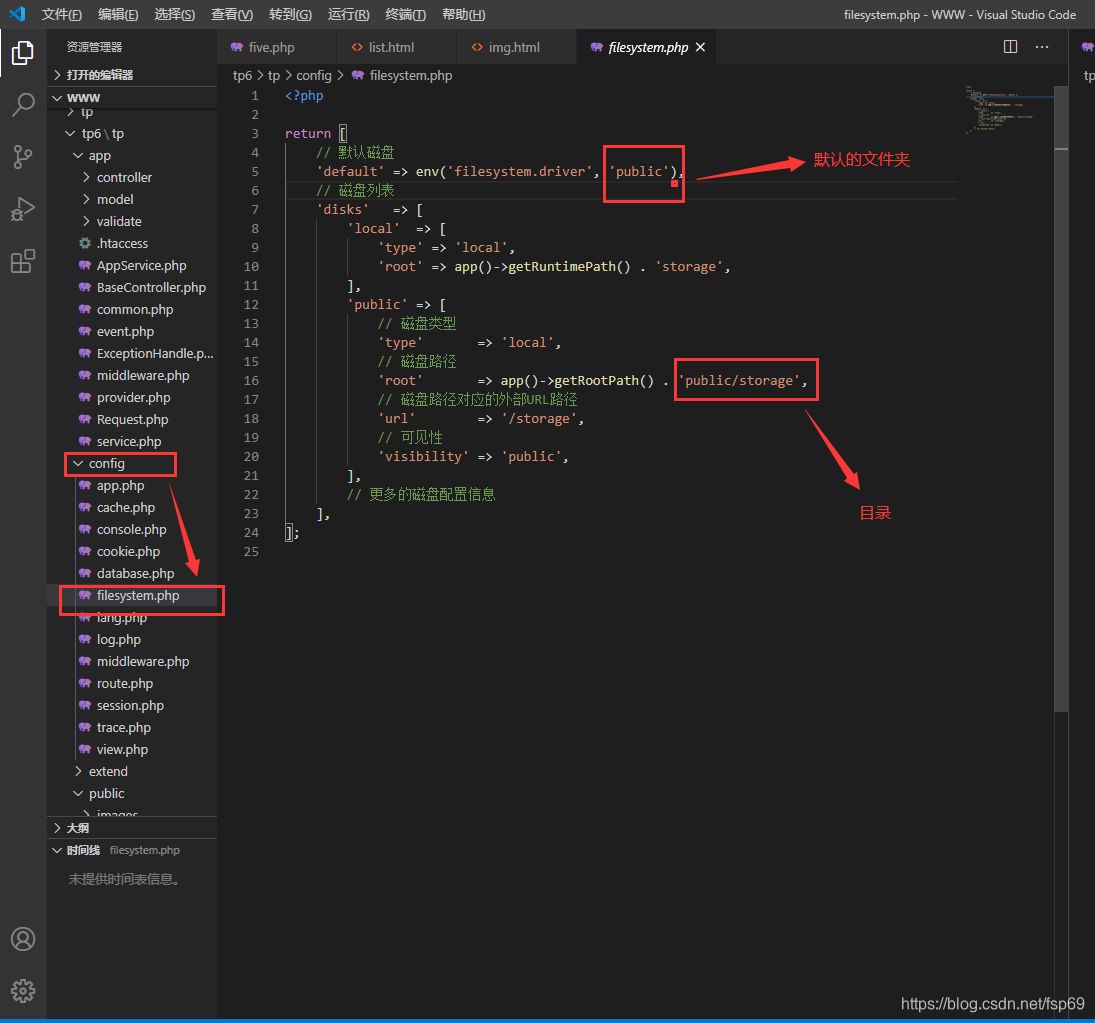
1.配置上传文件的位置
tp框架—>config—>filesystem.php
如图所示
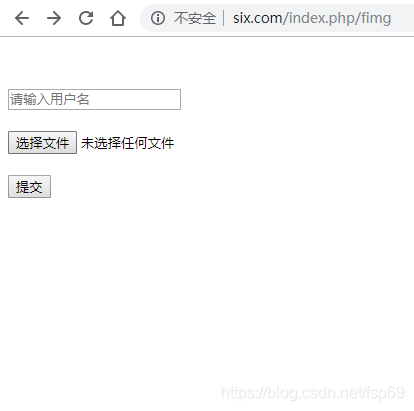
视图层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>7.5图片上传</title>
</head>
<body>
<!-- enctype="multipart/form-data 上传文件必写的 -->
<form action="dofimg" method="post" enctype="multipart/form-data">
<br><br>
<input type="text" name="name" placeholder="请输入用户名">
<br><br>
<input type="file" name="img" >
<br><br>
<input type="submit" value="提交">
</form>
</body>
</html>

控制器
public function dofimg()
{
//接收表单的所有数据
$data = FacadeRequest::param();
//获取图片的路径
$file = FacadeRequest::file('img');
//将图片写入到指定的位置下
$info = Filesystem::putfile('',$file);
//实例化
$fsp = new \app\model\five();
$fsp->name=$data['name']; //往数据库里添加名字和图片地址
$fsp->img=$info;
$fsp->save(); //执行添加
$f = \app\model\five::select(); //查询数据库的所有数据
return view('five/list',['f'=>$f]); //返回到视图层
}
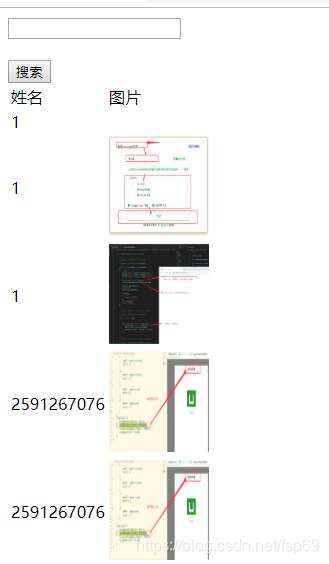
展示页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>展示页面</title>
<style>
.img{
height:100px;
width: 100px;
}
</style>
</head>
<body>
<form action="fddd" method="post">
<input type="text" name="name">
<br><br>
<input type="submit" value="搜索">
</form>
<table>
<tr>
<td>姓名</td>
<td>图片</td>
</tr>
<!-- 循环展示数据 -->
{foreach ($f as $k=> $v)}
<tr>
<td>{$v->name}</td>
<td><img src="/storage/{$v->img}" alt="" class="img"></td>
</tr>
{/foreach}
</table>
</body>
</html>