对于微信事件,不多说,自己看文档https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html?t=20161122
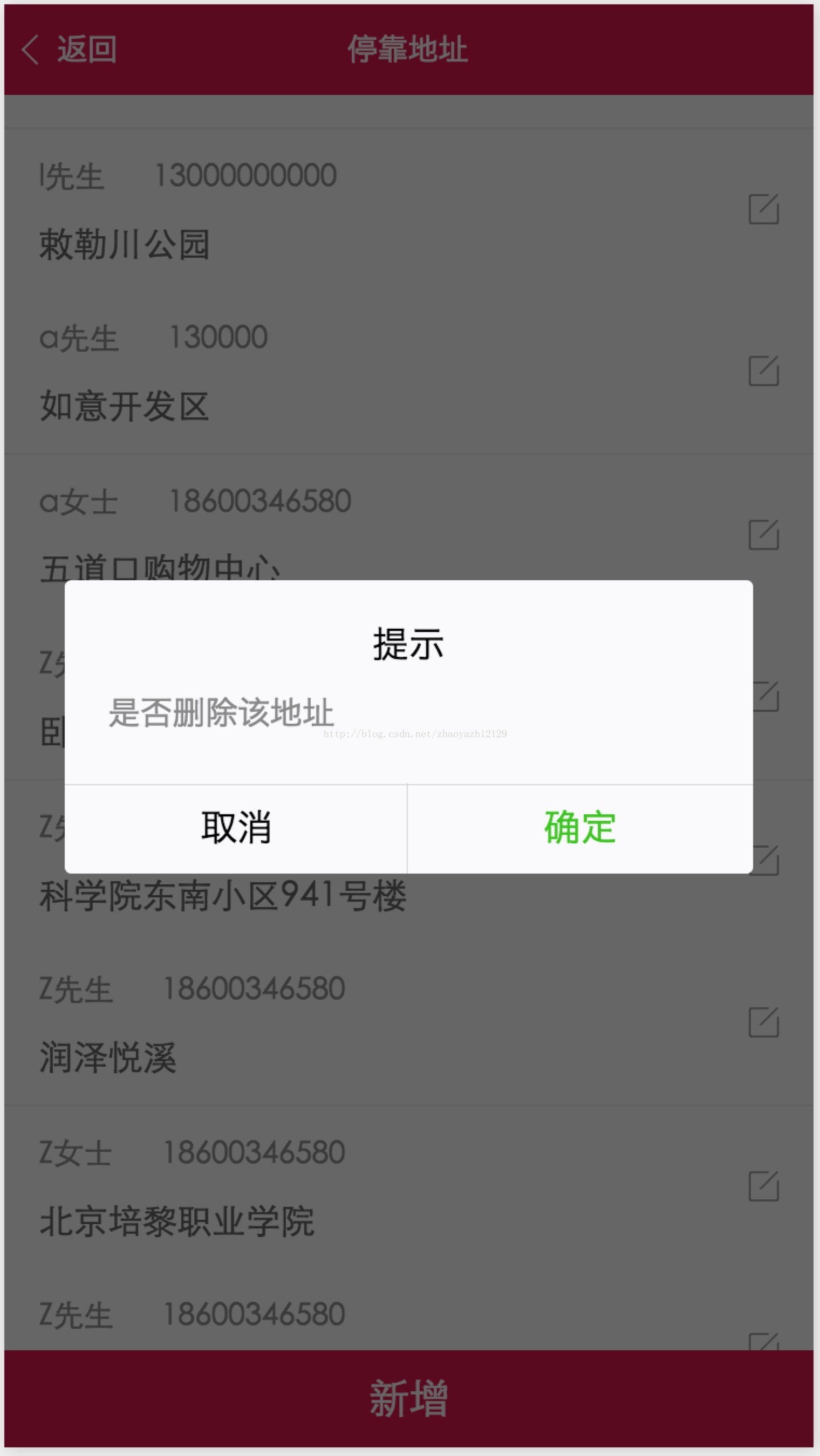
效果
首先,注意一下微信小程序事件触发顺序
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
看到没 所有的点击事件必然会触发tap - - Are you kidding me ?
所有的都有tap 那还有个毛线的用- - 可能我比较菜没有悟到其中奥秘 Orz
解决长按,其实方法很简单,提供两种思路吧
1. 触发longtap时加锁,手指移开屏幕时解除锁
2. 通过触发事件来控制事件分发
那么~ 简单粗暴,看代码
扫描二维码关注公众号,回复:
3838557 查看本文章


wxml:
<scroll-view class="position_common_info" scroll-y="true">
<view class="line" style="margin-top:30rpx;">
</view>
<view wx:for="{{common_position}}" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="editAddress" data-name="{{item.name}}" data-positionId="{{item.positionId}}" data-gendar="{{item.gendar}}" data-contactTel="{{item.contactTel}}" data-addressName="{{item.addressName}}"
data-customerDesc="{{item.customerDesc}}" data-city="{{item.city}}" data-uid="{{item.uid}}" data-addressAddr="{{item.addressAddr}}" data-positionId="{{item.positionId}}">
<!--<navigator url="/pages/order/address/add_address/add_address?name={{item.name}}
&gendar={{item.gendar}}&contactTel={{item.contactTel}}&addressName={{item.addressName}}
&customerDesc={{item.customerDesc}}&city={{item.city}}&uid={{item.uid}}
&addressAddr={{item.addressAddr}}&positionId={{item.positionId}}">-->
<view class="address_text">
<text class="name">{{item.name}}</text>
<text class="name" wx:if="{{item.gendar=='1'}}">先生</text>
<text class="name" wx:else>女士</text>
<text class="tel">{{item.contactTel}}</text>
<view class="address">{{item.addressName}}</view>
</view>
<image class="icon_edit" src="{{imgUrls_edit_original}}"></image>
<view class="lines"></view>
<!--</navigator>-->
</view>
</scroll-view>
<navigator class="btn" url="{{page_edit}}"> 新增</navigator>主要看
<view wx:for="{{common_position}}" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="editAddress" >
其他都是连带数据- - 完全可以无视
最最最重要的wxjs即将来临,噔噔噔噔~
editAddress: function (event) {
let that = this;
//触摸时间距离页面打开的毫秒数
var touchTime = that.data.touch_end - that.data.touch_start;
console.log(touchTime);
//如果按下时间大于350为长按
if (touchTime > 350) {
wx.showModal({
title: '提示',
content: '是否删除该地址',
success: function (res) {
if (res.confirm) {
app.func.req('delUserPosition?tel=' + '13999999999' + '&positionId=' + event.currentTarget.dataset.positionid, function (res) {
if (res.data.result == 'false') {
console.log(res.data.msg);
wx.showToast({
title: res.data.msg,
icon: 'success',
duration: 2000
})
} else {
that.loadData();
}
}, function (res) {
console.log(res.data);
});
}
}
})
} else {
wx.navigateTo({
url: '/pages/order/address/add_address/add_address?name=' + event.currentTarget.dataset.name
+ '&gendar=' + event.currentTarget.dataset.gendar
+ '&contactTel=' + event.currentTarget.dataset.contacttel
+ '&addressName=' + event.currentTarget.dataset.addressname
+ '&customerDesc=' + event.currentTarget.dataset.customerdesc
+ '&city=' + event.currentTarget.dataset.city
+ '&uid=' + event.currentTarget.dataset.uid
+ '&addressAddr=' + event.currentTarget.dataset.addressaddr
+ '&positionId=' + event.currentTarget.dataset.positionid,
})
}
},
//按下事件开始
mytouchstart: function (e) {
let that = this;
that.setData({
touch_start: e.timeStamp
})
console.log(e.timeStamp + '- touch-start')
},
//按下事件结束
mytouchend: function (e) {
let that = this;
that.setData({
touch_end: e.timeStamp
})
console.log(e.timeStamp + '- touch-end')
},代码都有备注,自己体会吧
双击事件可以参考这篇文章
http://www.cnblogs.com/nosqlcoco/p/5954453.html