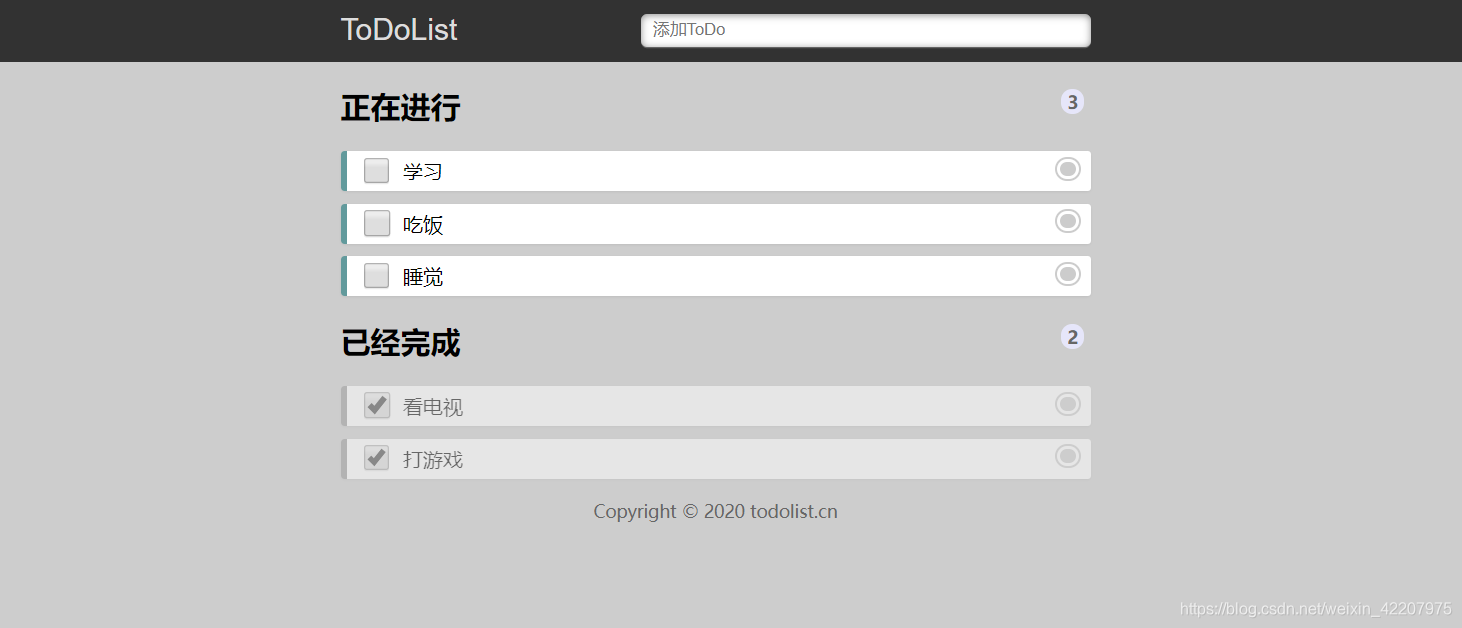
效果图:

相关知识:
localstorage的使用、jq事件、使用jq进行增删查改。
相关代码(还需要引入jq文件):
html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ToDoList—最简单的待办事项列表</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.min.js"></script>
<script src="js/todolist.js"></script>
</head>
<body>
<header>
<section>
<label for="title">ToDoList</label>
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</section>
</header>
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</section>
<footer>
Copyright © 2020 todolist.cn
</footer>
</body>
</html>js/jq :
$(function () {
var list = [];
load();
//键盘回车事件
$('#title').on('keydown', function (e) {
if (e.keyCode == 13) {
if ($(this).val() != '') {
list.push({
'name': $(this).val(),
'done': false
})
} else {
alert('请输入内容');
}
setData(list);
$(this).val('');
load();
}
})
//checkbox事件
$('ul,ol').on('click', 'input', function () {
list[$(this).parent().attr('data-index')].done = !list[$(this).parent().attr('data-index')].done;
setData(list);
load();
})
//a删除事件
$('ul,ol').on('click', 'a', function () {
list.splice($(this).parent().attr('data-index'), 1);
setData(list);
load();
})
function setData(list) {
localStorage.setItem('list', JSON.stringify(list));
}
function getData() {
var list = localStorage.getItem('list');
if (list != null) {
return JSON.parse(list);
} else {
return []
}
}
function load() {
var todocount = 0;
var donecount = 0;
$('ol,ul').html('');
list = getData();
$.each(list, function (i, ele) {
if (!ele.done) {
var li = $('<li data-index="' + i + '"><input type="checkbox"></input>' + ele.name + '<a href="javascript:;"></a></li>');
$('ol').append(li);
todocount++;
} else {
var li = $('<li data-index="' + i + '"><input type="checkbox" checked="checked"></input>' + ele.name + '<a href="javascript:;"></a></li>');
$('ul').append(li);
donecount++;
}
})
$('#todocount').text(todocount);
$('#donecount').text(donecount);
}
})css:
body {
margin: 0;
padding: 0;
font-size: 16px;
background: #CDCDCD;
}
header {
height: 50px;
background: #333;
background: rgba(47, 47, 47, 0.98);
}
section {
margin: 0 auto;
}
label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
text-indent: 10px;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
border: none
}
input:focus {
outline-width: 0
}
h2 {
position: relative;
}
span {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
ol,
ul {
padding: 0;
list-style: none;
}
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
p {
margin: 0;
}
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
}
li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
}
ol li {
cursor: move;
}
ul li {
border-left: 5px solid #999;
opacity: 0.5;
}
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
footer {
color: #666;
font-size: 14px;
text-align: center;
}
footer a {
color: #666;
text-decoration: none;
color: #999;
}
@media screen and (max-device-width: 620px) {
section {
width: 96%;
padding: 0 2%;
}
}
@media screen and (min-width: 620px) {
section {
width: 600px;
padding: 0 10px;
}
}