一、添加域名
如果你有域名,添加上自己的域名,并配置CNAME。如果没有域名,可使用体验版30天的外链。
没配置之前的:

配置之后的:

二、配置流程:
点击小锁:

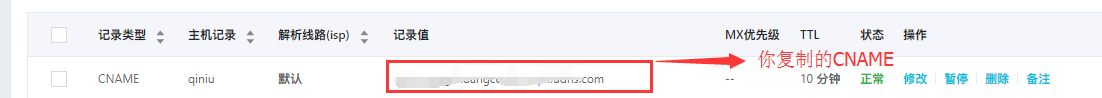
这边有个CNAME:

复制CNAME,到自己的购买的域名服务商那儿(我在阿里云买的):
把记录值换成复制好的CNAME。

好了,回七牛在看,这时,域名配置已经成功了!

三、下载sdk包
下载地址(随时间的变化地址可能会失效):
https://developer.qiniu.com/sdk#official-sdk
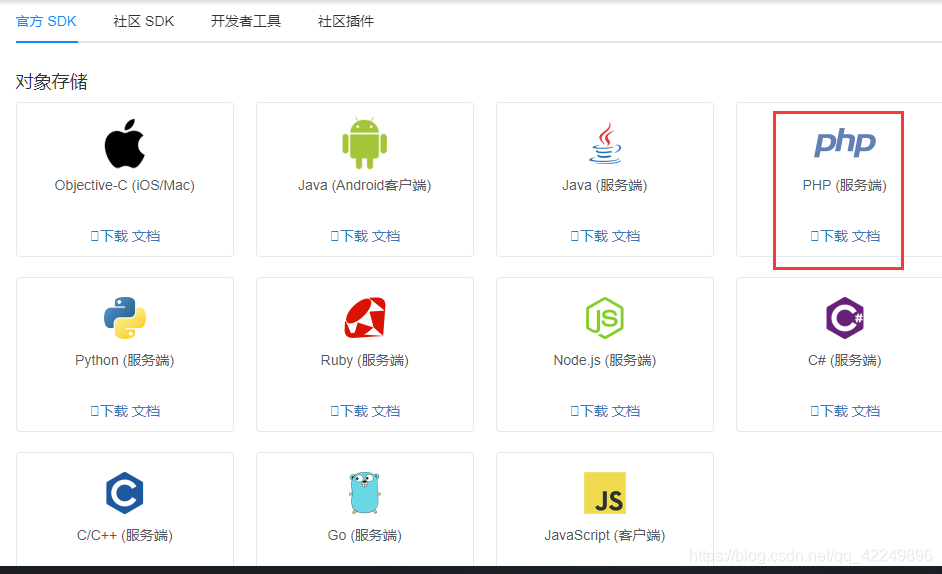
选择自己所学的语言(我演示的是php):


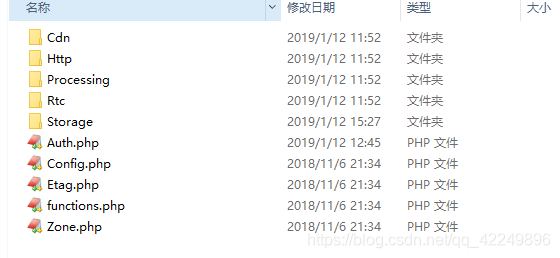
下载好后:

四、放入tp项目文件夹里
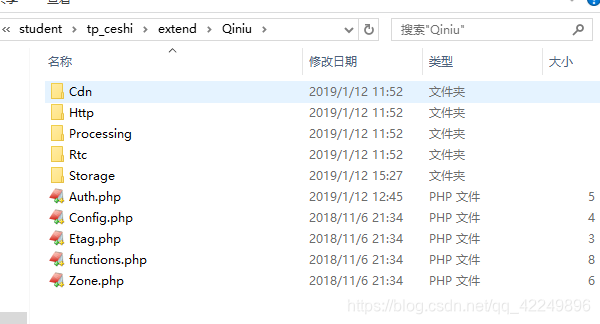
下载好的sdk包放入到tp项目中的extend文件夹里,新建一个Qiniu文件夹:

控制器里引入方法:
use Qiniu\Auth;
use Qiniu\Storage\BucketManager;
use Qiniu\Storage\UploadManager;
五、代码实现
控制器:
<?php
namespace app\index\controller;
use think\Controller;
use Qiniu\Auth;
use Qiniu\Storage\BucketManager;
use Qiniu\Storage\UploadManager;
class Index extends Controller
{
public function index()
{
if(isset($_POST['sub']))
{
$accessKey ="你的七牛里面的Ak值"; //AK值
$secretKey ="你的七牛里面的Sk值"; //SK值
$bucket = "rocker"; //7牛空间名称\
$auth = new Auth($accessKey, $secretKey);
$token = $auth->uploadToken($bucket); //获取token
$filePath = $_FILES['file']['tmp_name']; //获取上传的图片、文件
$filename = date("YmdHis").$_FILES["file"]["name"]; //自定义保存在七牛的文件名
$uploadMgr = new UploadManager(); // 初始化 UploadManager 对象并进行文件的上传。
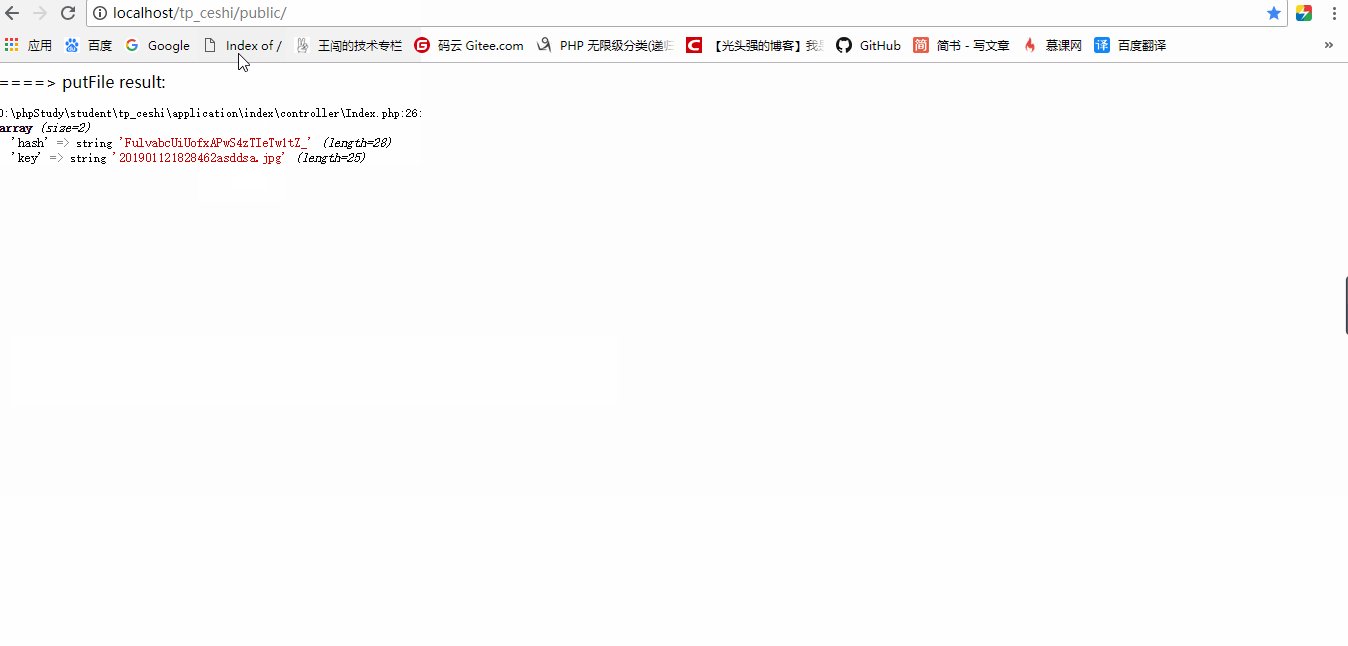
list($ret, $err)=$uploadMgr->putFile($token, $filename, $filePath);
echo "\n====> putFile result: \n";
if ($err !== null) {
var_dump($err);
} else {
var_dump($ret);
}
}
else
return $this->fetch('index');
}
}
视图:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script src="http://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
<body>
<form method="post" enctype="multipart/form-data">
<input type="file" name="file" /><br>
<input type="submit" name="sub" value="提交" />
</form>
</body>
</html>
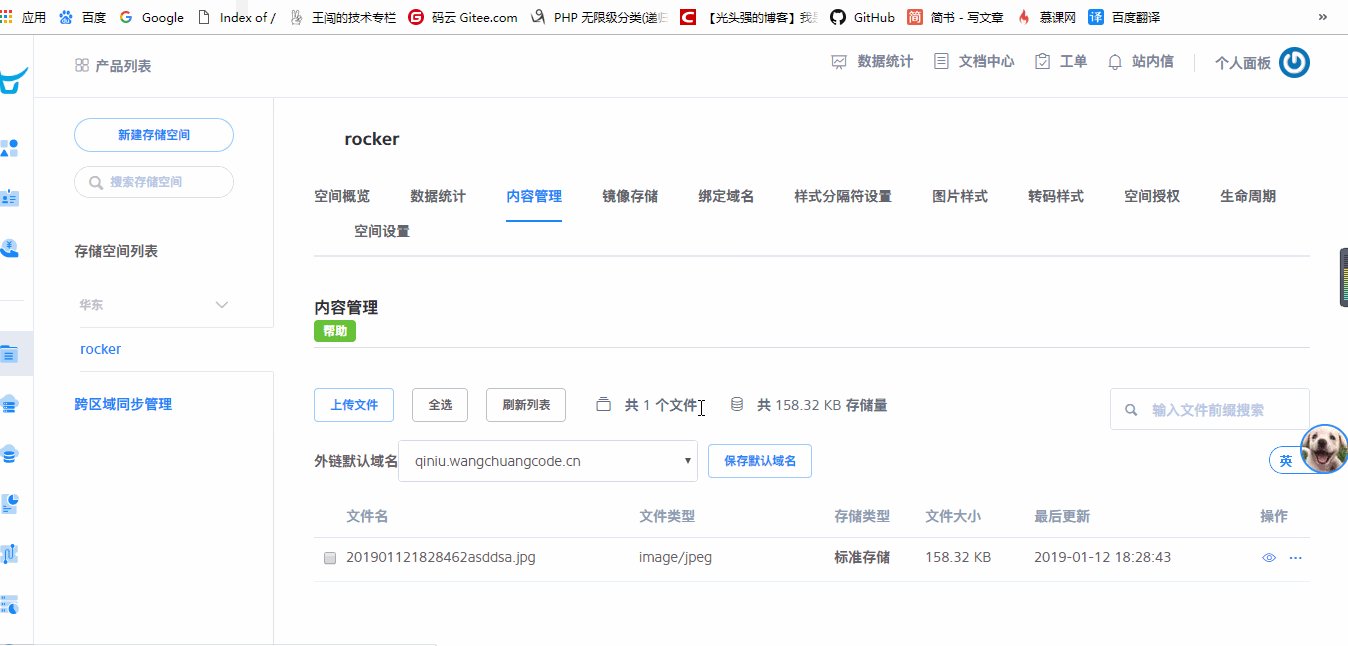
六、效果展示

可能会出现的情况:
可能在上传的过程中,报函数不存在,这时你可以找到那个方法,并用include包含即可