leaflet跨地图打点–学习记录
遇到相同问题的可以拿来参考。
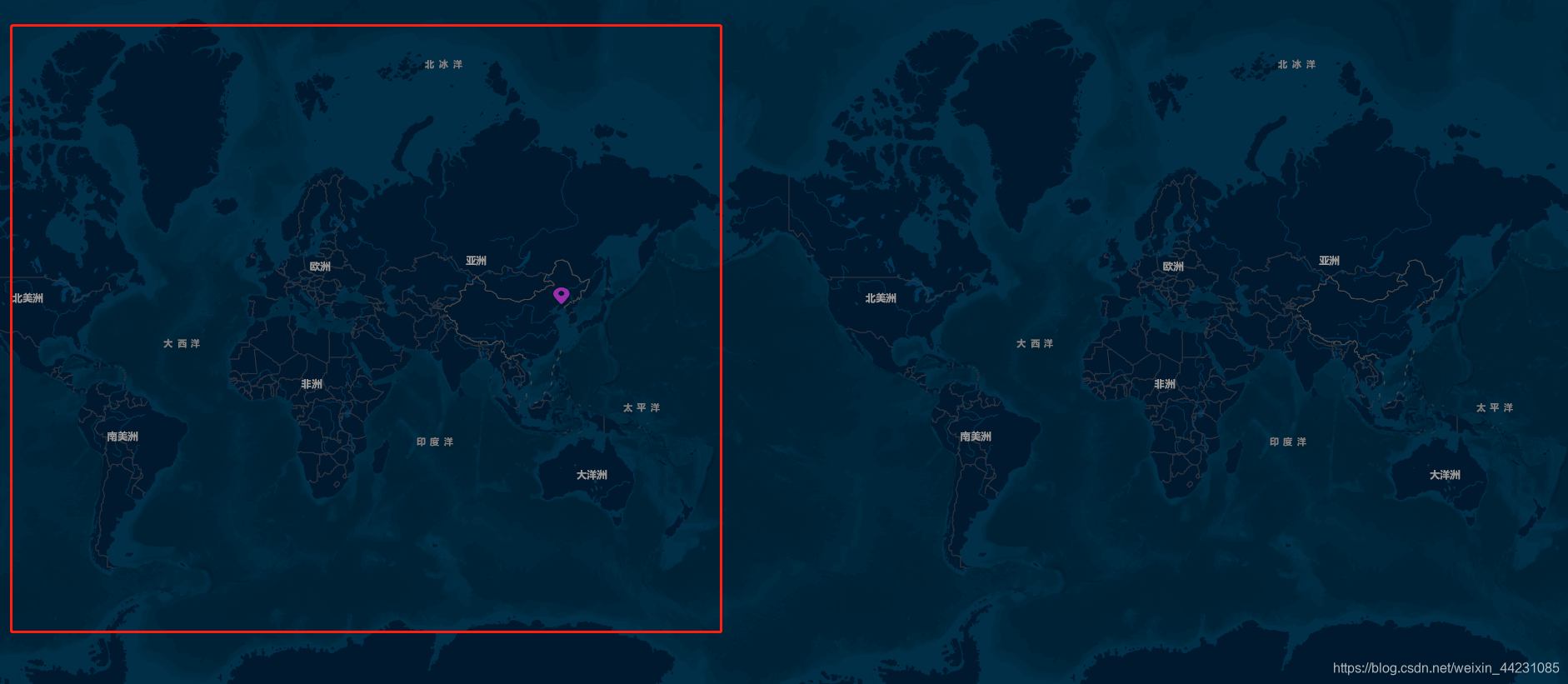
做项目遇到问题,需要多个地图打点。如果这样添加一个点会默认添加到中间地图。
<script>
/**
* 智图地图内容
*/
var normalmRight2 = L.tileLayer.chinaProvider('Geoq.Normal.PurplishBlue', {
maxZoom: 18,
minZoom: 1
});
var map = L.map("map", {
center: [15.59, 220.29],
zoom: 2,
layers: [normalmRight2],
zoomControl: false
});
var greenIcon = L.icon({
iconUrl:'images/114dns.png',
iconSize: [20, 20], // 图标的大小 【值1,值2】 为具体你自定义图标的尺寸,比如我图标尺寸是32×52,表示该图标:宽度32像素,高度:52像素,那么值1:就是32,值2:就是52
//shadowSize: [35, 35], // 影子的大小 【值1,值2】 为具体你自定义阴影图标的尺寸,比如我图标尺寸是41×41,表示该图标:宽度41像素,高度:41像素,那么值1:就是41,值2:就是41
iconAnchor: [10, 20], // 图标将对应标记点的位置 这个是重点, 【值1,值2】,值1:为图标坐标第一个值(即32)的一半,值2:为图标坐标第二个值(即52)
//shadowAnchor: [4, 62], // 相同的影子
popupAnchor: [3, -5] // 该点是相对于iconAnchor弹出信息的位置 这个是我手动调出来的,文档默认原始值是[-1,-76],我是去一半值,取一半值调出来的
})
//增加一个marker ,地图上的标记,并绑定了一个popup,默认关闭(openPopup)
L.marker([41, 123],{icon:greenIcon}).addTo(map).bindPopup("<b>Hello world!</b><br />I am a popup.").closePopup();
</script>

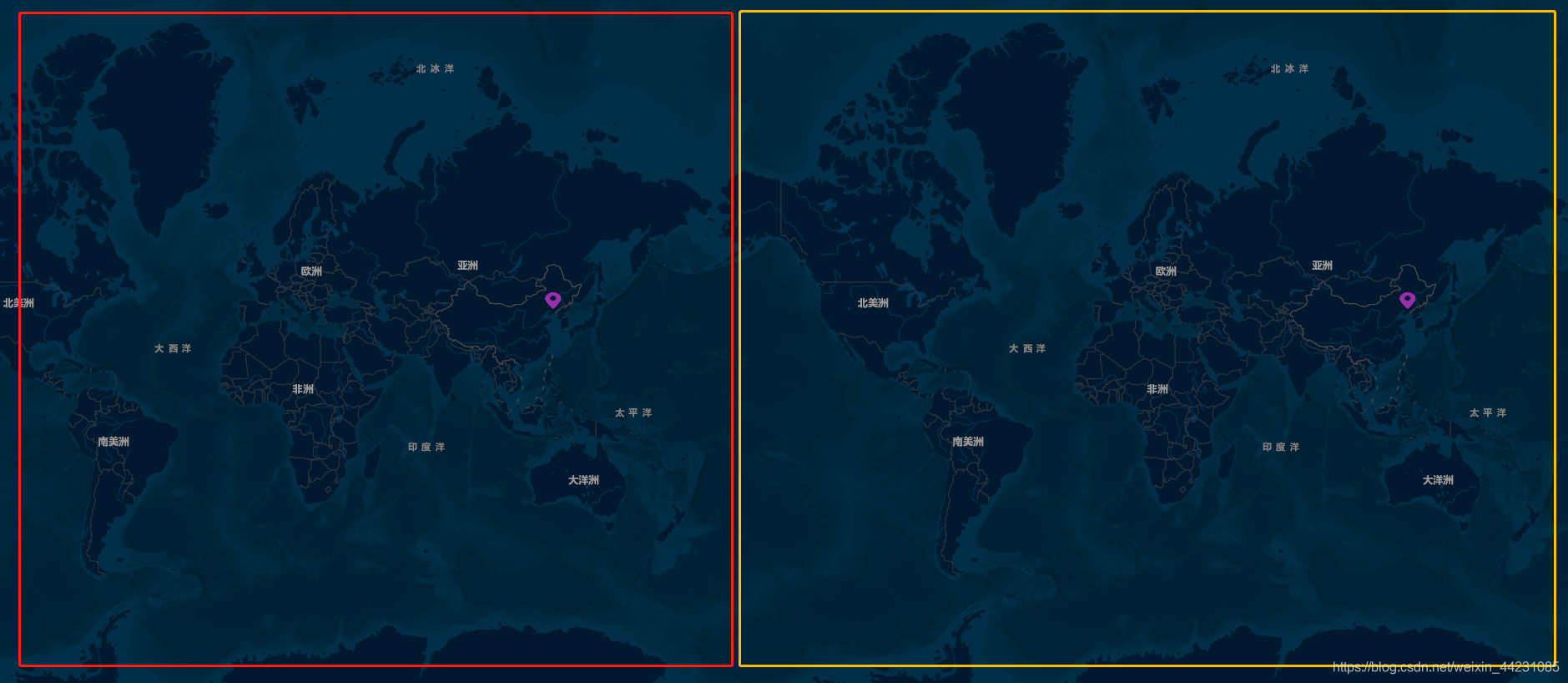
想要把点打到其它地图上,那么只需要改变该点的经度右侧地图+360度,左侧地图-360度,以此类推即可达到想要的效果;
举例:
//增加一个marker ,地图上的标记,并绑定了一个popup,默认关闭(openPopup)
L.marker([41, 123],{icon:greenIcon}).addTo(map).bindPopup("<b>Hello world!</b><br />I am a popup.").closePopup();
L.marker([41, 123+360],{icon:greenIcon}).addTo(map).bindPopup("<b>Hello world!</b><br />I am a popup.").closePopup();
这样点就可以打到其他地图上了。

连线也是一样的道理,改变点的经度即可。