mui的按钮被按下时的颜色主要是通过修改样式来实现的,即未被按下时是一种颜色,被按下时是另一种颜色。
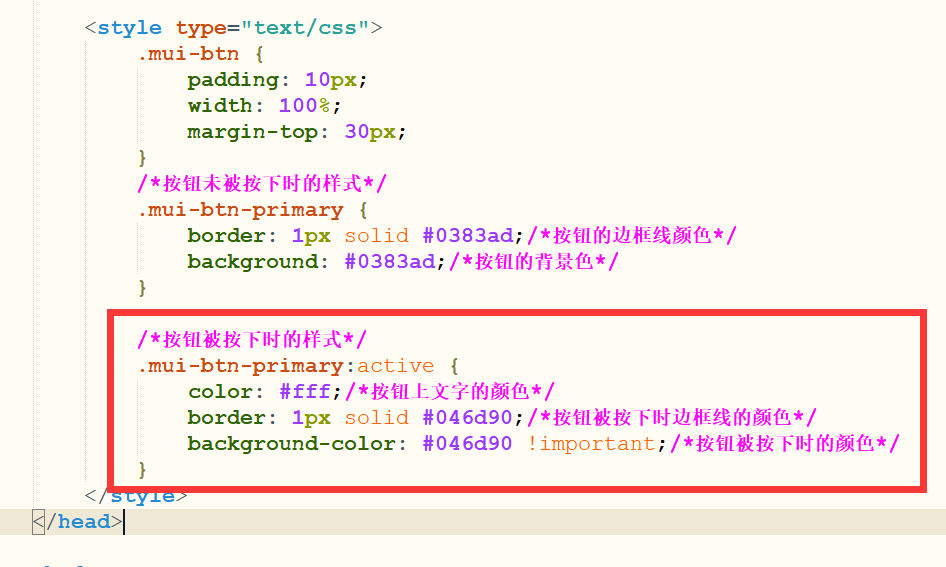
下图中红框处的代码就是按钮被按下的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
<style type="text/css">
.mui-btn {
padding: 10px;
width: 100%;
margin-top: 30px;
}
/*按钮未被按下时的样式*/
.mui-btn-primary {
border: 1px solid #0383ad;/*按钮的边框线颜色*/
background: #0383ad;/*按钮的背景色*/
}
/*按钮被按下时的样式*/
.mui-btn-primary:active {
color: #fff;/*按钮上文字的颜色*/
border: 1px solid #046d90;/*按钮被按下时边框线的颜色*/
background-color: #046d90 !important;/*按钮被按下时的颜色*/
}
</style>
</head>
<body>
<button class="mui-btn mui-btn-primary mui-btn-primary">登录</button>
</body>
</html>附示例代码链接:链接
如果本文对您有所帮助,麻烦点击一下左侧的点赞按钮,谢谢!