前置条件
需要先完成对FastDFS的搭建以及对fastdfs-nginx-module安装
参考链接: Linux下FastDFS环境搭建.
环境介绍
服务器: 阿里云Centos7.4
FastDFS版本: fastdfs-5.11
Lua: lua-5.3.1
GraphicsMagick: GraphicsMagick-1.3.18
所需安装包:
链接: https://pan.baidu.com/s/1jZTFuNP6jB–QZrNrGAOvQ 提取码: ezr3
搭建过程
1.上传安装包
把下载好的安装包上传至/usr/local目录下
2.安装相关依赖
安装需要的基础依赖
yum install -y gcc gcc-c++ zlib zlib-devel openssl openssl-devel pcre pcre-devel gd-devel
yum install -y libpng libjpeg libpng-devel libjpeg-devel ghostscript libtiff libtiff-devel freetype freetype-devel readline-devel ncurses-devel
安装LuaJIT
cd /usr/local/src/LuaJIT-2.0.4
make && make install
export LUAJIT_LIB=/usr/local/lib
export LUAJIT_INC=/usr/local/include/luajit-2.0
ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1.so.2
安装lua
cd /usr/local/src/lua-5.3.1
make linux && make install
安装GraphicsMagick
扫描二维码关注公众号,回复:
11544848 查看本文章


cd /usr/local/src/GraphicsMagick-1.3.18
./configure --prefix=/usr/local/GraphicsMagick-1.3.18 --enable-shared
make && make install
ln -s /usr/local/GraphicsMagick-1.3.18 /usr/local/GraphicsMagick
安装nginx插件(先停止nginx)
./configure --prefix=/usr/local/nginx --add-module=/root/fastdfs/fastdfs-nginx-module-1.20/src --add-module=/usr/local/src/lua-nginx-module-0.10.9rc7 --add-module=/usr/local/src/ngx_devel_kit
#编译
make && make install
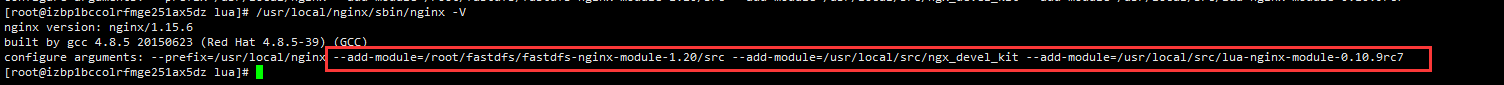
#查看模块是否安装上
/usr/local/nginx/sbin/nginx -V

从github上下载lua脚本nginx-lua-fastdfs-GraphicsMagick
git clone https://github.com/hpxl/nginx-lua-fastdfs-GraphicsMagick.git
cd nginx-lua-fastdfs-GraphicsMagick/lua
cp ./* /usr/local/nginx/conf/lua
3.修改相关信息
修改脚本中的tracker ip信息和gm的命令变量
vim /usr/local/nginx/conf/lua/fastdfs.lua
#在46行
fdfs:set_tracker("你的ip", 22122)
#在72行
local command = "/usr/local/GraphicsMagick/bin/gm convert " .. originalFile .. " -thumbnail " .. area .. " -background gray -gravity center -extent " .. area .. " " .. ngx.var.file;
修改nginx配置文件nginx.conf
server {
listen 8886;
server_name ip;
# LUA
location /hello {
default_type 'text/plain';
content_by_lua 'ngx.say("hello,lua")';
}
# fastdfs 缩略图生成
location /group1/M00 {
alias /home/fastdfs/data;
set $image_root "/home/fastdfs/data";
if ($uri ~ "/([a-zA-Z0-9]+)/([a-zA-Z0-9]+)/([a-zA-Z0-9]+)/([a-zA-Z0-9]+)/(.*)") {
set $image_dir "$image_root/$3/$4/";
set $image_name "$5";
set $file "$image_dir$image_name";
}
if (!-f $file) {
# # 关闭lua代码缓存,方便调试lua脚本
#lua_code_cache off;
content_by_lua_file "/usr/local/nginx/conf/lua/fastdfs.lua";
}
ngx_fastdfs_module;
}
}
修改图片目录赋予网站用户写的权限
chmod -R 777 /home/fastdfs/data/
4.效果测试
http://ip:8886/group1/M00/00/00/rBB66179QKiAfrqFAAF6QUov5G4694.jpg

http://ip:8886/group1/M00/00/00/rBB66179QKiAfrqFAAF6QUov5G4694.jpg_40x40.jpg