<link href="~/Scripts/Leaflet/leaflet.css" rel="stylesheet" />
<script src="~/Scripts/Leaflet/leaflet.js"></script>
<div id="myMap" style=" height: 600px;"></div>
<script type="text/javascript">
var mymap = L.map('myMap').setView([29.564841, 106.532646], 14);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: ' © OpenStreetMap'
}).addTo(mymap);
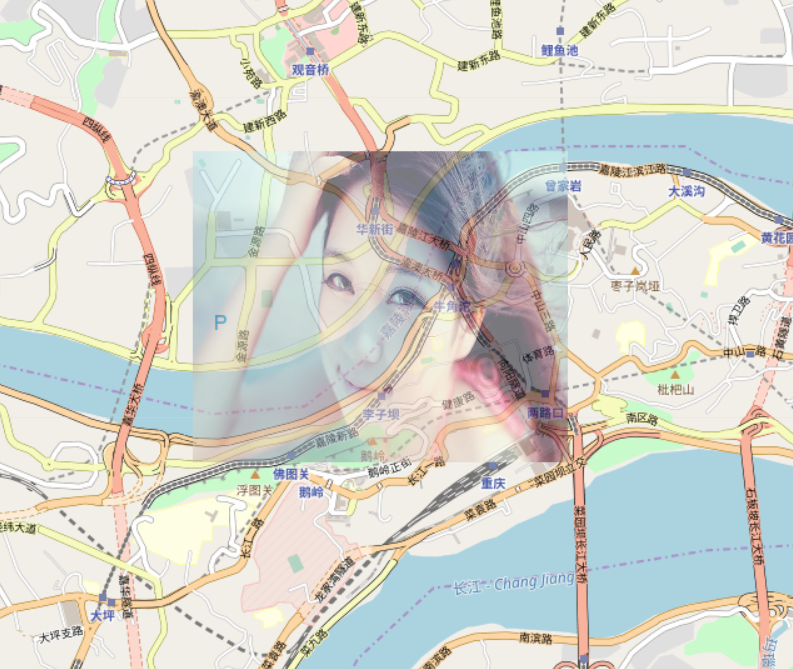
var url = "../Content/Image/243.jpg";
var imageBounds = [[29.551661, 106.520968], [29.570268, 106.546695]];
L.imageOverlay(url, imageBounds, { opacity :0.5}).addTo(mymap);
</script>
效果: