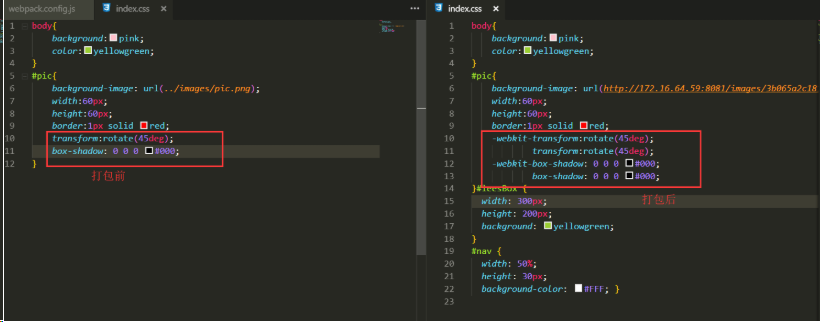
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀。目的就是让我们写的页面在每个浏览器中都可以顺利运行。
1.安装
cnpm i postcss-loader autoprefixer --save-dev
2.在当前webpack.base.conf.js目录新建一个postcss.config.js文件
module.exports = { plugins: [ require('autoprefixer') ] }
这就是对postCSS一个简单的配置,引入了autoprefixer插件。让postCSS拥有添加前缀的能力,它会根据 can i use 来增加相应的css3属性前缀。
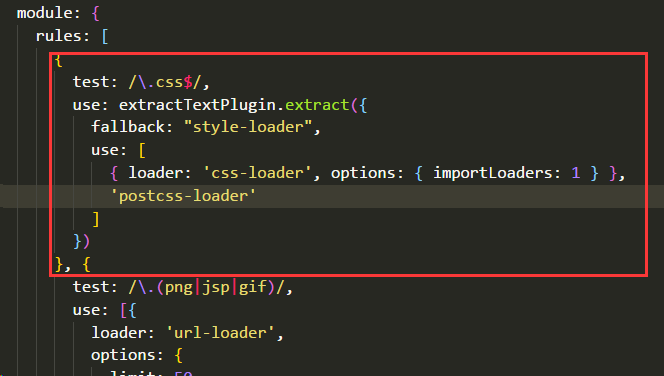
3.配置

4.输入webpack进行打包,最终效果: