文章目录
HTML
Web标准构成
由于不同浏览器的内核不同,导致他们的工作原理和解析的不同,所以就有了由W3C和其他标准化组织制定了一系列标准。Web就是这些标准的集合。
它主要包括:
- 结构标准:用于对网页元素进行整理和分类,HTML就是这一标准内的
- 表现标准:表现用于设置网页元素的版式,颜色,大小等外观样式
- 行为标准:指网页模型的定义及交互的编写
HTML的骨架
<HTML>
<head>
<title></titlve>
</head>
<body>
</body>
</HTML>
HTML是大的骨架,下面有两个部分,一个是头部,一个是主体部分。
而我们平时写代码实现效果基本在主体部分,头部里面的title是表示标题。
HTML里面的代码又称为标签。所有都是标签。
标签有分为双标签和单标签:
- 单标签就是直接完整实现一个功能,不需要限定加在哪个上面,跟文本内容没有太大关系,
- 双标签就是一个表示功能开始,一个表示功能结束,中间加上要实现更改的内容。
同时标签和标签之间还可以嵌套,可以并列
字符集
<meta charset="UTF-8" />
表示utf-8 ,设置这个解决不同浏览器乱码问题
常用标签
标题标签
就是文本标题的标签,作用就是放大加粗,共六个级别,1最大,6最小。不过1级别少用,因为那是给logo使用的
<hn>标题文本</hn>
书写格式只要将上述格式改为相对应的1到6数字就行
段落标签
文本标题下面的部分,就是一个段落一个段落标签,如果两个及以上的段落连用,段与段之间会有定的距离隔开
<p>文本内容</p>
水平线标签
在文中加上一个分割线,它默认独占一行
<hr />是单标签
换行标签
正常文本默认是显示到浏览器末尾默认换行,我们可以通过换行标签强制换行。
<br />
div和span标签
div和span 标签是没有语义的,主要用于网页布局。也可以在里面设置属性。
<div>这是头部</div>
<span>今日价格</span>
文本语义化标签
有用修饰文本字体的
- 加粗 ,
<b></b> 或者<strong></strong> - 斜体,
<i></i> 或者<em></em> - 删除线,
<s></s>或者<del></del> - 下划线,
<u></u>或者<ins></ins>
推荐使用后面的,因为后面的有强调的意思,而前面的没有。
图片标签
首先要知道标签里里面可以添加属性,来修饰内容,双标签就是在开始的哪个部分,标签名后面写,以空格隔开。单标签直接写在哪个标签里面,空格隔开。
图片标签就是将一个图片引入,并相应的设置一些属性。
<img src="图像URL" alt="图片加载不出来显示的文本" title="鼠标移到图片上显示的文本" width="图片宽度设置" height="图片高度设置" border="图片边框大小"/>
这六个属性中只有src是必须要写的,其他可以不写。
src里面要写的是图片路径,可以是绝对路径,也可以是相对路径。
- 绝对路径:就是直接写死一个路径,
- 这里面一个是电脑里面有的图片路径如:“D:\web\img\logo.gif”。
- 一个是在网上的图片,其的网络地址路径,如:“http://www.itcast.cn/images/logo.gif”。
- 相对路径,就是以当前文件找图片文件的方法,…/表示上一级文件可以用多个。如:img/img01/logo.gif 。表示和本文件在同一个目录下的img中的img01下的logo.gif图片,此时不用加 …/ 。
链接标签
就是跳转标签,给指定的文件或者图片加上链接,点击该文件或图片跳转到相应的地方,可以链接网址可以链接指定id (常用在跳转页面和页面,盒子和盒子之间),跳转到设置的id属性为该指定id的地方。
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
href后面就是填要跳转的地址,可以是全程网址(带http协议的),也可以是id,
target是设置当你跳转时是否是新窗口打开,设置为blank为新窗口打开,self是当前窗口打开,默认为self。
锚点定位
当href后面设置的是id时,就是锚点定位,
1.使用<a href=”id名”>创建链接文本(被点击的)</a>
例如:<a href="#two">
2.使用相应的id名标注跳转目标的位置
例如:<h3 id="two">第2集</h3>
此时点击第1步的文本就会跳转到第2步的地方
base标签
base可以设置整体链接的打开状态,也就是是新窗口还是当前窗口打开;
base写到 之间。
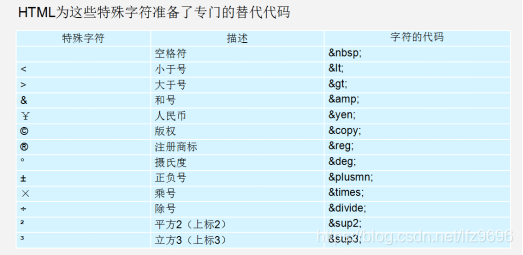
特殊字符

列表标签
- 无序列表,我这里列表标签分为的三种就是无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
- 有序列表,就是将点换成了一些有递增关系的东西表示,不修改时默认是阿拉伯数字123456…
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
- 自定义列表,就是有了层级,dd修饰的在dt修饰的下面,有点子分类的意思
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>