我自己封装的一个图片自动轮播,下面是使用方法。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>图片轮播</title>
<link rel="stylesheet" type="text/css" href="css/banner.css"/>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="aaa">
</div>
<script src="js/banner.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var imgList = ["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg","img/5.jpg"];
var divName = "#aaa";
$.imgBanner(imgList,divName,500,250,500,1000);
</script>
</body>
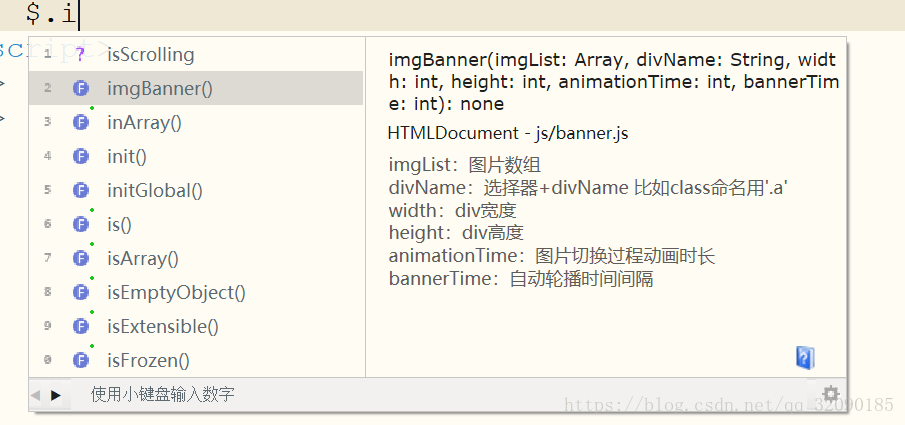
</html>这是函数的参数描述
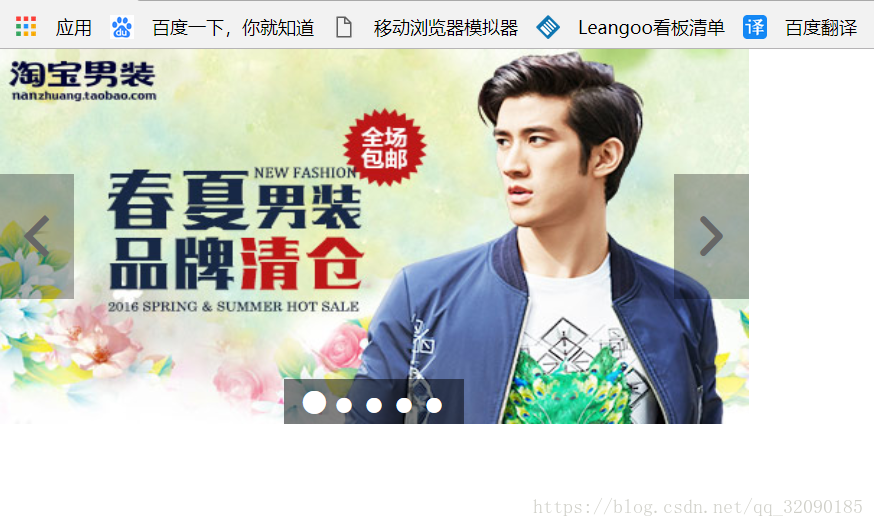
实现效果
插件下载地址:https://download.csdn.net/download/qq_32090185/10569615