上篇文章完成了 home 页面的构建和跳转,这篇文章将会完成底部tabBar 以及点击每个 tabBar 跳转到对应的页面。完成如图:
1、 新增 cart discounts my 页面
按照 home 页面的构建,快速新建上面的四个页面,并查看 app.json 中是否存在所建页面的配置信息。
2、 配置 home cart discounts my tabBar 信息
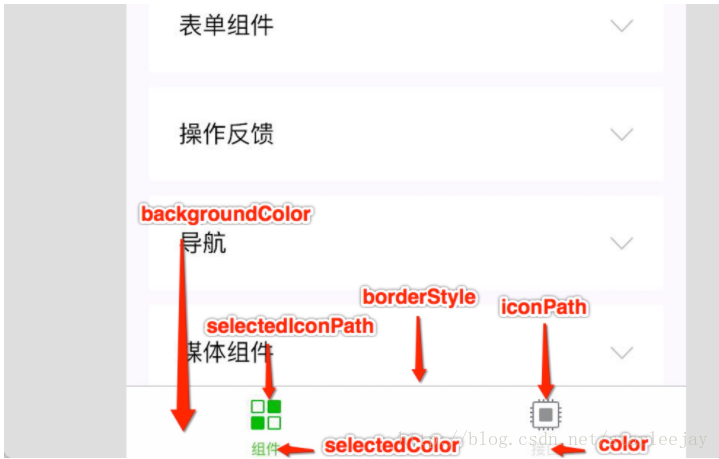
如果一个小程序是一个多应用(客户端窗口的底部或者顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab切换时显示的对应的页面。
Tip:
1. 当设置 pisition 为top 时, 将不会显示 icon
2. tabBar 中的list 是一个数组,只能配置最少2个、最多5个tab,tab按数组的顺序排序。
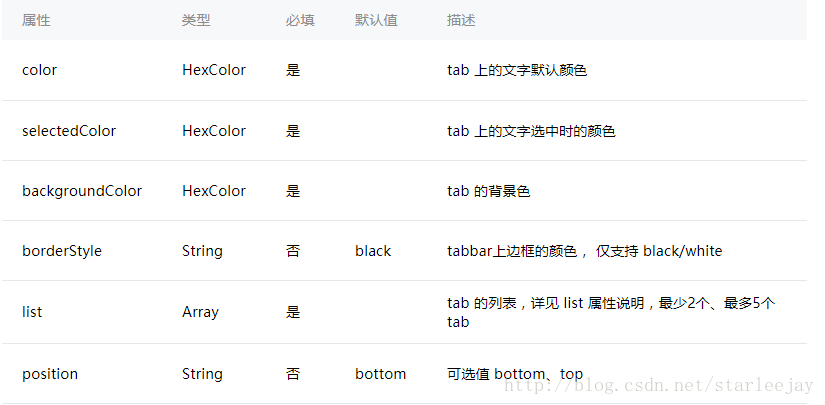
属性说明
其中list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:

所以我们配置tabBar信息:
"tabBar":{
"position":"bottom",
"borderStyle":"white",
"list":[
{
"pagePath":"pages/home/home",
"text":"首页",
"iconPath":"images/icon/home.png",
"selectedIconPath":"images/icon/home-fill.png"
},
{
"pagePath":"pages/cart/cart",
"text":"购物车",
"iconPath":"images/icon/cart.png",
"selectedIconPath":"images/icon/cart-fill.png"
},
{
"pagePath":"pages/discounts/discounts",
"text":"特惠专区",
"iconPath":"images/icon/gift.png",
"selectedIconPath":"images/icon/gift-fill.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "images/icon/my.png",
"selectedIconPath": "images/icon/my-fill.png"
}
]
}
配置中涉及的图片资源和图片路径需要单独添加。
3、 跳转问题
进行上面的步骤之后,再次点击头像,但是发现页面并没有跳转,这是因为遇到了小程序中的一个跳转问题。
在 index.js 中 我们使用了 wx.navigateTo
wx.navigateTo({
url: '../home/home'
})
在小程序开发者文档中,小程序路由间的跳转方式有五种,每种都有使用的情况和特点:
wx.navigateTo打开新页面,将原来的页面保留在页面栈中,在跳入到下一个页面的的时候目标页面同时进入页面栈中,在这种情况下点击手机的返回按钮才可以跳转到上一个页面。wx.redirectTo页面重新定向,将页面重新定向到一个目标页面,并不能返回到上一个页面。wx.navigateBack页面返回,只能返回到页面栈中的指定页面。wx.switchTabTab切换,跳转的页面必须是app.json中tabBar配置的页面。wx.relaunch重新启动, 可以打开任意页面。
所以我们需要将index.js 中的 bindViewTap 函数进行修改:
bindViewTap(){
wx.switchTab({
url:{../home/home}
})
}
重新编译代码后,点击头像,发现页面跳转到了 home 页面,点击下面的 tabBar,页面切换到对应的页面,大功告成。