用RecycleView实现的时间轴效果。
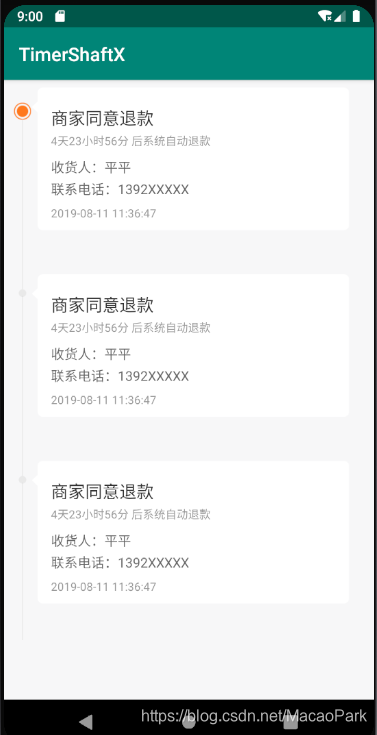
先看一下效果

【实现思路】
使用一个RecycleView,在item中分成两个部分一部分画这个线,另一部分显示功能布局。其实没有什么难度,重点就在于xml布局中了
【XML代码】
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="198dp">
<RelativeLayout
android:id="@+id/rl_left"
android:layout_width="20dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp">
<TextView
android:id="@+id/tv_line_a"
android:layout_width="1px"
android:layout_height="24dp"
android:layout_centerHorizontal="true"
android:background="#ccc" />
<ImageView
android:id="@+id/iv_tag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:src="@mipmap/icon_a" />
<TextView
android:id="@+id/tv_line"
android:layout_width="1px"
android:layout_height="match_parent"
android:layout_below="@+id/iv_tag"
android:layout_centerHorizontal="true"
android:layout_marginTop="-1dp"
android:background="#ccc" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginRight="26dp"
android:layout_toRightOf="@+id/rl_left"
android:background="@mipmap/icon_bg"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:text="商家同意退款"
android:textColor="#333"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="4dp"
android:text="4天23小时56分 后系统自动退款"
android:textColor="#999999"
android:textSize="12sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:text="收货人:平平"
android:textColor="#666"
android:textSize="14sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="4dp"
android:text="联系电话:1392XXXXX"
android:textColor="#666"
android:textSize="14sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="10dp"
android:text="2019-08-11 11:36:47"
android:textColor="#999"
android:textSize="12sp" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
【业务代码】
public class TimeAdapter extends RecyclerView.Adapter<TimeAdapter.ViewHolderX> {
private Context mContext;
private List<String> mList;
public TimeAdapter(Context context, List<String> list) {
this.mContext = context;
this.mList = list;
}
@NonNull
@Override
public TimeAdapter.ViewHolderX onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(mContext).inflate(R.layout.item_recycler_list, parent, false);
ViewHolderX viewHoldX = new ViewHolderX(inflate);
return viewHoldX;
}
@Override
public void onBindViewHolder(@NonNull TimeAdapter.ViewHolderX holder, int position) {
if (position==0){
holder.ivTag.setImageResource(R.mipmap.icon_b);
holder.tvLine_a.setVisibility(View.GONE);
}else {
holder.ivTag.setImageResource(R.mipmap.icon_a);
holder.tvLine_a.setVisibility(View.VISIBLE);
}
}
@Override
public int getItemCount() {
return mList == null ? 0 : mList.size();
}
class ViewHolderX extends RecyclerView.ViewHolder {
TextView tvLine_a;
TextView tvLine;
ImageView ivTag;
public ViewHolderX(@NonNull View itemView) {
super(itemView);
tvLine_a = itemView.findViewById(R.id.tv_line_a);
tvLine = itemView.findViewById(R.id.tv_line);
ivTag = itemView.findViewById(R.id.iv_tag);
}
}
}
可根据自己公司的业务更换Adapter,完善业务。