为了不想在手机上多下载一个app,也为了不想在电脑上多下载一个软件,同时也不想经常在网页上登陆邮箱,所以我们需要配置本地邮件客户端
本地客户端配置
mac版
1、打开邮件客户端

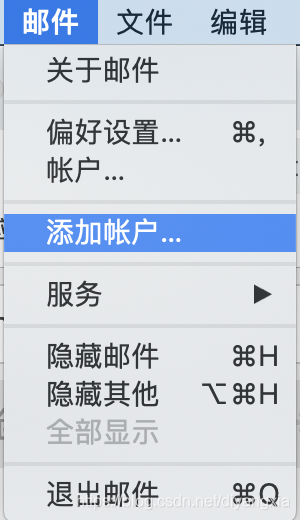
2、点击邮件菜单 - 添加账户

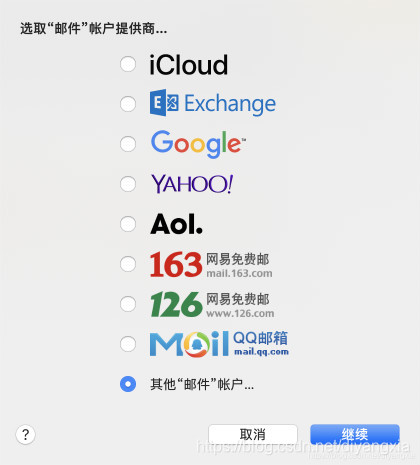
3、选择其他,因为263不在列表中

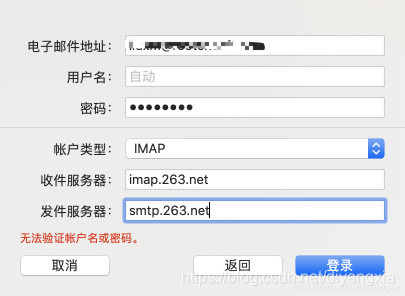
4、输入名称,电子邮件地址和密码

5、点击登陆以后,会跳转到设置收件发件服务器窗口

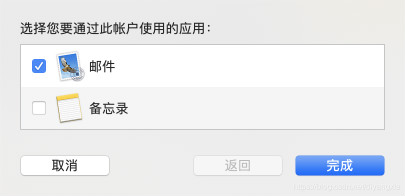
6、选择你需要的应用即可大功告成

iphone版
手机上不像电脑上那么简单,有点小调整
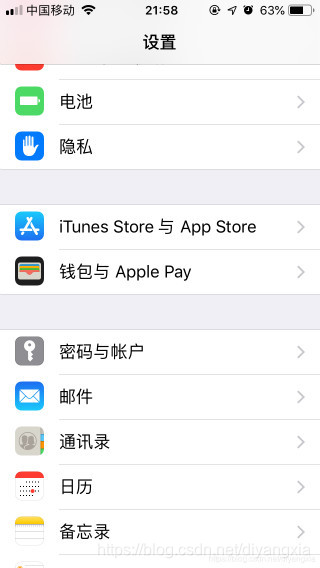
1、打开设置 - 密码与账户

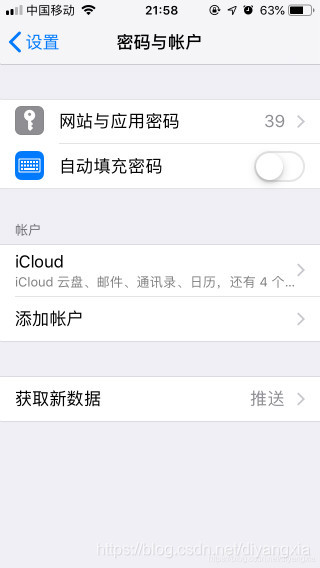
2、进入密码与账户界面,选择添加账户

3、选择其他,因为没有263

4、选择添加邮件账户

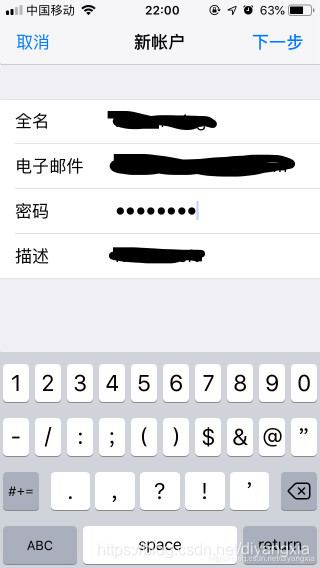
5、输入全名,电子邮件,密码,描述会自动生成

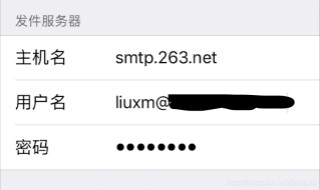
6、信息输入正确后,会进入到关键一步,收发件服务器地址配置界面



注意关键的地方就是用户名是完整的邮件地址,而不是账户名
7、再选择需要的应用即可,正常选择邮件,备忘录我一般不选,这个跟电脑端一样的操作。
消息通知
个性签名
<div style="font-size:12px; color:#808080; margin:0 35px; line-height:22px;">
<hr style="height:1px;border:none;border-top:1px dashed #a0a0a0;"/>
<p style="width:305px; height:35px; margin:20px 0 10px -15px;">
<img style="background:rgba(8,163,187,.7)" src="http://www.baidu.com/image/Logo.png"/>
</p>
<div style="clear:both; height:0;">
<div style="font-weight:700; font-size:14px; float:left; color:#808080; height:30px; line-height:30px;">
<t id="tname">
我的姓名
</t>
</div>
<div style="float:left; margin-left:15px; color:#808080; height:30px; line-height:30px;">
<t id="tposition">
我的职位
</t>
</div>
</div>
<div style="clear:both; height:0;"></div>
<div style="clear:both; font-weight:700; font-size:14px; color:#808080; margin-top:10px;">
我的有限公司
</div>
<div style="clear:both; font-weight:700; font-size:14px; color:#808080; margin-bottom:10px;">
<t id="tcompany">
我的部门
</t>
</div>
<div style="margin-left:5px; color:#a0a0a0; font-size:10px;">
地址/Add:
<t id="tadd">
公司地址
</t><span style="margin-left:5px; color:#a0a0a0; font-size:10px;">(邮编:
<t id="tzip">
123456
</t>)</span>
</div>
<div style="margin-left:5px; color:#a0a0a0; font-size:10px;">
电话/Tel:(
<t id="ttel1">
0512
</t>)-
<t id="ttel2">
1234567
</t>
</div>
<div style="margin-left:5px; color:#a0a0a0; font-size:10px;">
手机/Mob:
<t id="tmob">
15212345678
</t>
</div>
<div style="margin-left:5px; color:#a0a0a0; font-size:10px;">
<a style="color:#808080; text-decoration:none !important;" href="http://www.website.com/" target="_blank">www.公司官网.com</a>
</div>
<div style="color:#a0a0a0; margin-top:20px; padding:15px; border:1px solid #CCC; border-radius:10px">
<h4 style=" margin:0;">
保密声明:
</h4>
<p style="margin:0; font-size:7.5pt;">
此文件中可能含有机密类信息,仅限于上方提到的人员使用。若非以上人员或负责将该信息传送给上述人员的职员或代理人,严禁对此文件作任何形式的汇报、散布、传播及复制。若非此文件的指定收件人,请立即以邮件形式联系发件人并销毁所有原始文件的拷贝。
</p>
<h4>
CONFIDENTIALITY NOTICE:
</h4>
<p>
The information contained in this transmission may contain privileged and confidential information and is intended only for the use of the person(s) named above. If you are not the intended recipient, or an employee or agent responsible for delivering this message to the intended recipient, any review, dissemination, distribution or duplication of this communication is strictly prohibited. If you are not the intended recipient, please contact the sender immediately by reply e-mail and destroy all copies of the original message.
</p>
</div>
</div>
这段代码是修改自企业邮箱签名在线生成器,大家可以直接把这段代码放到在线html编辑器中预览一下,效果图如下:
