文章目录
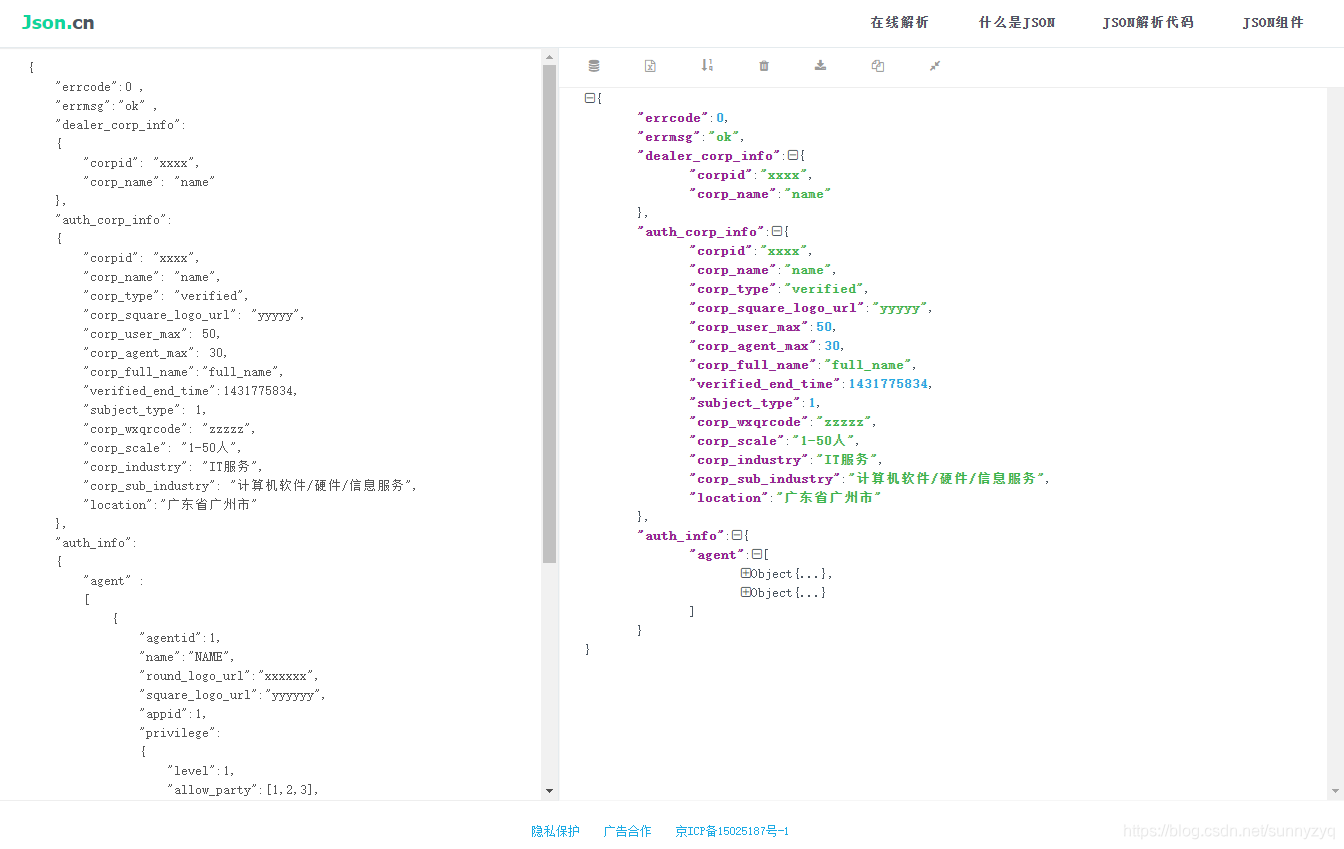
JSON 格式化
说明:该网址就提供一个Json格式化功能,界面简洁大方,没有广告,开发必备网站。

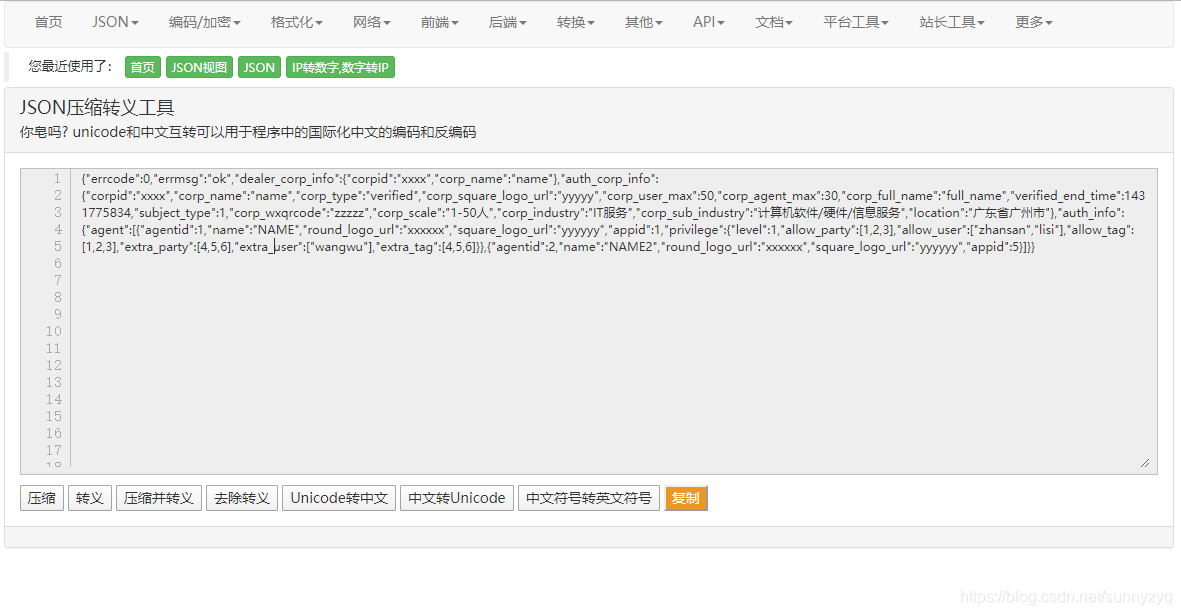
JSON 压缩/转义/去除转义
说明:简单的说,压缩就是将JSON多行变成一行,然后通过转义,可以将压缩后的数据赋值给代码中一个变量,这样十分方便测试。

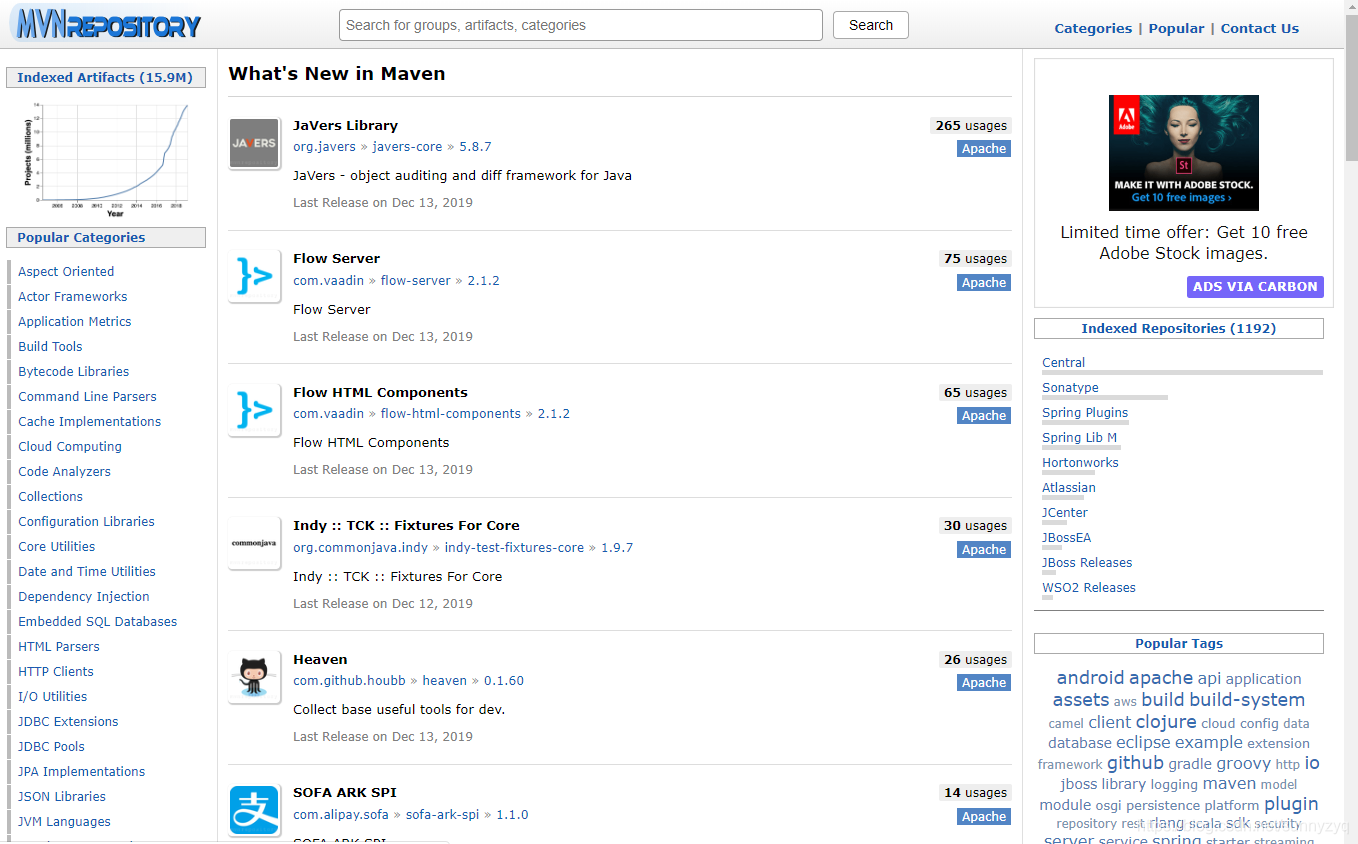
Maven 官方仓库
说明:这个就不过多说明了,大家应该都用过,需要任何 maven 依赖的时候直接去这个网站搜即可。

百度翻译
说明:汉转英,英转汉自动识别,支持全球几十种语言翻译,反正对英语菜的我帮了不少忙。

URL 编码/解码
说明:有时候对接其他企业API的时候,往往会遇到URL的解码和编码,这时这个网址就可以派上用场了( 广告虽有点多,不过不影响使用 )。

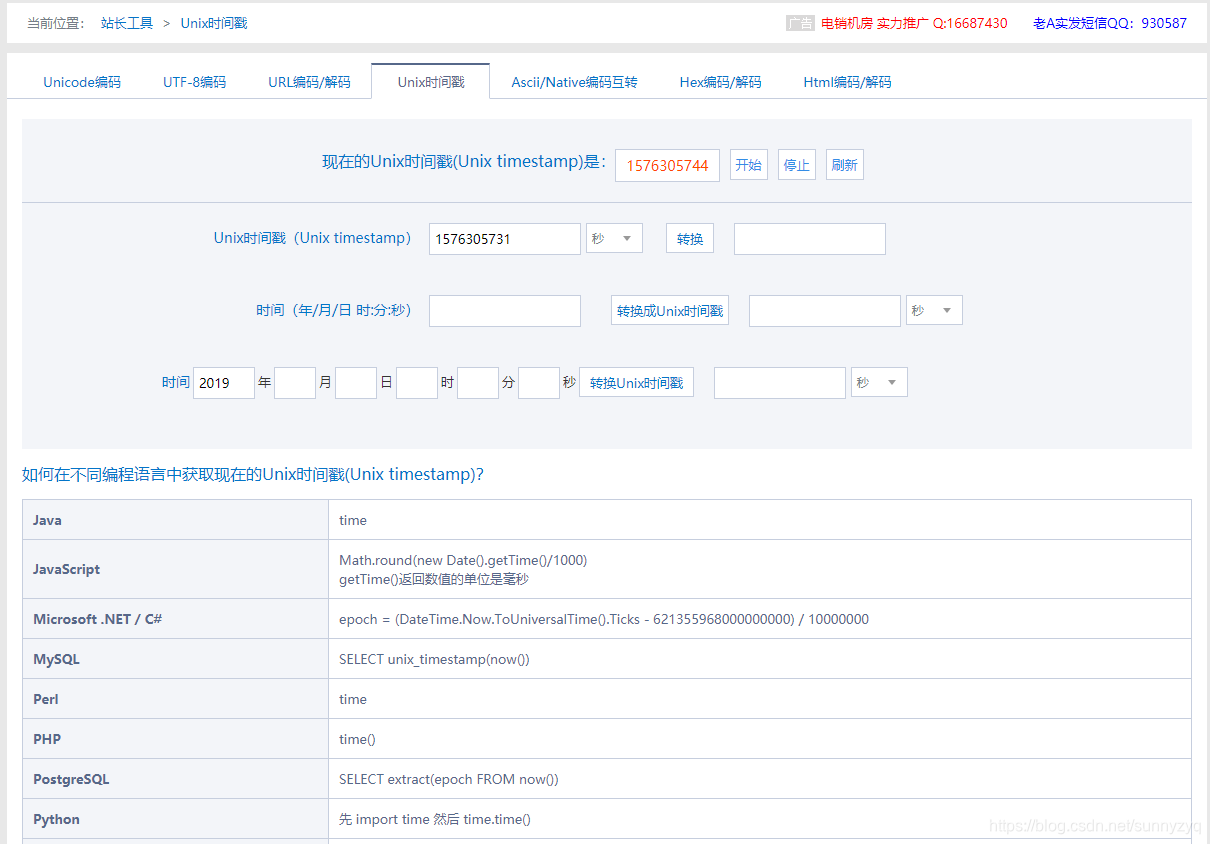
Unix 时间戳
地址:http://tool.chinaz.com/tools/unixtime.aspx
说明:时间转时间戳,时间戳转时间,查看当前时间戳,还是比较好用的。
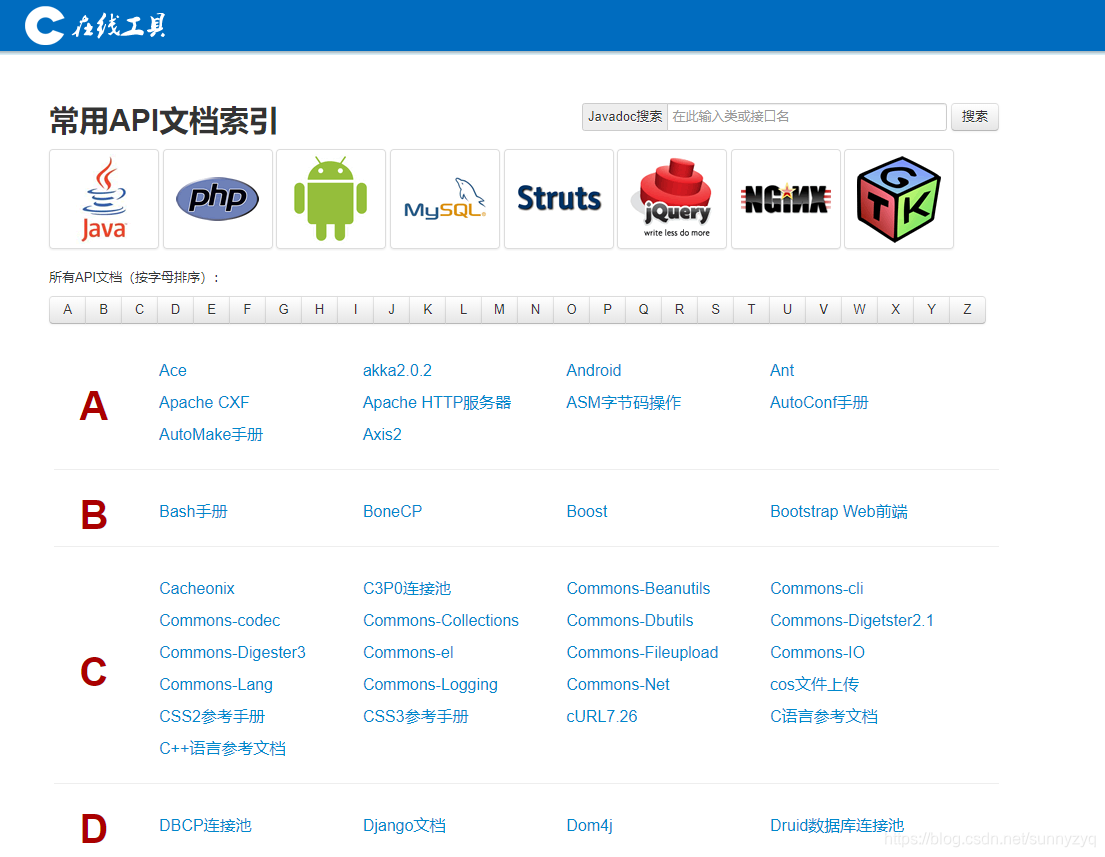
API 文档在线查阅
说明:Java,php,jquery,html 等上百种语言的 API 说明都有。少年,没事的时候多看看这些,就知道自己学的有多么渺小了。

代码美化
说明:要是编码不规范,或者看到别人的代码不规范,可以放在这里美化下,支持多种语言美化。

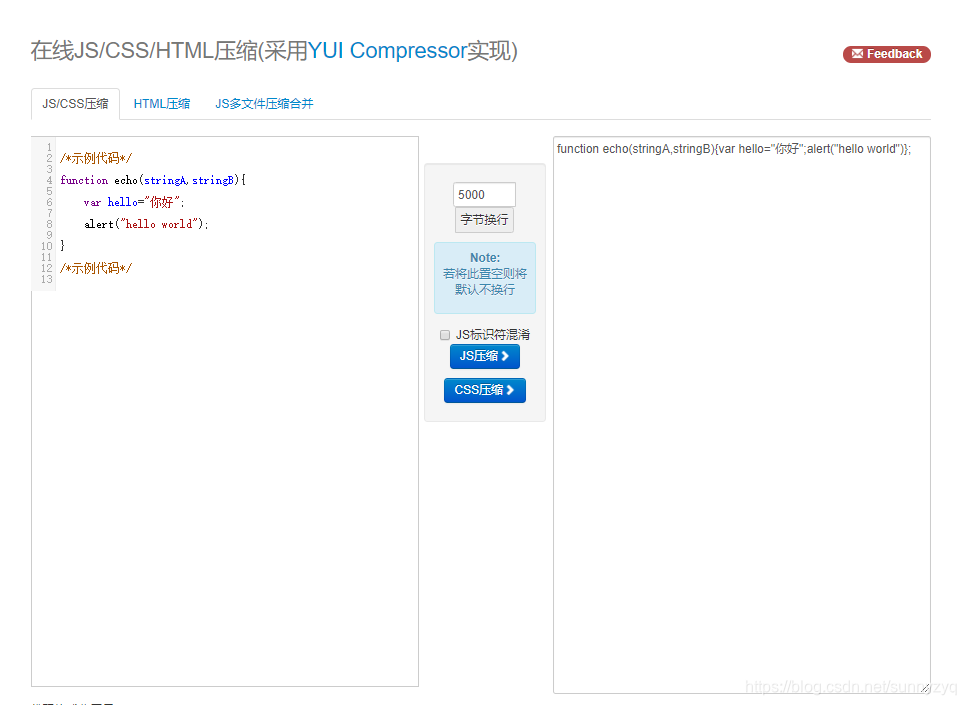
JS压缩
说明:项目上线后,JS进行压缩变小可以减轻网络负担,一般成熟的JS框架都有压缩版,这样读取使用会更快。

在线免费制图
说明:画流程图,组织架构图,数据库ER图,架构图等都可以,功能强大,主要还免费。

Linux 命令手册
说明:Linux 小白的福利网址,不懂就查,就是这么简单粗暴。

easyicon 图标网
说明:海量 icon 随便搜,前段工程师的福音,不用再担心找不到好看的图标了。

千图网:颜色配色表
说明:不知道网页该用什么颜色的,都可以来这里看看。

HUTOOL 工具类网
说明:强大的Java工具类网,提供了JDK没有的工具类,如时间工具类 DateUntil,文件工具类 FileUntil 等,Java 朋友们不可不知道的一个网站。

w3cschool 图文学习网
说明:非盈利组织w3c创办的一个在线图文学习网,上面上千门课程全部免费,没有广告,是一个提升自我都好地方。

压缩图网(压缩,裁剪,加水印)
说明:压缩,裁剪,水印等图片处理都可以( 隐私图片处理的话,要考虑好安全,谁也不知道网站会用你的图片去干嘛 )。

这些就是我平时常用都一些网站,在座的各位要是还有更好都工具网,不妨分享出来。