文章目录
本文总体脉络,先从http请求报文入手,引出不同形式的content-type是如何组织参数的。接下来对四种较为常见的content-type 下组参方式进行介绍。最后介绍不同的content-type,后台应该如何取参。
http请求报文分析
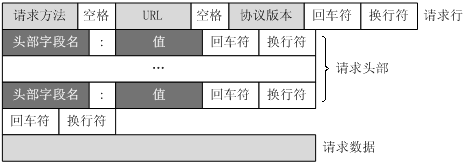
HTTP 协议是以 ASCII 码传输,建立在 TCP/IP 协议之上的应用层协议。 HTTP 请求分为三个部分:状态行、请求头、消息主体(请求数据)。类似于下面这样:

介绍get&post&head请求方法的报文
(HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT)
get方法报文
GET /search?hl=zh-CN&source=hp&q=domety&aq=f&oq= HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/x-silverlight, application/x-shockwave-flash, */*
Referer: <a href="http://www.google.cn/">http://www.google.cn/</a>
Accept-Language: zh-cn
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld)
Host: <a href="http://www.google.cn">www.google.cn</a>
Connection: Keep-Alive
Cookie: PREF=ID=80a06da87be9ae3c:U=f7167333e2c3b714:NW=1:TM=1261551909:LM=1261551917:S=ybYcq2wpfefs4V9g; NID=31=ojj8d-IygaEtSxLgaJmqSjVhCspkviJrB6omjamNrSm8lZhKy_yMfO2M4QMRKcH1g0iQv9u-2hfBW7bUFwVh7pGaRUb0RnHcJU37y-FxlRugatx63JLv7CWMD6UB_O_r
post方法报文
POST /search HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/x-silverlight, application/x-shockwave-flash, */*
Referer: <a href="http://www.google.cn/">http://www.google.cn/</a>
Accept-Language: zh-cn
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld)
Host: <a href="http://www.google.cn">www.google.cn</a>
Connection: Keep-Alive
Cookie: PREF=ID=80a06da87be9ae3c:U=f7167333e2c3b714:NW=1:TM=1261551909:LM=1261551917:S=ybYcq2wpfefs4V9g; NID=31=ojj8d-IygaEtSxLgaJmqSjVhCspkviJrB6omjamNrSm8lZhKy_yMfO2M4QMRKcH1g0iQv9u-2hfBW7bUFwVh7pGaRUb0RnHcJU37y-FxlRugatx63JLv7CWMD6UB_O_r
hl=zh-CN&source=hp&q=domety
head方法
HEAD就像GET,只不过服务端接受到HEAD请求后只返回响应头,而不会发送响应内容。当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的,因为在传输的过程中省去了页面内容。
不同的content-type如何组织参数
数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 java,php、python 等,都内置了自动解析常见数据格式的功能。服务端通常是根据请求头(headers)中的 Content-Type(比如java application/x-www-form-urlencoded) 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。一般get请求不会设置content-type,get请求的参数都是带在url后面,直接取,只有post方法的时候,我们一般才考虑body里面的参数组织类型,也就是content-type。下面就正式开始介绍Content-Type。
application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1
Content-Type: application/x-www-form-urlencoded;charset=utf-8
title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
首先,Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。
很多时候,我们用 Ajax 提交数据时,也是使用这种方式。例如 JQuery 和 QWrap 的 Ajax,Content-Type 默认值都是「application/x-www-form-urlencoded;charset=utf-8」。注意,这里的参数都是放在body里面的。
multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值。直接来看一个请求示例:
POST http://www.example.com HTTP/1.1
Content-Type:multipart/form-data; boundary=—-WebKitFormBoundaryrGKCBY7qhFd3TrwA //参数分隔符
——WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name=”text” //文本型参数
title
——WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name=”file”; filename=”chrome.png” //文件型参数,都是放在body里面的
Content-Type: image/png
PNG … content of chrome.png …
——WebKitFormBoundaryrGKCBY7qhFd3TrwA–
首先生成了一个 boundary(这里是 —-WebKitFormBoundaryrGKCBY7qhFd3TrwA) 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 mutipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 –boundary 开始,紧接着内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 –boundary– 标示结束。
这种方式一般用来上传文件。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段原生 form 表单也只支持这两种方式。但是随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。
Google 的 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码:
var data = {‘title’:’test’, ‘sub’ : [1,2,3]};
$http.post(url, data).success(function(result) {
…
});
最终发送的请求是:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{“title”:”test”,”sub”:[1,2,3]} //参数所在位置,后台一般从流里面取参数。
这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好。但也有些服务端语言还没有支持这种方式,例如 php 就无法通过 $_POST 对象从上面的请求中获得内容。这时候,需要自己动手处理下:在请求头中 Content-Type 为 application/json 时,后台一般从流里面取参数。
text/xml
XML-RPC(XML Remote Procedure Call)协议。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。典型的 XML-RPC 请求是这样的:
POST http://www.example.com HTTP/1.1
Content-Type: text/xml
XML-RPC 协议简单、功能够用,各种语言的实现都有。它的使用也很广泛,如 WordPress 的 XML-RPC Api,搜索引擎的 ping 服务等等。JavaScript 中,也有现成的库支持以这种方式进行数据交互,能很好的支持已有的 XML-RPC 服务。不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。
不同contentType 在springMvc下支持的取参方式
multipart/form-data
- method 是post 并且content-ytpe 是 multipart/form-data ,请求中既可以携带文件,又可以携带参数。其中参数以键值对的方式传递,参数之间、参数与文件之间以 content-disposition 分隔;
后台取参方式
@RequestMapping(value = "/imgService",method = RequestMethod.POST)
public ResponseData uploadImg(@RequestParam("file") MultipartFile file,@RequestParam("desc") String desc ) {
}
application/x-www-form-urlencoded
- method 是post 并且content-ytpe 是 application/x-www-form-urlencoded 只能上传参数,不能携带文件,参数 xxx=xxx&xxx=xxx 的方式被组织在一起,放在body里面;
后台取参方式
@RequestMapping(value = "/sms/smsCode", method = RequestMethod.POST)
public ResponseData smsCode(@RequestParam("type") Integer type,
@RequestParam("phone") String phone,
@RequestParam("sign") String sign) {
}
application/json
- method 是post & application/json 只能上传参数,不能携带文件,参数不被特殊组织,保持原 JSON 字符串的形式。
后台取参方式
@PostMapping(value = "/pay")
String couponPay(@RequestBody CouponPayV1Dto couponPayDto)
说明:尽管后台取参的方式多种多样,有从request对象取,有从inputStream中取,上面介绍的只是比较常见的方式。
补充:不同的content-type后台对于参数的封装和取参方式不同,application/json下是从流里面取参。