版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/baidu_36065997/article/details/82352230
父组件向子组件传值—利用props

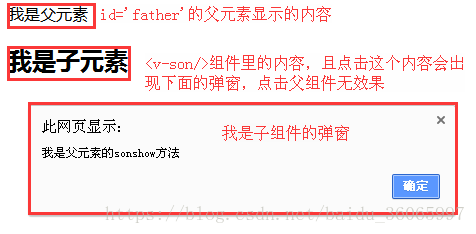
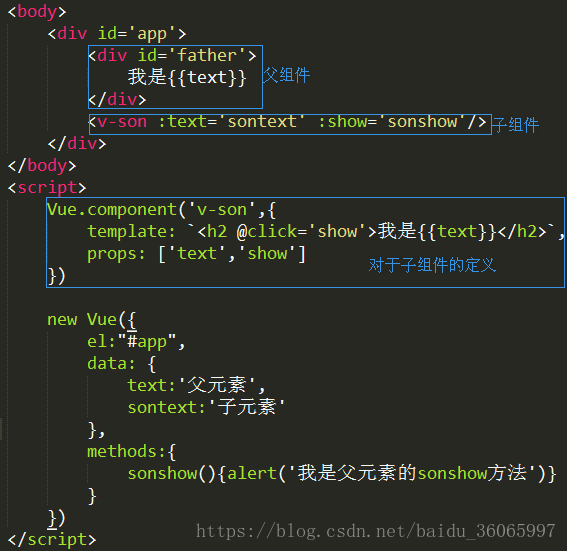
上述代码定义了一个id=’father’的父组件和的子组件
在子组件的定义中,未出现数据text和方法show,但是最终的展示效果如下所示:
利用了props来接受父组件传递给子组件的参数,在子组件里面可以直接使用接受的方法和数据。
子组件向父组件传值—利用refs/emit
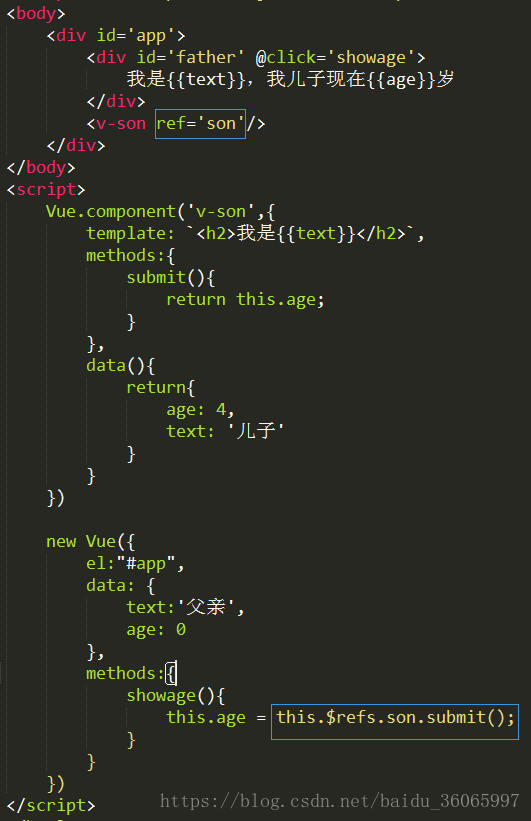
法一: $refs
利用ref给子元素设置名称name,注意不能采用name-item这种横线命名方式;
利用this.$refs.name.function获取子元素name里面的function;

运行结果:
点击父元素,会将子元素里面的age传递给父元素并显示出来
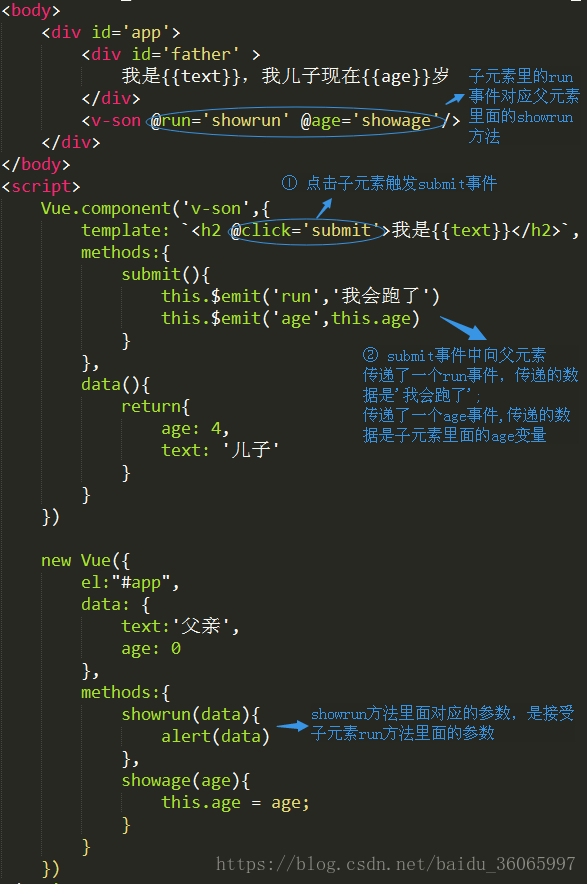
法二: $emit

上述代码的展示结果如下:
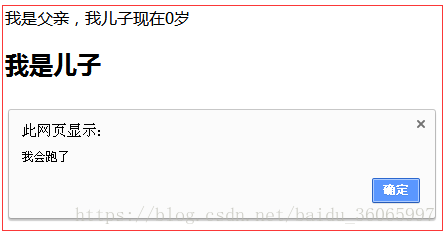
1、初始状态

父组件中age变量定义为0
2、触发事件
点击子组件的内容,首先会触发showrun方法,因此会出现一个弹框,显示showrun方法传递给父组件数据‘我会跑了’

因为弹窗会阻止接下来JS代码的运行,所以关闭弹窗之后,会执行showage方法,此时将子组件里面的age数据值传递给了父组件里面的age值
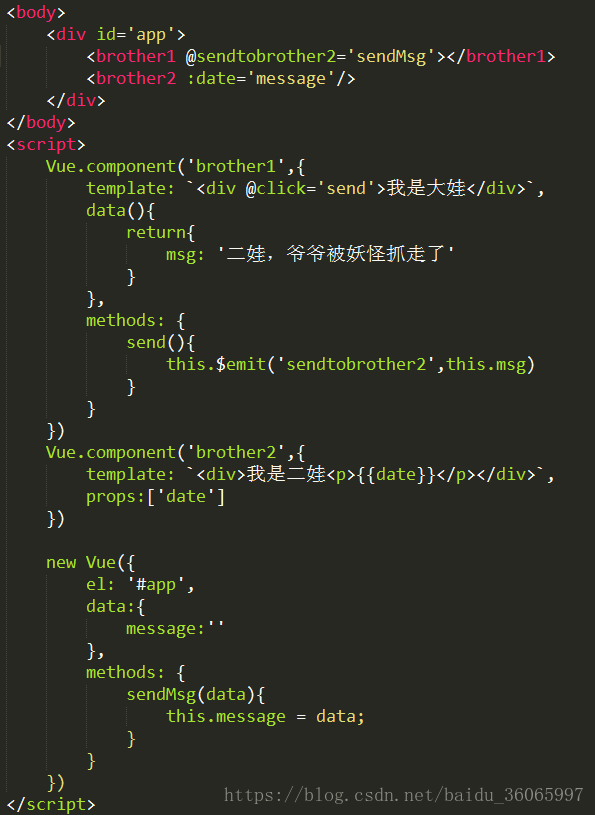
兄弟组件传值—利用父元素
先将兄弟的值通过$emit传递给父元素,父元素通过props再传递给另一个兄弟元素

点击brother1的内容,会把brother1里面的msg传递给rother2,结果如下图所示:
上述代码地址: