
这就导致我们想更改一些引用的组件的css的时候,无法成功。
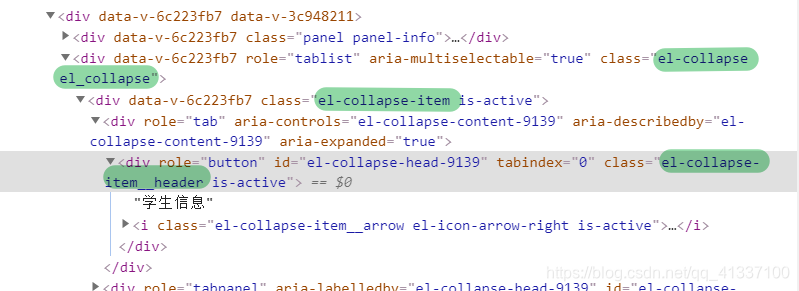
比如说我用了element的一个折叠组件,想改变他的颜色。
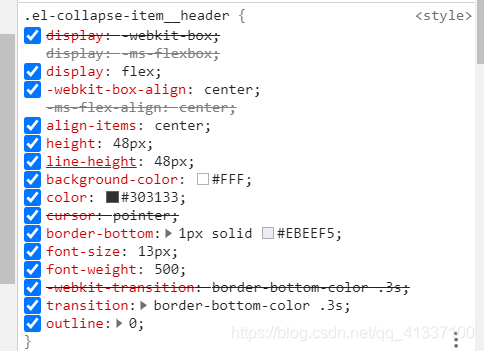
调试的时候我能在这里改变这些属性,但是如果在vue的style中的修改确是无效的。


解决办法:
使用深度选择器,既不破坏别的组件的css,也能覆盖当前组件。
.el-collapse-item >>> .el-collapse-item__header{
background-color: rgb(217, 237, 247);
}
注意如果这里是scss或者cass,不能用>>>而是用deep,而且不能并列写而是有层级关系!
.el-collapse-item {
/deep/ .el-collapse-item__header{
background-color: rgb(217, 237, 247);
}
}
参考链接:
https://segmentfault.com/a/1190000009802725
https://juejin.im/post/5cf488ea518825378867758f#heading-1
https://www.cnblogs.com/CyLee/p/10006065.html】