1.计算现在距离到期还有多长时间方法
function countDownFun(time) {
let nowTime = new Date().getTime(); //现在时间
if (nowTime <= time) {
//获取时间差
let timediff = Math.round((time - nowTime) / 1000);
console.log(timediff);
//获取还剩多少天
let day = parseInt(timediff / 3600 / 24);
//获取还剩多少小时
let hour = parseInt((timediff / 3600) % 24);
//获取还剩多少分钟
let minute = parseInt((timediff / 60) % 60);
//获取还剩多少秒
let second = timediff % 60;
return day + "天" + hour + "小时" + minute + "分" + second + "秒";
} else {
return "00天00小时00分00秒";
}
}2.执行倒计时方法
实现方式是遍历后端数据,根据到期时间out_time 然后调用方法countdownFun 得出剩余时间,(time = time-1000*60*60*12 为计算到第二天12点的时间)
find2(){
var _this = this ;
_this.dataList.forEach(function (date) {
//将字符串转换为date类型
var time = new Date(date.out_time).getTime();
time = time - 1000*60*60*12;
//计算剩余时间
var outTime = countDownFun(time);
//给集合添加outTime;
Vue.set(date,'outTime',outTime);
})
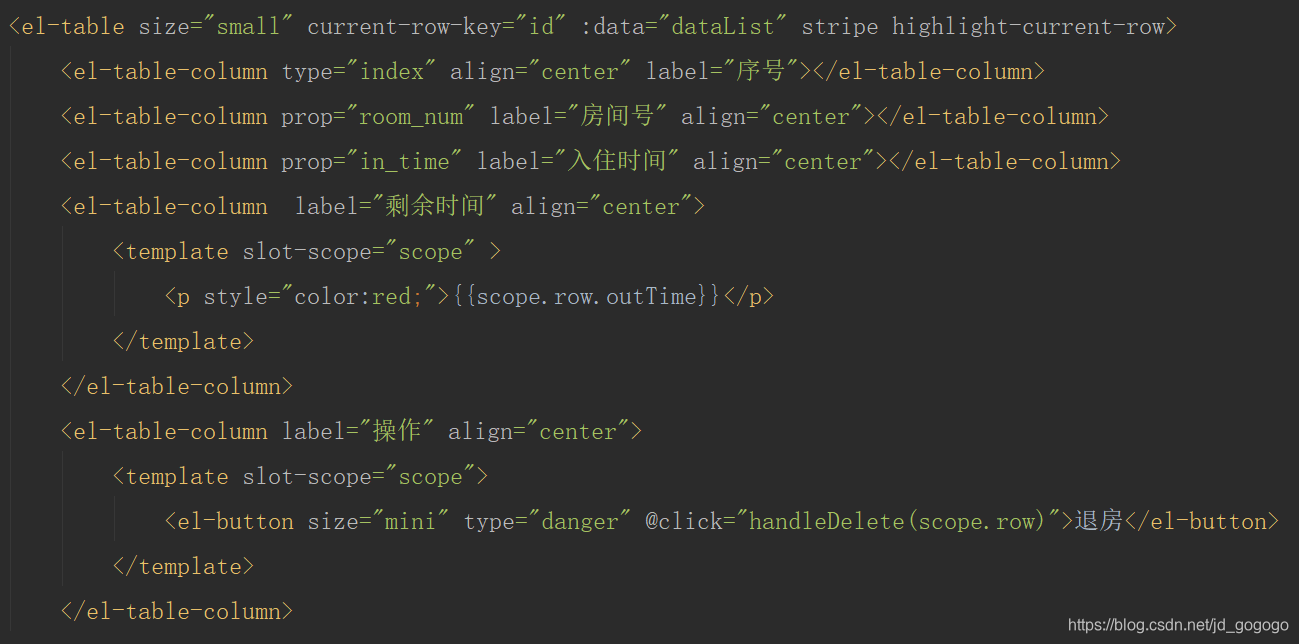
},3.展示数据

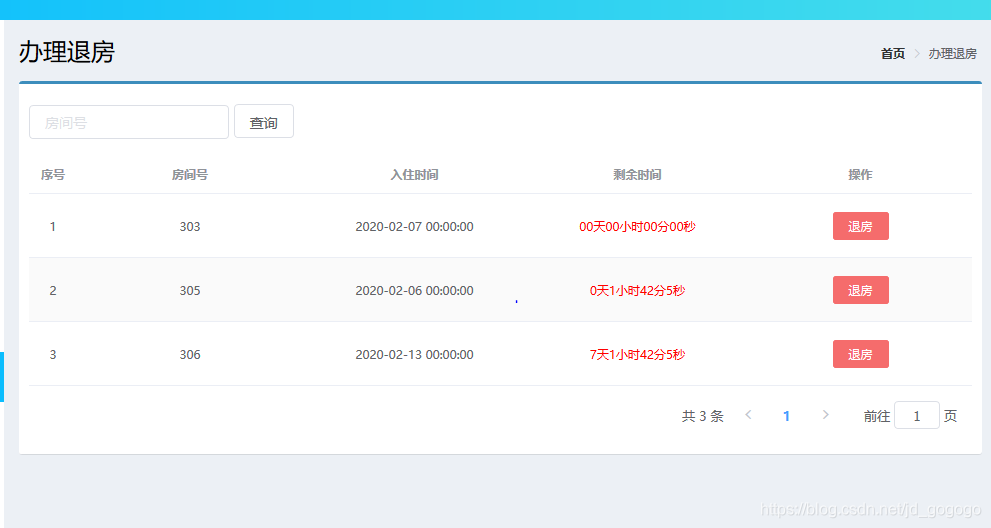
4.效果展示