【第一部分】历史文章:
Android学习笔记(一)——创建第一个Android项目
Android学习笔记(二)android studio基本控件及布局(实现图片查看器)
Android学习笔记(三)android studio中CheckBox自定义样式(更换复选框左侧的勾选图像)
Android学习笔记(四)Android 中Activity页面的跳转及传值
Android学习笔记(五)——Toast提示、Dialog对话框、Menu菜单
Android学习笔记(六)——自定义ListView布局+AsyncTask异步任务
Android学习笔记(七)——数据存储(共享参数SharedPreferences)
Android学习笔记(八)——数据存储(SD卡文件操作)
Android学习笔记(九)——网络技术
Android学习笔记(十)——实现新闻列表案例
Android学习笔记(十一)——一些高级控件的使用
Android学习笔记(十二)——数据存储(SQLite数据库)
【第二部分】主要问题解决:
Android Studio(存)读取不了SD卡上的文件——【已解决】
LitePal是一款开源的Android数据库框架,它采用了对象关系映射(ORM)的模式,并且将我们平时开发的最常用的一些数据库操作功能进行了封装,使得不用编写一行SQL语句就可以完成各种表和CRUD的基本操作。
LitePal使用Github地址:https://github.com/LitePalFramework/LitePal
下面介绍LitePal的使用:
1、配置LitePal。
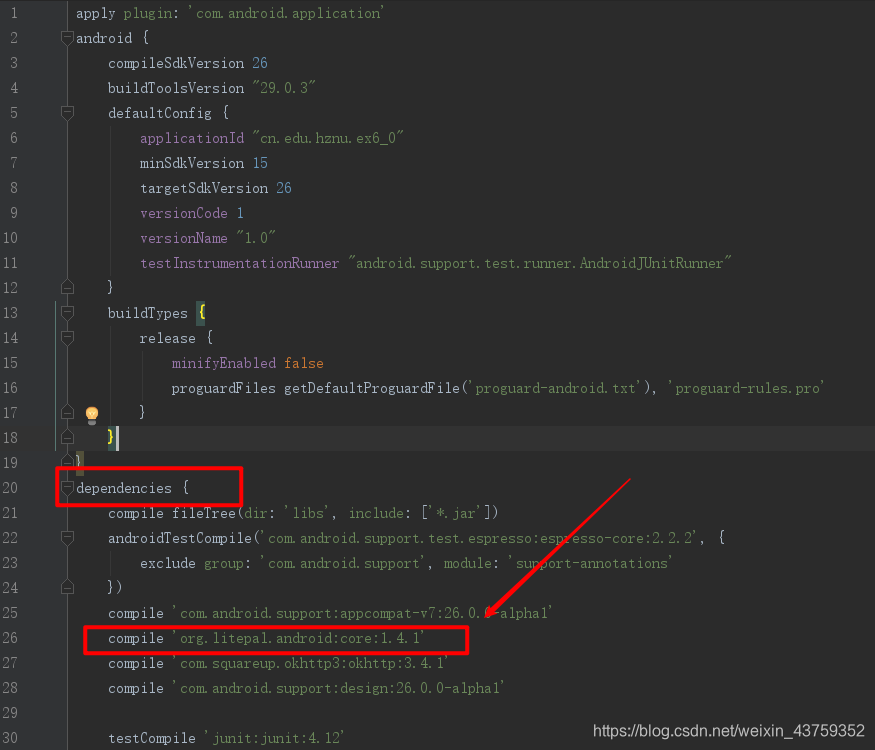
在项目的app/build.gradle文件中,在dependencies闭包中添加如下依赖:
compile 'org.litepal.android:core:1.4.1'
如下:

注:1.4.1是版本号,最新的版本可以在Litepal的项目主页上去查看。
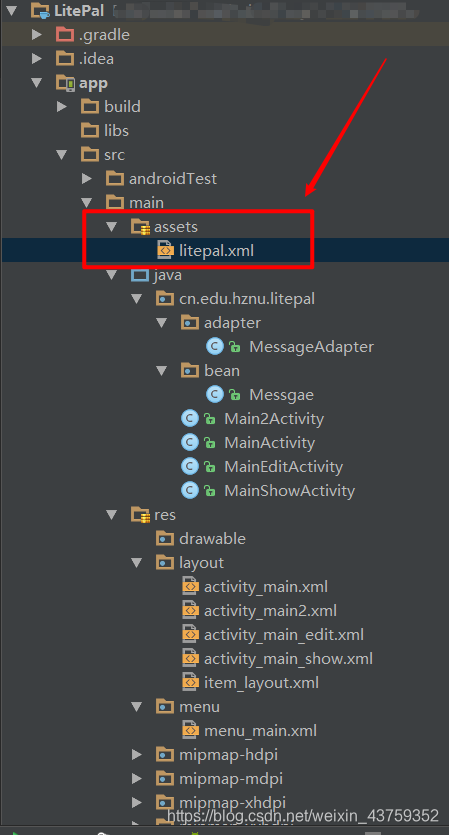
2、配置litepal文件。
在工程里的assets文件夹里新建一个litepal.xml文件。

编辑litepal.xml文件中的内容,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<litepal>
<dbname value="litepal" />
<version value="1" />
<list>
<mapping class="cn.edu.hznu.litepal.bean.Messgae"></mapping>
</list>
</litepal>
<dbname>标签指定数据库。<version>标签用于指定数据库的版本号。<list>标签用于指定所有的映射模型。<mapping>标签声明我们要配置的模型类,要使用完整的类名。
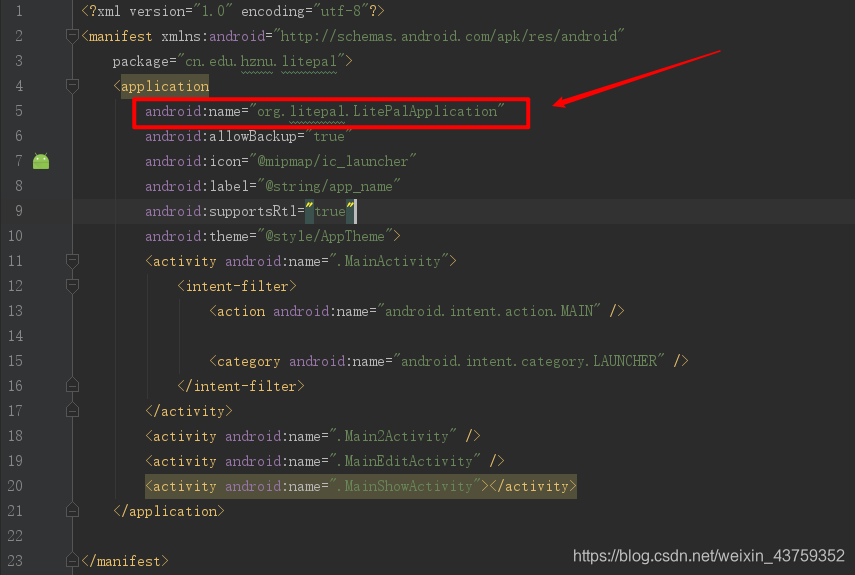
注意:我们经过配置以上的内容后,最后还要在AndroidManifest.xml中进行配置LitePalApplication。这样才能让LiteOal的所有的功能都可以正常的工作。
配置内容:
android:name="org.litepal.LitePalApplication"

3、创建和升级数据库。
经过上面的二步,我相信配置已经没有问题了,下面我们就开始正式的使用它了。
我们之前创建数据库时通过自定义一个类来继承字SQLiteOpenHelper,然后在onCreate()方法中编写建表语句来实现的,而使用LitePal就不用这么的麻烦了。
- LitePal采用的是对象关系映射(ORM)的模式。用面向对象的思维去操作数据库,而不用再和SQL语句打交道了。
- 把Java bean中的属性 与数据库表中的字段一一对应。
创建数据库关键语句:
LitePal.getDatabase();
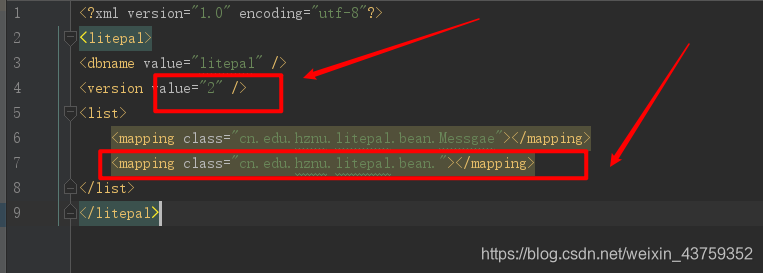
升级数据库:
只需要将litepal.xml中的配置文件中的版本号加上1即可,然后,更改你想要改的内容。比如:想要添加一张Student表。就可以在litepal.xml文件中增加如下的内容以及编写相应的Student类:
<?xml version="1.0" encoding="utf-8"?>
<litepal>
<dbname value="litepal" />
<version value="2" />
<list>
<mapping class="cn.edu.hznu.litepal.bean.Messgae"></mapping>
<mapping class="cn.edu.hznu.litepal.bean.Student"></mapping>
</list>
</litepal>

注意:我们要进行CRUD操作的时候,必须让模型类继承DataSupport类。

4、添加数据。
创建一个数据模型类的对象,并调用set方法对数据进行设置,再调用save()方法即完成添加数据。
示例代码:
Book book = new Book();
book.setName("The Da Vinci Code");
book.setAuthor("Dan Brown");
book.setPages(454);
book.setPrice(16.96);
book.setPress("Unknow");
book.save();
5、修改数据。
创建一个数据模型类的对象,并调用set方法对数据进行设置,再调用updateAll()方法即完成更新数据。注意在updateAll()方法中,可以指定一个约束条件,和sql语句中的where子句相似。用法与删除数据相似。
示例代码:
Book book = new Book();
book.setPrice(14.95);
book.setPress("Anchor");
book.updateAll("name = ? and author = ?", "The Lost Symbol", "Dan Brown");
上述表示:将所有书名是The Lost Symbol并且作者是Dan Brown的书价格修改为14.95,出版社修改为Anchor。
6、删除数据。
- 调用public static int deleteAll(Class<?> modelClass, String… conditions)方法。
该方法第一个参数指定删除哪张表中的数据,第二个参数指定约束条件。 - 调用public static int delete(Class<?> modelClass, long id)方法。
该方法第一个参数指定删除哪张表中的数据,第二个参数是一个指定的id,表示我们要删除哪一行的数据。
示例代码:
DataSupport.deleteAll(Book.class, "price < ?", "15");
7、查找数据。
- 查找全部:DataSupport.findAll(表名),参数为查找的数据表(数据模型类)。
- 按条件查找:DataSupport.where(条件).find(表名)。
注:
- 以上查询返回的是List类型的对象。
- 使用原生SQl语句查询:DataSupport.findBySQL(原生SQL语句)。返回的是Cursor对象。
示例代码:
List<Book> books = DataSupport.findAll(Book.class);
for (Book book: books) {
}
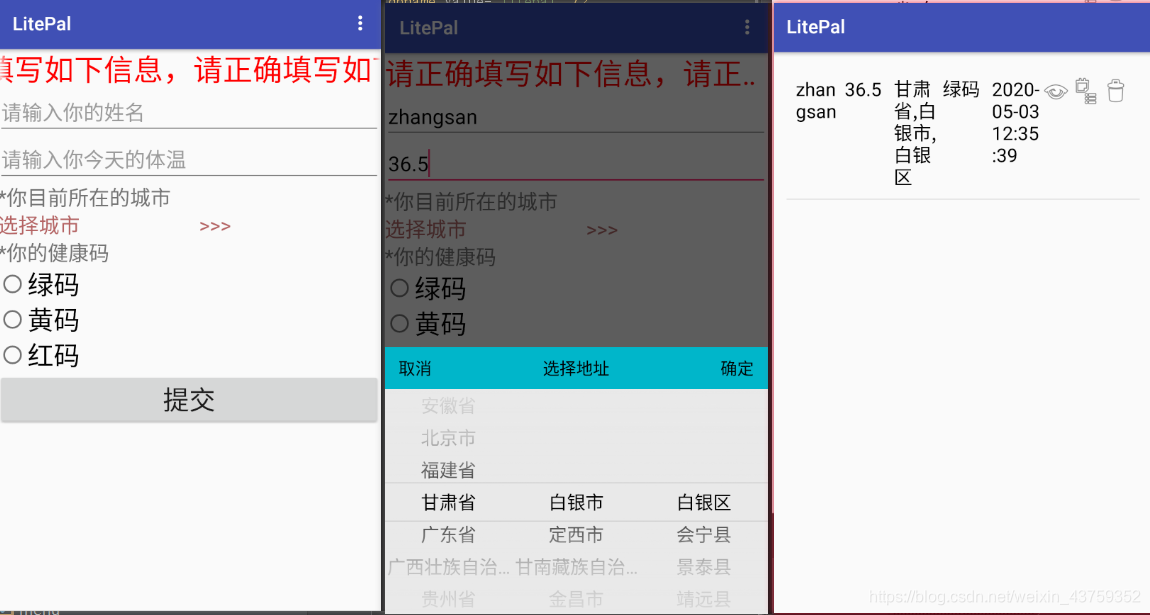
下面是一个具体的小案例来运用LitePal操作的数据库的具体知识点:
关键词:LitePal操作数据库、自定义适配器、菜单、三级联动城市选择器、跑马灯效果、页面之间的跳转传值等。
具体的效果如下:


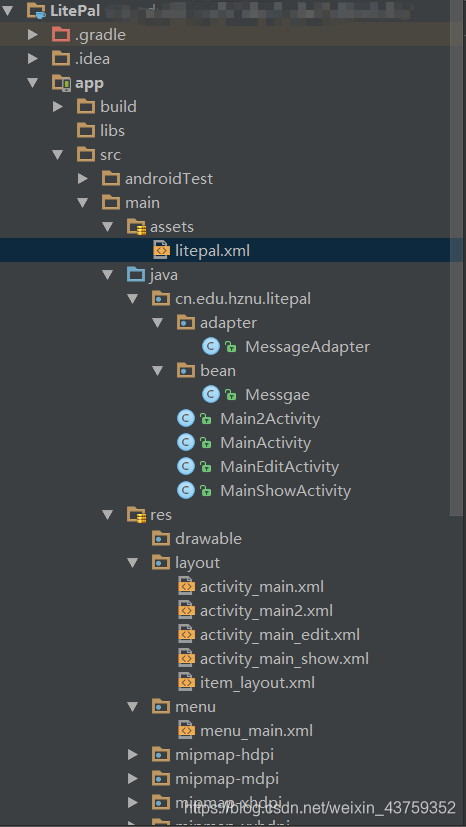
具体实现代码:
工程结构:

下面是项目的准备工作:
app/build.gradle中添加依赖。
compile 'org.litepal.android:core:1.4.1'
compile 'liji.library.dev:citypickerview:1.1.0'
注:第二个依赖是实现三级城市的联动选择。
- AndroidManifest.xml中添加:
android:name="org.litepal.LitePalApplication"
一、编写填写信息的布局文件。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="cn.edu.hznu.litepal.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请正确填写如下信息,请正确填写如下信息!"
android:textSize="32sp"
android:textColor="#ff0000"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
/>
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:ems="10"
android:hint="请输入你的姓名"
android:textSize="22sp"
android:id="@+id/edit_name" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal"
android:ems="10"
android:hint="请输入你今天的体温"
android:textSize="22sp"
android:id="@+id/edit_temp" />
<TextView
android:text="*你目前所在的城市"
android:textSize="22sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<TextView
android:text="选择城市 >>>"
android:textColor="#b56464"
android:textSize="22sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/text_city" />
<TextView
android:text="*你的健康码"
android:textSize="22sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:text="绿码"
android:textSize="28sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioButton1"
android:layout_weight="1" />
<RadioButton
android:text="黄码"
android:textSize="28sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioButton2"
android:layout_weight="1" />
<RadioButton
android:text="红码"
android:textSize="28sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioButton3"
android:layout_weight="1" />
</RadioGroup>
<Button
android:text="提交"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="28sp"
android:id="@+id/button"
android:onClick="login"
/>
</LinearLayout>
二、编写展示数据的页面。
activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="cn.edu.hznu.litepal.Main2Activity">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
三、编写列表项布局文件。
item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="10dp">
<!--<TextView-->
<!--android:id="@+id/text_content"-->
<!--android:layout_width="0dp"-->
<!--android:layout_height="wrap_content"-->
<!--android:layout_weight="1"-->
<!--android:text="具体内容"-->
<!--android:textColor="#000000"-->
<!--android:textSize="20sp"-->
<!--/>-->
<TextView
android:id="@+id/text_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="具体内容"
android:textColor="#000000"
android:textSize="20sp"
/>
<TextView
android:id="@+id/text_temp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="具体内容"
android:textColor="#000000"
android:textSize="20sp"
/>
<TextView
android:id="@+id/text_city"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="具体内容"
android:textColor="#000000"
android:textSize="20sp"
/>
<TextView
android:id="@+id/text_code"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="具体内容"
android:textColor="#000000"
android:textSize="20sp"
/>
<TextView
android:id="@+id/text_time"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="具体内容"
android:textColor="#000000"
android:textSize="20sp"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/img_look"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_menu_view"
/>
</LinearLayout>
<ImageView
android:id="@+id/img_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_menu_agenda"
/>
<ImageView
android:id="@+id/img_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_menu_delete"
/>
</LinearLayout>
四、编写修改信息的页面。
activity_main_edit.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="cn.edu.hznu.litepal.MainEditActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请正确填写如下信息,请正确填写如下信息!"
android:textSize="32sp"
android:textColor="#ff0000"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
/>
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:ems="10"
android:hint="请输入你的姓名"
android:textSize="22sp"
android:id="@+id/edit_name" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal"
android:ems="10"
android:hint="请输入你今天的体温"
android:textSize="22sp"
android:id="@+id/edit_temp" />
<TextView
android:text="*你目前所在的城市"
android:textSize="22sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<TextView
android:text="选择城市 >>>"
android:textColor="#b56464"
android:textSize="22sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/text_city" />
<TextView
android:text="*你的健康码"
android:textSize="22sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:text="绿码"
android:textSize="28sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioButton1"
android:layout_weight="1" />
<RadioButton
android:text="黄码"
android:textSize="28sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioButton2"
android:layout_weight="1" />
<RadioButton
android:text="红码"
android:textSize="28sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioButton3"
android:layout_weight="1" />
</RadioGroup>
<Button
android:text="确定修改"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="28sp"
android:id="@+id/button"
android:onClick="login"
/>
</LinearLayout>
五、编写显示详情页面。
activity_main_show.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main_show"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="cn.edu.hznu.litepal.MainShowActivity">
<TextView
android:id="@+id/text_name"
android:text="姓名"
android:textSize="28sp"
android:textColor="#FF0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text_temp"
android:text="体温"
android:textSize="28sp"
android:textColor="#FF0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text_city"
android:text="所在城市"
android:textSize="28sp"
android:textColor="#FF0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text_code"
android:text="健康码"
android:textSize="28sp"
android:textColor="#FF0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text_time"
android:text="填写时间"
android:textSize="28sp"
android:textColor="#FF0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
六、编写菜单布局文件。
在项目的res文件夹下创建menu/menu_mainxml文件。
menu_mainxml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<item
android:id="@+id/all"
android:orderInCategory="100"
android:title="查看全部"
app:showAsAction="never" />
</menu>
七、自定义数据适配器。
MessageAdapter .java
package cn.edu.hznu.litepal.adapter;
import android.content.Context;
import android.content.Intent;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import org.litepal.crud.DataSupport;
import java.util.ArrayList;
import java.util.List;
import cn.edu.hznu.litepal.Main2Activity;
import cn.edu.hznu.litepal.MainActivity;
import cn.edu.hznu.litepal.MainEditActivity;
import cn.edu.hznu.litepal.MainShowActivity;
import cn.edu.hznu.litepal.R;
import cn.edu.hznu.litepal.bean.Messgae;
public class MessageAdapter extends ArrayAdapter<Messgae>{
private int item_layout_id;
private Context con;
List<Messgae> list;
public MessageAdapter(Context context, int resource, ArrayList<Messgae> objects) {
super(context, resource, objects);
item_layout_id=resource;
con=context;
list=objects;
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view=null; //当前列表项的子视图
ViewHolder holder;
if(convertView==null){//回收站为空\
/**
* LayoutInflater.from()得到布局填充器对象
* getContext()获取当前上下文
* inflate() 加载填充布局
*/
view= LayoutInflater.from(getContext())
.inflate(item_layout_id,parent,false);
holder=new ViewHolder(view);
view.setTag(holder);
}else {//显示后续的列表项
view=convertView;
holder= (ViewHolder) view.getTag();
}
final Messgae itemData=getItem(position);
holder.text_name.setText(itemData.getName());
holder.text_temp.setText(itemData.getTemp());
holder.text_city.setText(itemData.getCity());
holder.text_code.setText(itemData.getCode());
holder.text_time.setText(itemData.getTime());
//删除操作
holder.img_del.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DataSupport.deleteAll(Messgae.class,"name=?",itemData.getName().toString());
list.remove(itemData);
notifyDataSetChanged();
Toast.makeText(con, itemData.getName()+"删除成功!!", Toast.LENGTH_SHORT).show();
}
});
//修改操作、跳转页面、传值
holder.img_edit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(con, MainEditActivity.class);
intent.putExtra("name",itemData.getName());
intent.putExtra("temp",itemData.getTemp());
intent.putExtra("city",itemData.getCity());
intent.putExtra("code",itemData.getCode());
intent.putExtra("time",itemData.getTime());
view.getContext().startActivity(intent);
}
});
//查看详情页面
holder.img_look.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(con, MainShowActivity.class);
intent.putExtra("name",itemData.getName());
intent.putExtra("temp",itemData.getTemp());
intent.putExtra("city",itemData.getCity());
intent.putExtra("code",itemData.getCode());
intent.putExtra("time",itemData.getTime());
view.getContext().startActivity(intent);
}
});
return view;
}
class ViewHolder{
TextView text_name;
TextView text_temp;
TextView text_city;
TextView text_code;
TextView text_time;
ImageView img_look;
ImageView img_edit;
ImageView img_del;
public ViewHolder(View view){
text_name= (TextView) view.findViewById(R.id.text_name);
text_temp= (TextView) view.findViewById(R.id.text_temp);
text_city= (TextView) view.findViewById(R.id.text_city);
text_code= (TextView) view.findViewById(R.id.text_code);
text_time= (TextView) view.findViewById(R.id.text_time);
img_look= (ImageView) view.findViewById(R.id.img_look);
img_edit= (ImageView) view.findViewById(R.id.img_edit);
img_del= (ImageView) view.findViewById(R.id.img_del);
}
}
}
八、编写对应的实体类。
Message.java
package cn.edu.hznu.litepal.bean;
import org.litepal.crud.DataSupport;
public class Messgae extends DataSupport{
private int id;
private String name;
private String temp;
private String city;
private String code;
private String time;
public Messgae() {
}
public Messgae(int id, String name, String temp, String city, String code, String time) {
this.id = id;
this.name = name;
this.temp = temp;
this.city = city;
this.code = code;
this.time = time;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTemp() {
return temp;
}
public void setTemp(String temp) {
this.temp = temp;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
}
九、编写MainActivity.java代码。
MainActivity.java
package cn.edu.hznu.litepal;
import android.content.Intent;
import android.graphics.Color;
import android.support.annotation.NonNull;
import android.view.Menu;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
import java.text.SimpleDateFormat;
import java.util.Date;
import com.lljjcoder.citypickerview.widget.CityPicker;
import org.litepal.LitePal;
import cn.edu.hznu.litepal.bean.Messgae;
public class MainActivity extends AppCompatActivity {
private EditText edit_name, edit_temp;
private TextView text_city;
private RadioGroup radioGroup;
private RadioButton rb;
private Button button;
private CityPicker cityPicker;
String name, temp, city, code, time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edit_name = (EditText) findViewById(R.id.edit_name);
edit_temp = (EditText) findViewById(R.id.edit_temp);
text_city = (TextView) findViewById(R.id.text_city);
radioGroup = (RadioGroup) findViewById(R.id.radioGroup1);
button = (Button) findViewById(R.id.button);
//button的点击事件
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LitePal.getDatabase(); //创建数据库
//获取值
name = edit_name.getText().toString().trim();
temp = edit_temp.getText().toString().trim();
city = text_city.getText().toString().trim();
//获取当前时间
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式
time = df.format(new Date()).toString();// new Date()为获取当前系统时间
for(int i = 0 ;i < radioGroup.getChildCount();i++){
RadioButton rb = (RadioButton)radioGroup.getChildAt(i);
if(rb.isChecked()){
code=rb.getText().toString().trim();
break;
}
}
if (TextUtils.isEmpty(name) || TextUtils.isEmpty(temp) || TextUtils.isEmpty(city) || TextUtils.isEmpty(code)) {
Toast.makeText(MainActivity.this, "请填写完整信息!!", Toast.LENGTH_SHORT).show();
return;
} else {
Messgae message = new Messgae();
message.setName(name);
message.setTemp(temp);
message.setCity(city);
message.setCode(code);
message.setTime(time); //保存当前时间
message.save();
Toast.makeText(MainActivity.this, "信息提交成功!!", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(MainActivity.this, Main2Activity.class);
startActivity(intent);
}
}
});
//选择地址的点击事件
text_city.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
initCityPicker();
cityPicker.show();
}
private void initCityPicker() {
cityPicker=new CityPicker.Builder(MainActivity.this)
.textSize(20)
.title("选择地址")
.backgroundPop(0xa0000000)
.titleBackgroundColor("#0CB6CA")
.titleTextColor("#000000")
.cancelTextColor("#000000")
.confirTextColor("#000000")
.province("xx省")
.city("xx市")
.district("xx区")
.textColor(Color.parseColor("#000000"))
.provinceCyclic(true)
.cityCyclic(false)
.districtCyclic(false)
.visibleItemsCount(7)
.itemPadding(10)
.onlyShowProvinceAndCity(false)
.build();
cityPicker.setOnCityItemClickListener(new CityPicker.OnCityItemClickListener() {
@Override
public void onSelected(String... strings) {
String province=strings[0];
String city=strings[1];
String dist=strings[2];
String code=strings[3];
text_city.setText(province+","+city+","+dist);
}
@Override
public void onCancel() {
}
});
}
});
}
//菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main,menu);//获取当前菜单对象,加载菜单布局文件
return true;//显示菜单
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.all:
Intent intent = new Intent(MainActivity.this, Main2Activity.class);
startActivity(intent);
break;
default:
}
return true;
}
}
十、编写 MainEditActivity.java代码。
MainEditActivity.java
package cn.edu.hznu.litepal;
import android.content.Intent;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
import com.lljjcoder.citypickerview.widget.CityPicker;
import java.text.SimpleDateFormat;
import java.util.Date;
import cn.edu.hznu.litepal.bean.Messgae;
public class MainEditActivity extends AppCompatActivity {
private CityPicker cityPicker;
private String name,temp,city,code,time;
private String name_next,temp_next,city_next,code_next,time_next;
private EditText edit_name, edit_temp;
private TextView text_city;
private RadioGroup radioGroup;
private RadioButton rb[] =new RadioButton[3];
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_edit);
text_city=(TextView)findViewById(R.id.text_city) ;
radioGroup = (RadioGroup) findViewById(R.id.radioGroup1);
Bundle bundle=getIntent().getExtras();
name=bundle.getString("name");
temp=bundle.getString("temp");
city=bundle.getString("city");
code=bundle.getString("code");
time=bundle.getString("time");
init();
edit_name.setText(name);
edit_temp.setText(temp);
text_city.setText(city);
if(code.equals("绿码")){
rb[0].setChecked(true);
}
if(code.equals("黄码")){
rb[1].setChecked(true);
}
if(code.equals("红码")){
rb[2].setChecked(true);
}
edit_name.setFocusable(false);
edit_name. setFocusableInTouchMode(false);
text_city.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
initCityPicker();
cityPicker.show();
}
});
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//获取值
name_next = edit_name.getText().toString().trim();
temp_next = edit_temp.getText().toString().trim();
city_next = text_city.getText().toString().trim();
//获取当前时间
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式
time_next = df.format(new Date()).toString();// new Date()为获取当前系统时间
for(int i = 0 ;i < radioGroup.getChildCount();i++){
RadioButton rb = (RadioButton)radioGroup.getChildAt(i);
if(rb.isChecked()){
code_next=rb.getText().toString().trim();
break;
}
}
Messgae message = new Messgae();
message.setTemp(temp_next);
message.setCity(city_next);
message.setCode(code_next);
message.setTime(time_next);
message.updateAll("name=?",name);
Toast.makeText(MainEditActivity.this, "信息修改成功!!", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(MainEditActivity.this, Main2Activity.class);
startActivity(intent);
}
});
}
private void initCityPicker() {
cityPicker=new CityPicker.Builder(MainEditActivity.this)
.textSize(20)
.title("选择地址")
.backgroundPop(0xa0000000)
.titleBackgroundColor("#0CB6CA")
.titleTextColor("#000000")
.cancelTextColor("#000000")
.confirTextColor("#000000")
.province("xx省")
.city("xx市")
.district("xx区")
.textColor(Color.parseColor("#000000"))
.provinceCyclic(true)
.cityCyclic(false)
.districtCyclic(false)
.visibleItemsCount(7)
.itemPadding(10)
.onlyShowProvinceAndCity(false)
.build();
cityPicker.setOnCityItemClickListener(new CityPicker.OnCityItemClickListener() {
@Override
public void onSelected(String... strings) {
String province=strings[0];
String city=strings[1];
String dist=strings[2];
String code=strings[3];
text_city.setText(province+","+city+","+dist);
}
@Override
public void onCancel() {
}
});
}
private void init() {
edit_name = (EditText) findViewById(R.id.edit_name);
edit_temp = (EditText) findViewById(R.id.edit_temp);
text_city = (TextView) findViewById(R.id.text_city);
rb[0] = (RadioButton) findViewById(R.id.radioButton1);
rb[1] = (RadioButton) findViewById(R.id.radioButton2);
rb[2] = (RadioButton) findViewById(R.id.radioButton3);
button=(Button)findViewById(R.id.button);
}
}
十一、编写MainShowActivity.java代码。
MainShowActivity.java
package cn.edu.hznu.litepal;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainShowActivity extends AppCompatActivity {
private TextView text_name,text_temp,text_city,text_code,text_time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_show);
text_name=(TextView)findViewById(R.id.text_name);
text_temp=(TextView)findViewById(R.id.text_temp);
text_city=(TextView)findViewById(R.id.text_city);
text_code=(TextView)findViewById(R.id.text_code);
text_time=(TextView)findViewById(R.id.text_time);
Bundle bundle=getIntent().getExtras();
String name=bundle.getString("name");
String temp=bundle.getString("temp");
String city=bundle.getString("city");
String code=bundle.getString("code");
String time=bundle.getString("time");
text_name.setText("姓名:"+name);
text_temp.setText("体温:"+temp);
text_city.setText("所在城市:"+city);
text_code.setText("你的健康码:"+code);
text_time.setText("填写时间:"+time);
}
}
总结:通过本次的小案例,对LitePal操作数据库,做了理解及使用,结合前几次的其他知识的学习,做了一次阶段性的小总结。但是,该案例还有需要更改的地方,有几处需要改进。在后面时间也会进行改进扩充。
下面是 几个具体的实现代码:
- 跑马灯效果实现代码。
android:ellipsize="marquee" //以滚动的形式显示文字
android:singleLine="true" //单行显示
android:focusable="true" //获得焦点
android:focusableInTouchMode="true" //获得触摸焦点
android:marqueeRepeatLimit="marquee_forever"//滚动模式
- 用第三方库实现三级联动城市选择器。
(1)导入依赖。
compile 'liji.library.dev:citypickerview:1.1.0'
(2)实现。
private void initCityPicker() {
cityPicker=new CityPicker.Builder(MainActivity.this)
.textSize(20)
.title("选择地址")
.backgroundPop(0xa0000000)
.titleBackgroundColor("#0CB6CA")
.titleTextColor("#000000")
.cancelTextColor("#000000")
.confirTextColor("#000000")
.province("xx省")
.city("xx市")
.district("xx区")
.textColor(Color.parseColor("#000000"))
.provinceCyclic(true)
.cityCyclic(false)
.districtCyclic(false)
.visibleItemsCount(7)
.itemPadding(10)
.onlyShowProvinceAndCity(false)
.build();
cityPicker.setOnCityItemClickListener(new CityPicker.OnCityItemClickListener() {
@Override
public void onSelected(String... strings) {
String province=strings[0];
String city=strings[1];
String dist=strings[2];
String code=strings[3];
text_city.setText(province+","+city+","+dist);
}
@Override
public void onCancel() {
}
});
}
});
}
若文章中有错误的地方欢迎大家反馈或者留言,十分感谢!!!
【关于本案例的源码获取】关注私信,回复【十三——源码】即可。
【关于上一篇案例的源码获取Android学习笔记(十二)—数据存储(SQLite数据库)】
关注私信,回复【十二——源码】即可。