-
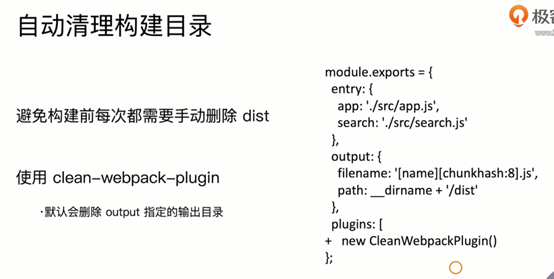
我们在每一次打包都会生产新的文件,如果之前的没有删除,那么就会越来越多,使用clean-webpack-plugin可以做到构建前先自动清理
-
安装 npm i clean-webpack-plugin 然后添加在plugins

-
-
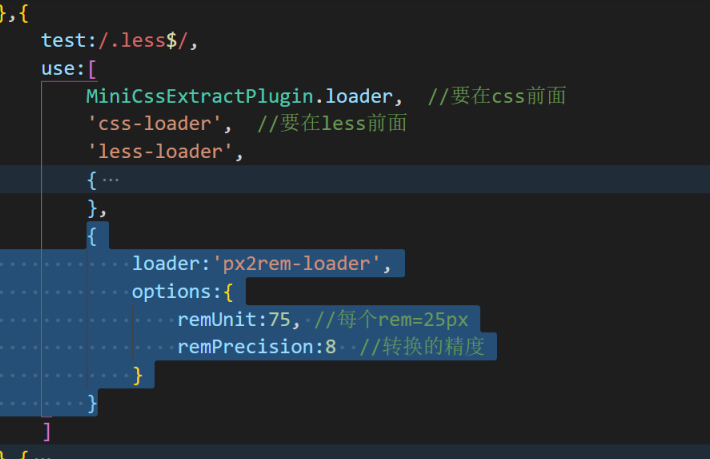
css中px单位转rem,适配更多手机,在没有rem之前,为了适配各种移动端使用的是媒体查询


-
安装 npm i postcss-loader autoprefixer -D 以及手淘的一个动态计算rem单位的解决方案 npm i lib-flexible -S

-
这时候就已经自动转成rem了,但是想要自动调节,需要在html文件引入lib-flexible。
-
需要在html文件设定script标签,再把这个文件内容复制进去,标签记得前置

-
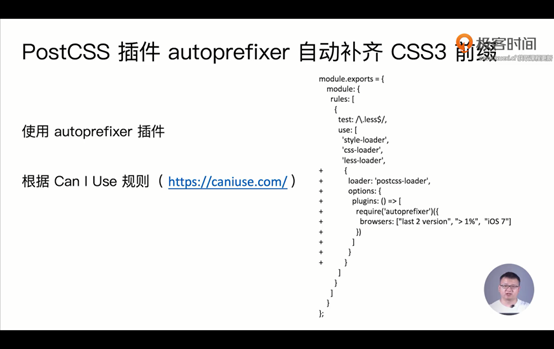
自动生成css3前缀

-
安装 npm i postcss-loader autoprefixer -D
-
配置
-

-
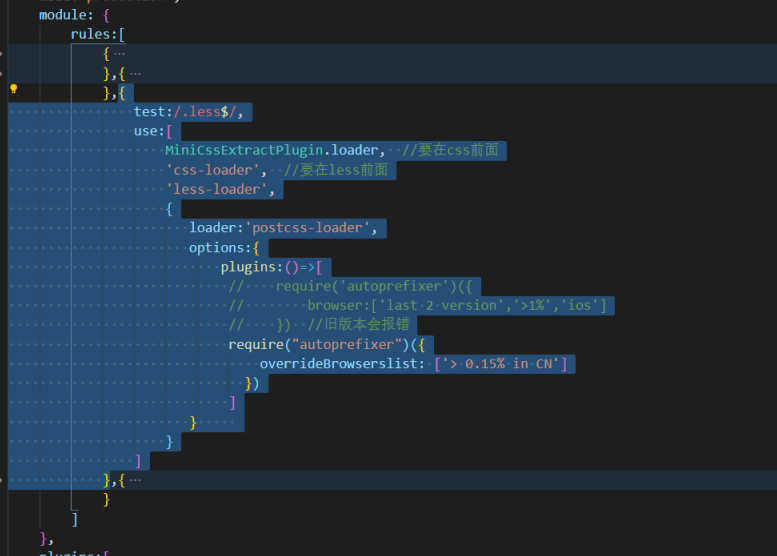
{ test:/.less$/, use:[ MiniCssExtractPlugin.loader, //要在css前面 'css-loader', //要在less前面 'less-loader', { loader:'postcss-loader', options:{ plugins:()=>[ // require('autoprefixer')({ // browser:['last 2 version','>1%','ios'] // }) //旧版本会报错 require("autoprefixer")({ overrideBrowserslist: ['> 0.15% in CN'] }) ] } } ] }
7.webpack 自动清理目录构建产物 、css前缀和px转rem
猜你喜欢
转载自www.cnblogs.com/LBJN/p/13403991.html
今日推荐
周排行