表单
登录 注册相关的页面
1.表单元素的语法
<form method="post" action="result.html"> # method 提交的方式: 1.post(安全的)
2.get(不安全)
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填“/>
</p>
</form>2.表单元素
<input type="text" name="fname" value="text"/>
3.文本框

<input type="text">4.密码框

<input type="password">5.单选按钮
<!-- 单选框 互斥:必须保证name属性的值一样 checked :默认选中-->
性别:<input type="radio" name="a" checked/>男<input type="radio" name="a" />女6.复选框
<!--复选框-->
爱好:<input type="checkbox" name="name" id="">睡觉
7.列表框
<select name="" id="">
<option value="">湖北省</option>
<option value="">山东省</option>
<option value="">湖南省</option>
<option value="">广东省</option>
</select>
8.按钮
8.1普通按钮
<input type="button" value="普通按钮">8.2重置按钮
<input type="reset" value="重置"> # 会把文本框的内容清空8.3提交按钮
<input type="submit" value="提交按钮"> # 会把文本框的数据提交到浏览器的地址上
9.图片按钮
<input type="image" src="images/hetao.jpg" alt="">
10.多行文本域
textarea name="name" id="" cols="30" rows="10"></textarea>
11.文件域
上传文件:<input type="file" name="" id="">
12.邮箱
<input type="email" name="" id="">
13.网址

14.数字
数字: <input type="number" name="" id="" min="0" max="2">
15.滑块
滑块:<input type="range" name="" id="">
16.搜索域

17.隐藏域

<!--隐藏域-->
<form action="" method="post">
<input type="hidden" name="name" />
</form>18.只读
<form action="" method="post">
<!-- 只读: readonly-->
<input type="text" name="name" value="大家好" readonly/>
</form>19.按钮禁用
<form action="" method="post">
<!-- 按钮禁用-->
<input type="button" value="保存" disabled>
</form>20.表单元素的标注
<label for="name">
爱好:<input type="checkbox" name="" id="name">打球
</label>21.表单验证
21.1 placeholder
<form action="" method="post">
<input type="text" name="" id="" placeholder="请输入用户名">
</form>
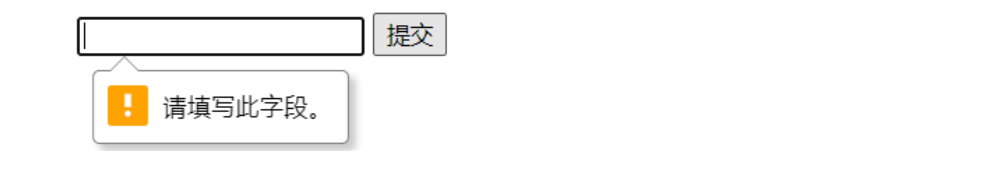
21.2required
内容不能为空
<form action="" method="post">
<input type="text" name="" id="" required>
</form>
21.3pattern
使用正则表达式
<form action="#" method="post">
手机号码: <input type="text" name="" id="" pattern="^1[358]\d{9}">
<input type="submit" value="提交">
</form>