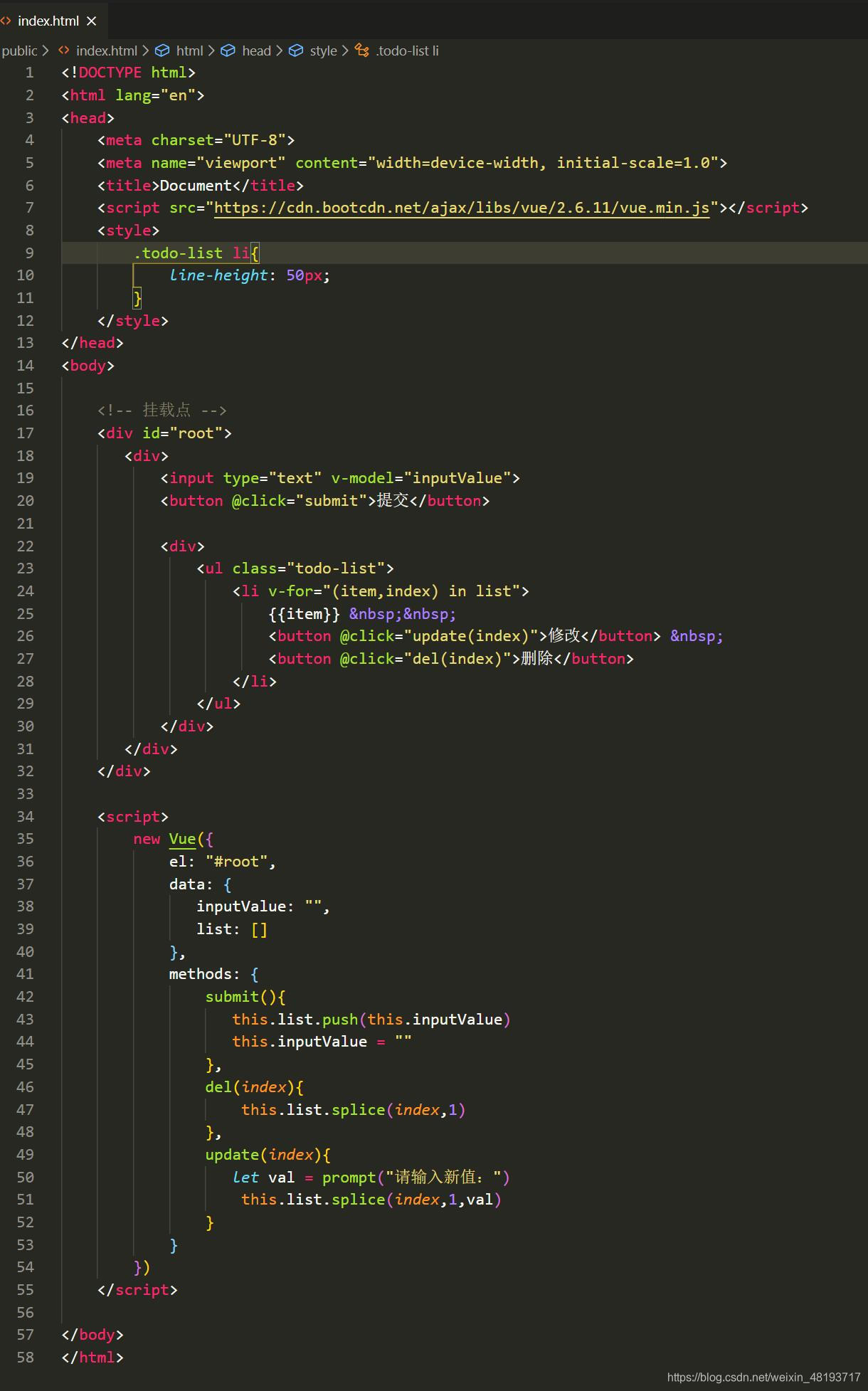
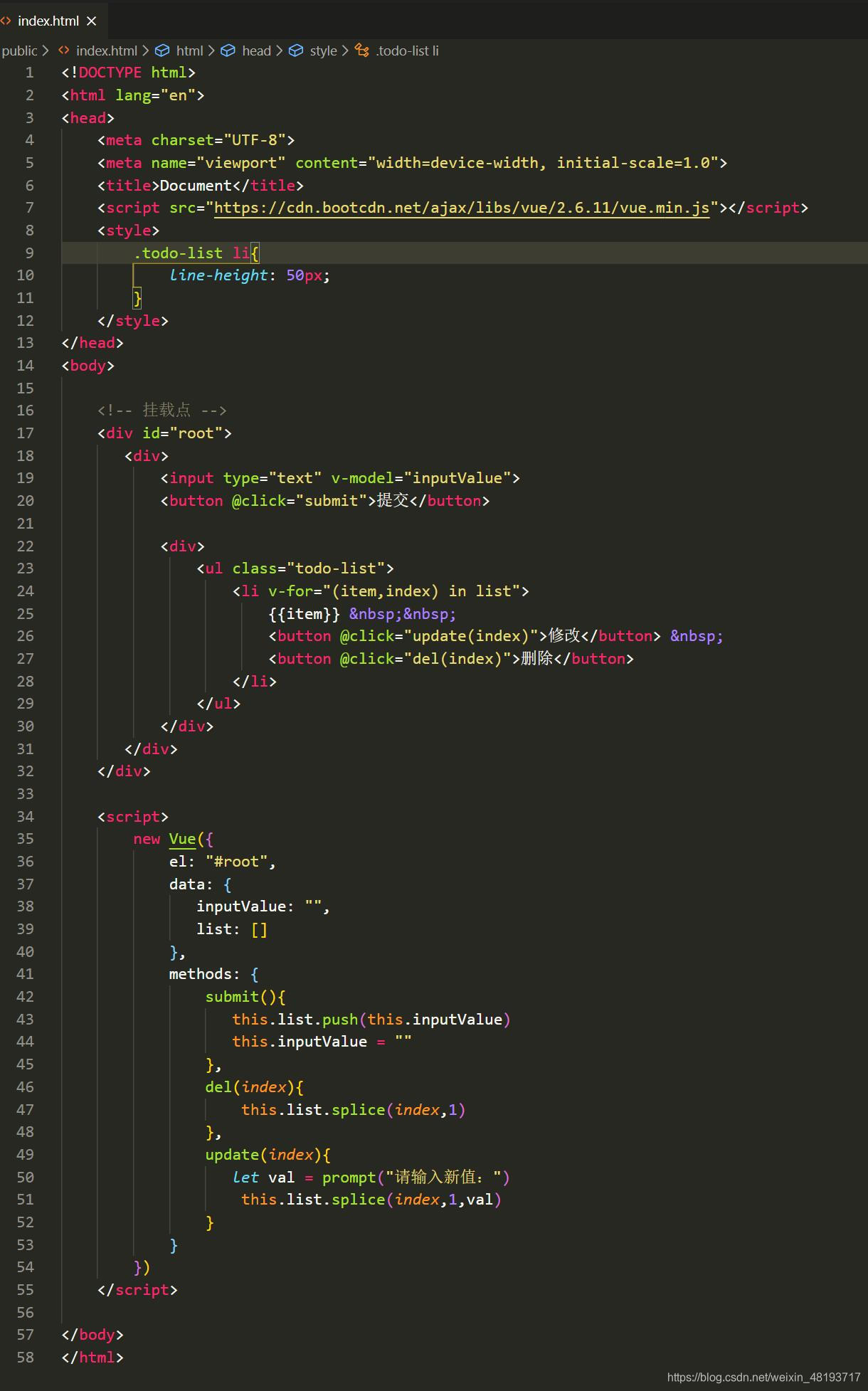
todolist 留言板
Document
留言板
<div>
<textarea name="" id="" cols="30" rows="10" v-model="inputvalue"></textarea>
<button @click="submit" >保存</button>
<div>
请你留言:
<ul class="q1">
<li v-for="(item,index) in list">
{{item}}
<a @click="update(index)">修改</a>
<a @click="del(index)">删除</a>
</li>
</ul>
</div>
</div>
</div>
<script>
new Vue({
el: "#root",
data: {
inputvalue: "",
list: []
},
methods: {
submit() {
this.list.push(this.inputvalue)
this.inputvalue = ""
},
del(index) {
this.list.splice(index, 1)
},
update(index) {
let val = prompt('请输入新值')
this.list.splice(index, 1, val)
}
}
})
</script>