
二话不说,撸代码!
1. exports方式
先创建一个exports_mode.js
var sayHello = function(){ console.log('hello')
}
exports.sayHello = sayHelloconsole.log(exports);
console.log(module.exports);然后写一个test.js调用下试试看
var exports_mode = require('./exports_mode')
exports_mode.sayHello()输出:
![]()
exports_mode.png
发现此时exports和module.exports对象输出的都是一个sayHello方法,
为什么module.exports也有exports方法了,简单点理解就是
exports是module.exports的一个引用,exports指向的是module.exports
我们来验证下,在exports_mode.js最后一行添加一句代码
var sayHello = function(){ console.log('hello')
}
exports.sayHello = sayHelloconsole.log(exports);
console.log(module.exports);
console.log(exports === module.exports);
结果输出.png
发现console.log(exports === module.exports)返回的是true,
说明exports和module.exports是同一个对象
下来看看
2. module.exports方式
首先创建module_exports_mode.js
var sayHello = function(){ console.log('hello')
}module.exports = sayHelloconsole.log(module.exports);
console.log(exports);
console.log(exports === module.exports);
然后测试一下
var module_export_mode = require('./module_exports_mode')
module_export_mode.sayHello()
控制台输出.png
发现输出报错了!
为什么呢,因为我们的调用方式错了,一开始就说到了
**module.exports **返回的是模块对象本身
正确的调用
var module_export_mode = require('./module_exports_mode')new module_export_mode()
控制台输出.png
同时我们可以看到,输出的module.exports对象内容就是一个[Function],在javascript里面是一个类
使用这样的好处是exports只能对外暴露单个函数,但是module.exports却能暴露一个类
我们把module_exports_mode.js扩展一下
var xiaoming = function(name){ this.name = name this.sayHello = function(){ return 'hello '+this.name
} this.sayGoodBye = function(){ return 'goodbye '+this.name
}
}module.exports = xiaomingconsole.log(module.exports);
console.log(exports);
console.log(exports === module.exports);
然后测试
var xiaoming = require('./module_exports_mode')var xiaoming = new xiaoming('Lucien')console.log(xiaoming.sayHello())console.log(xiaoming.sayGoodBye())
控制台输出.png
使用方法和javascript的类创建对象一毛一样
exports.[function name] = [function name]
moudle.exports= [function name]
以上就是这两种方式的使用区别。
等等,还没完。。。
上面有提到
exports是module.exports的一个引用,exports指向的是module.exports
也就是说exports的方法module.exports也是一定能完成的
exports.[function name] = [function name]
moudle.exports= [function name]
所以,在使用上
** moudle.exports.[function name] = [function name] **
** 是完全和 **
** exports.[function name] = [function name] **
** 相等的 **
但是我们通常还是推荐使用exports.[function name],各司其职,代码逻辑清晰
exports、module.exports 和 export、export default 到底是咋回事
前言
难得有空,今天开始重新规范的学习一下node编程。
但是引入模块我看到用 require的方式,再联想到咱们的ES6各种export 、export default。
阿西吧,头都大了....
头大完了,那我们坐下先理理他们的使用范围。
require: node 和 es6 都支持的引入
export / import : 只有es6 支持的导出引入
module.exports / exports: 只有 node 支持的导出
这一刻起,我觉得是时候要把它们之间的关系都给捋清楚了,不然我得混乱死。话不多少,咱们开干!!
node模块
Node里面的模块系统遵循的是CommonJS规范。
那问题又来了,什么是CommonJS规范呢?
由于js以前比较混乱,各写各的代码,没有一个模块的概念,而这个规范出来其实就是对模块的一个定义。
CommonJS定义的模块分为: 模块标识(module)、模块定义(exports) 、模块引用(require)
先解释 exports 和 module.exports
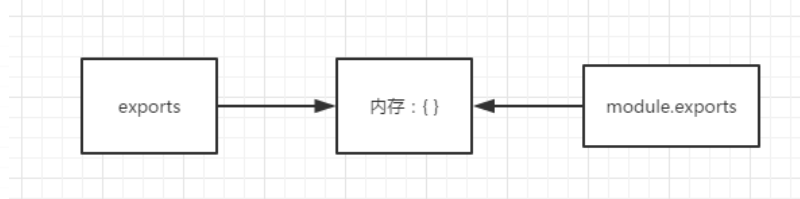
在一个node执行一个文件时,会给这个文件内生成一个 exports和module对象,
而module又有一个exports属性。他们之间的关系如下图,都指向一块{}内存区域。
exports = module.exports = {};复制代码
内存结构示意图

那下面我们来看看代码的吧。
//utils.js
let a = 100;
console.log(module.exports); //能打印出结果为:{}
console.log(exports); //能打印出结果为:{}
exports.a = 200; //这里辛苦劳作帮 module.exports 的内容给改成 {a : 200}
exports = '指向其他内存区'; //这里把exports的指向指走
//test.js
var a = require('/utils');
console.log(a) // 打印为 {a : 200}复制代码从上面可以看出,其实require导出的内容是module.exports的指向的内存块内容,并不是exports的。
简而言之,区分他们之间的区别就是 exports 只是 module.exports的引用,辅助后者添加内容用的。
用白话讲就是,exports只辅助module.exports操作内存中的数据,辛辛苦苦各种操作数据完,累得要死,结果到最后真正被require出去的内容还是module.exports的,真是好苦逼啊。
其实大家用内存块的概念去理解,就会很清楚了。
然后呢,为了避免糊涂,尽量都用 module.exports 导出,然后用require导入。
ES中的模块导出导入
说实话,在es中的模块,就非常清晰了。不过也有一些细节的东西需要搞清楚。
比如 export 和 export default,还有 导入的时候,import a from ..,import {a} from ..,总之也有点乱,那么下面我们就开始把它们捋清楚吧。
export 和 export default
首先我们讲这两个导出,下面我们讲讲它们的区别
export与export default均可用于导出常量、函数、文件、模块等
在一个文件或模块中,export、import可以有多个,export default仅有一个
通过export方式导出,在导入时要加{ },export default则不需要
export能直接导出变量表达式,export default不行。
下面咱们看看代码去验证一下
testEs6Export.js
'use strict'
//导出变量
export const a = '100';
//导出方法
export const dogSay = function(){
console.log('wang wang');
}
//导出方法第二种
function catSay(){
console.log('miao miao');
}
export { catSay };
//export default导出
const m = 100;
export default m;
//export defult const m = 100;// 这里不能写这种格式。复制代码
index.js
//index.js
'use strict'
var express = require('express');
var router = express.Router();
import { dogSay, catSay } from './testEs6Export'; //导出了 export 方法
import m from './testEs6Export'; //导出了 export default
import * as testModule from './testEs6Export';//as 集合成对象导出
/* GET home page. */
router.get('/', function(req, res, next) {
dogSay();
catSay();
console.log(m);
testModule.dogSay();
console.log(testModule.m); // undefined , 因为 as 导出是 把 零散的 export 聚集在一起作为一个对象,而export default 是导出为 default属性。
console.log(testModule.default); // 100
res.send('恭喜你,成功验证');
});
module.exports = router;