


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" class="uname"><span style="color: gainsboro; margin-left: 5px; font-size: small;">请输入用户名</span>
<script>
var reg = /^[0-9a-zA-Z]{6,16}$/ //可以输入数字 大小写字母 6-16位
var ipt = document.querySelector('.uname');
var span = document.querySelector('span');
ipt.addEventListener('blur', function() {
var uname = ipt.value;
if (uname == '') {
span.innerHTML = '请输入用户名';
span.style.color = 'gainsboro';
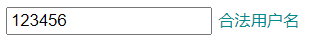
} else if (reg.test(uname)) {
span.innerHTML = '合法用户名';
span.style.color = "#008c8c";
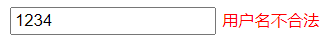
} else {
span.innerHTML = '用户名不合法';
span.style.color = "red";
}
})
</script>
</body>
</html>