我们接着之前的框架搭建继续,我们这次是要实现页面的监控和重加载。
完整代码:
from flask import Flask,render_template,request,redirect,url_for,make_response
from werkzeug.routing import BaseConverter
from werkzeug.utils import secure_filename
from flask_script import Manager
from os import path
class RegexConverter(BaseConverter):
def __init__(self,url_map,*items):
super(RegexConverter,self).__init__(url_map)
self.regex = items[0]
app = Flask(__name__)
app.url_map.converters['regex'] = RegexConverter
manager = Manager(app)
@app.route('/')
def index():
response = make_response(render_template('index.html',title='Welcome'))
response.set_cookie('username','')
return response
@app.route('/services')
def services():
return 'Service'
@app.route('/about')
def about():
return 'About'
@app.route('/user/<regex("[a-z]{3}"):user_ID>')
def user(user_ID):
return 'User %s' % user_ID
@app.route('/projects/')
@app.route('/our-works/')
def projects():
return 'The project page'
@app.route('/login',methods=['GET','POST'])
def login():
if request.method=='POST':
username = request.form['账号']
password = request.form['密码']
else:
username = request.args['username']
return render_template('login.html', method=request.method)
@app.route('/upload',methods=['GET','POST'])
def upload():
if request.method=='POST':
f = request.files['file']
filename = secure_filename(f.filename)
f.save(path.join('static/uploads',filename))
return redirect(url_for('upload'))
return render_template('upload.html')
@app.errorhandler(404)
def page_not_found(error):
return render_template('404.html'), 404
@manager.command
def dev():
from livereload import Server
live_server = Server(app.wsgi_app)
live_server.watch('**/*.*')
live_server.serve(open_url=True)
if __name__ == '__main__':
manager.run()
#app.run(debug=True)
首先,我们要先安装几个包,用以下命令:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple livereload
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple Flask-Script
然后,我们导入库和函数。如下图:

接着,我们再3篇的基础上,使用函数,如下图:

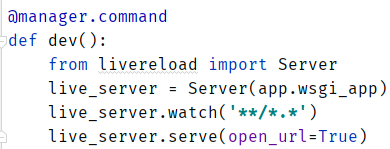
然后,我们创建一个命令,如下图:

我们从livereload库中导入Server,定义服务,然后使用live_server.watch()函数实施监控,里面的参数的意思是监控所有文件,live_server.serve()函数里面的参数open_url=True的意思是刷新页面。
之后,我们去修改主函数(主方法),如下图:

我们做完以上工作后,运行服务检测一下,如下图:

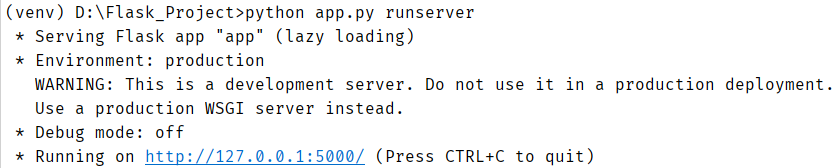
结果:

点击链接进去,看见如下画面:

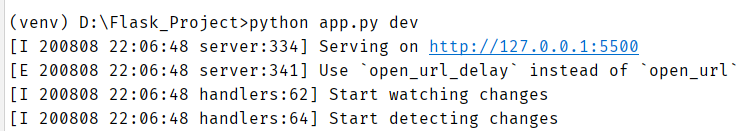
我们输入CTRL+C退出后,再输入python app.py dev,结果如下图:

点击链接进去:

最后,感谢大家前来观看鄙人的文章,文中或有诸多不妥之处,还望指出和海涵。