补充资料
cityu link
cityu link
1.利用float实现多栏页面

<div id="main-container">
<div id="left-column"></div>
<div id="right-column"></div>
</div>
<div id="footer"></div>
2.规范的表单格式
<form name="Reservation">
<fieldset>
<legend>Reservation</legend>
<label for="Date"> Date:</label>
<input type="text" placeholder="dd/mm/yyyy" >
</fieldset>
</form>
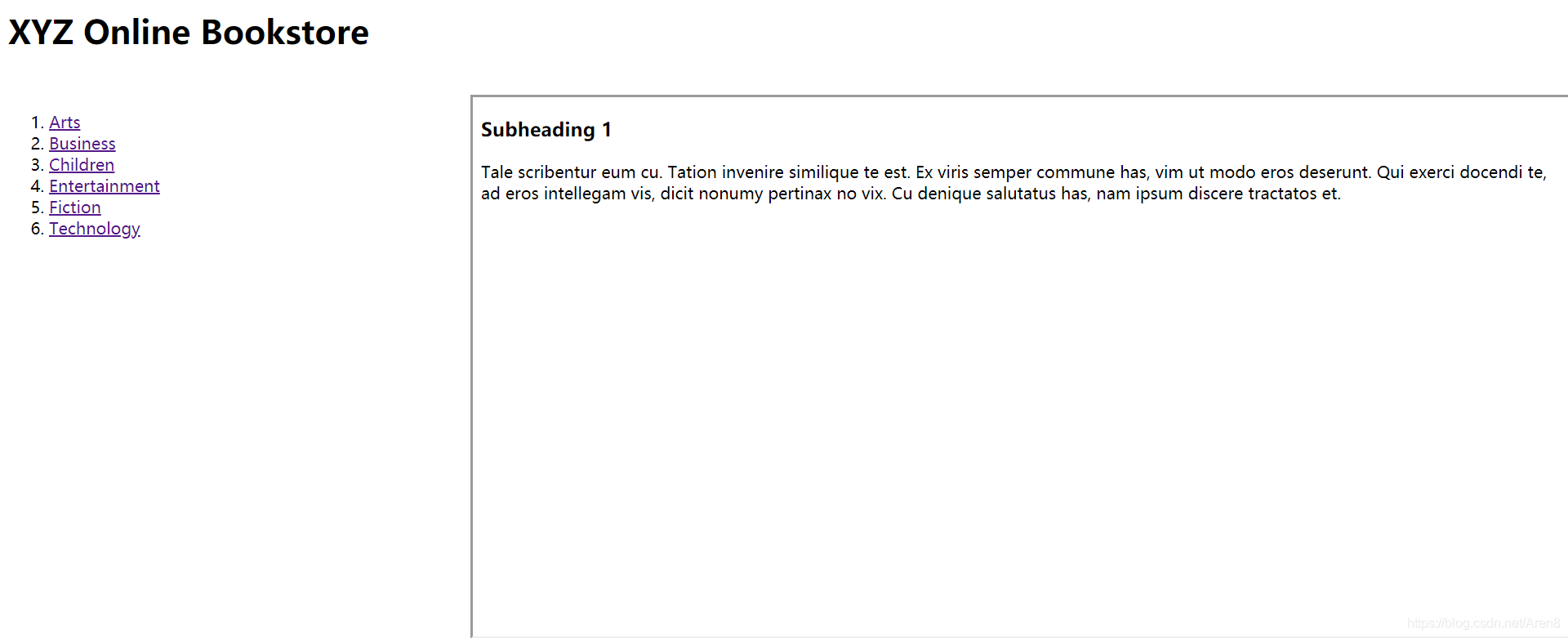
3.iframe使用的演示(fix layout实现分栏的方案)
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="" >
<meta name="description" content="" >
<meta name="keywords" content="" >
<meta charset="utf-8">
<title>Page Layout</title>
<style media="screen">
#header{
height:15%;
position: fixed;
}
#navigation{
height:70%;
width: 20%;
top:15%;
position: fixed;
}
iframe{
width: 70%;
height:70%;
position: fixed;
left: 30%;
top: 15%;
}
#footer{
position: fixed;
top:85%;
}
</style>
</head>
<body>
<div id="header">
<h1>XYZ Online Bookstore</h1>
</div>
<!-- Navigation -->
<div id="navigation">
<ol>
<li><a href="content1.html" target="bb">Arts</a></li>
<li><a href="content2.html" target="bb">Business</a></li>
<li><a href="#">Children</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Fiction</a></li>
<li><a href="#">Technology</a></li>
</ol>
</div>
<!-- Page Content -->
<iframe name="bb" src="content1.html"></iframe>
<!-- Page Footer -->
<div id="footer">
<p>At has quas vivendo phaedrum. Ad vis atomorum maluisset, sit inermis
minimum senserit cu. Dicta phaedrum duo ea, qui in ceteros imperdiet
liberavisse. </p>
</div>
</div>
</body>
</html>
</body>
</html>

链接
原生JS之lastChild和lastElementChild、childNodes和children区别
JS DOM节点(当前标签和同级、父级、子级…之间的关系)
HTML 标签的 type 属性
CSS grid
Simple CSS-Only Row and Column Highlighting
CSS float
html语法检查