1.单击
触发顺序:touchstart → touchend → tap
单击事件由touchstart、touchend组成,touchend后触发tap事件。
<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){
console.log(e.timeStamp + '- touch start')
},
mytouchend: function(e){
console.log(e.timeStamp + '- touch end')
},
mytap: function(e){
console.log(e.timeStamp + '- tap')
}
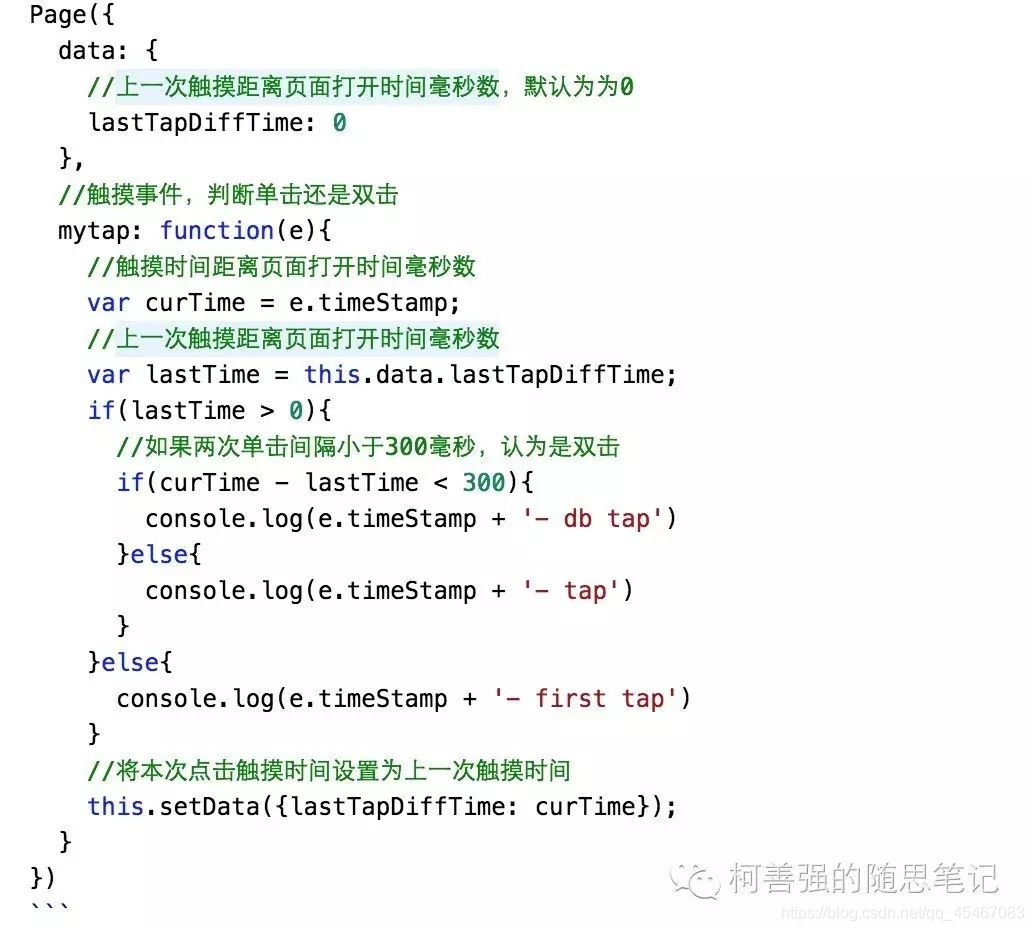
2.双击
触发顺序:touchstart → touchend → tap → touchstart → touchend → tap
双击事件由两个单击事件组成,两次间隔时间小于300ms认为是双击;微信官方文档没有双击事件,需要开发者自己定义处理。
<view>
<button type="primary" bindtap="mytap">点我吧</button>
</view>

3.长按
触发顺序:touchstart → longpress → touchend → tap
长按事件手指触摸后,超过350ms再离开。
<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongpress="mylongtap" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){
console.log(e.timeStamp + '- touch start')
},
//长按事件
mylongtap: function(e){
console.log(e.timeStamp + '- long tap')
},
mytouchend: function(e){
console.log(e.timeStamp + '- touch end')
},
mytap: function(e){
console.log(e.timeStamp + '- tap')
}
4. 滑动
手指触摸屏幕并移动, 滑动事件由touchstart、touchmove、touchend组成
<view style="width:200px;height:300px;" bindtouchmove="touchmoveCall">
</view>
touchmoveCall: function(e){
console.log(e)
}
参考官方链接:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#事件详解

5.双指缩放
参考:https://www.jianshu.com/p/97a3857c133f
大体思路:监听图片加载完成 给图片初始化宽高 ▶ 双手指触发开始 计算两个手指坐标的距离 ▶ 双手指移动 计算两个手指坐标和距离 ▶ 根据探测到用户的手指距离变化,确定图片缩放倍数,然后根据倍数给图片赋值新的宽高进行缩放图片。
<view class='content'>
<scroll-view class='images' scroll-y="true" scroll-x="true" style="height:100%;width:100%" bindtouchmove="touchmoveCallback" bindtouchstart="touchstartCallback">
<image mode='aspectFit' binderror="errImg" src="{{dataimg}}" style="width:{{scaleWidth }};height:{{scaleHeight}}" bindload="imgload"></image>
</scroll-view>
</view>
/**
* 双手指触发开始 计算开始触发两个手指坐标的距离
*/
touchstartCallback: function(e) {
// 单手指缩放开始,不做任何处理
if (e.touches.length == 1) return;
// 当两根手指放上去的时候,将距离(distance)初始化。
let xMove = e.touches[1].clientX - e.touches[0].clientX;
let yMove = e.touches[1].clientY - e.touches[0].clientY;
//计算开始触发两个手指坐标的距离
let distance = Math.sqrt(xMove * xMove + yMove * yMove);
this.setData({
'distance': distance,
})
},
/**
* 双手指移动 计算两个手指坐标和距离
*/
touchmoveCallback: function(e) {
// 单手指缩放不做任何操作
if (e.touches.length == 1) return;
//双手指运动 x移动后的坐标和y移动后的坐标
let xMove = e.touches[1].clientX - e.touches[0].clientX;
let yMove = e.touches[1].clientY - e.touches[0].clientY;
//双手指运动新的 ditance
let distance = Math.sqrt(xMove * xMove + yMove * yMove);
//计算移动的过程中实际移动了多少的距离
let distanceDiff = distance - this.data.distance;
let newScale = this.data.scale + 0.005 * distanceDiff
// 为了防止缩放得太大,所以scale需要限制,同理最小值也是
if (newScale >= 1) {
newScale = 1
let scaleWidth = newScale * this.data.baseWidth + 'px'
let scaleHeight = newScale * this.data.baseHeight + 'px'
this.setData({
'distance': distance,
'scale': newScale,
'scaleWidth': scaleWidth,
'scaleHeight': scaleHeight,
'diff': distanceDiff
})
}
//为了防止缩放得太小,所以scale需要限制
if (newScale <= 0.3) {
newScale = 0.3
this.setData({
'distance': distance,
'scale': newScale,
'scaleWidth': '100%',
'scaleHeight': '100%',
'diff': distanceDiff
})
}
},