首先新建一个eventBus.js
定义一个新的vue实例专门用于传递数据,并导出
新建两个Vue文件
ComponentA.vue
<template>
<div class="componentsA">
<router-link to="/ComponentB">点击按钮给兄弟组件B传值</router-link>
</div>
</template>
<script>
import eventBus from '../../js/eventBus.js'
export default {
name: 'ComponentA',
methods: {
emitToB () {
//传递的方法名,参数值
eventBus.$emit('eventFromA', '我是A组件传值过来的')
}
},
beforeCreate () {
console.log('beforeCreate A')
},
created () {
console.log('Create A')
},
beforeMount () {
console.log('beforeMount A')
},
mounted () {
console.log('Mounted A')
},
beforeUpdate () {
console.log('beforeUpdate A')
},
updated () {
console.log('Updated A')
},
beforeDestroy () {
console.log('beforeDestroy A')
},
destroyed () {
this.emitToB()
console.log('destroyed A')
}
}
</script>
ComponentB.vue
<template>
<div class="componentsB">
{{title}}
</div>
</template>
<script>
import eventBus from '../../js/eventBus.js'
export default {
name: 'ComponentB',
data () {
return {
title: '12'
}
},
beforeCreate () {
console.log('beforeCreate B')
},
created () {
console.log('Create B')
},
beforeMount () {
this.getEventData()
console.log('beforeMount B')
},
mounted () {
console.log('Mounted B')
},
beforeUpdate () {
console.log('beforeUpdate B')
},
updated () {
console.log('Updated B')
},
beforeDestroy () {
console.log('beforeDestroy B')
},
destroyed () {
console.log('destroyed B')
},
methods: {
getEventData () {
//这个this是项目vue的实例,用than接收,与eventBus的vue区分
const that = this
eventBus.$on('eventFromA', function (val) {
that.title = val
//this.title = val 这个this值得时eventBus的vue实例
})
}
}
}
</script>
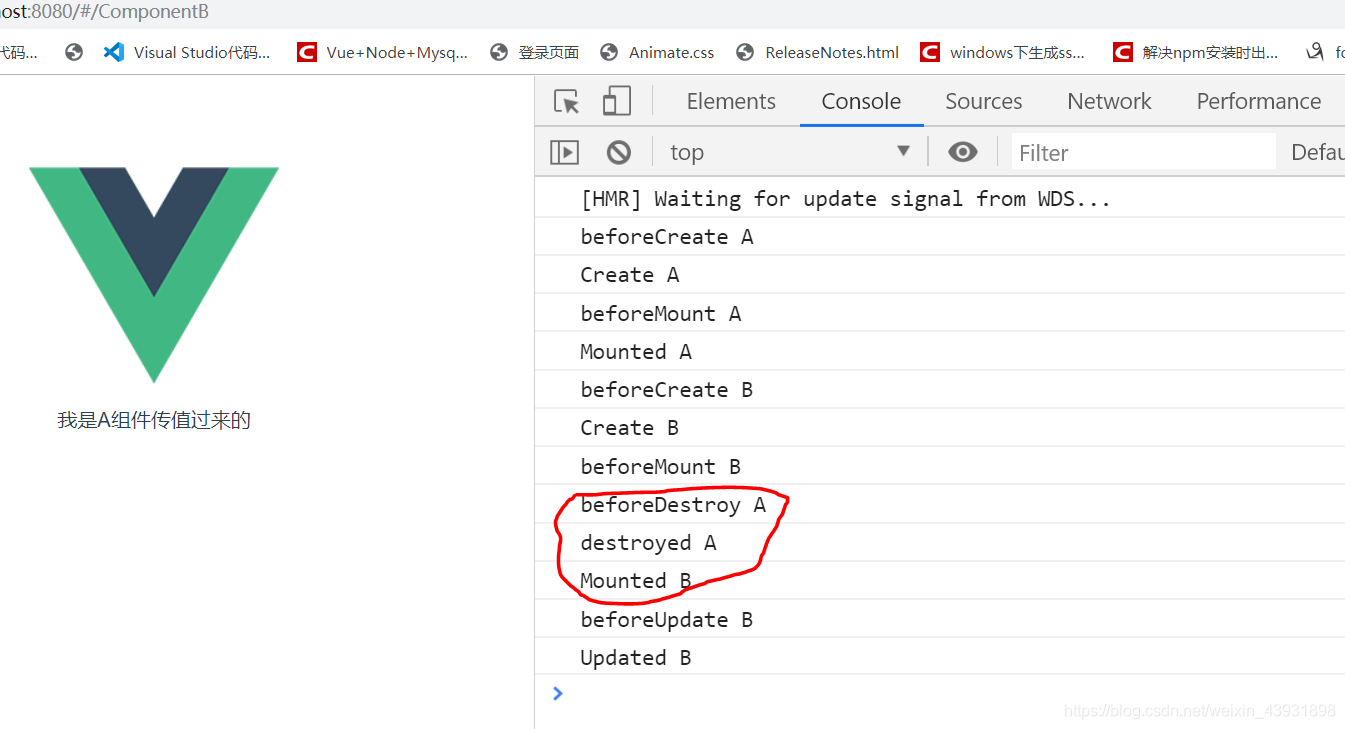
这里有个坑需要注意,从A页面跳转到B页面时,A页面的组件会在B页面的组件创建到Mounted时前销毁,A页面只有在这之前(即beforeDestroy和destroy生命钩子)调用emitTtoB方法,并且B页面必须在Mounted生命钩子前调用getEventData方法,B页面才能接收到值。