最近准备以node为底层服务端,vue为前端来搭建一个小项目,后面也会持续开源一个小项目。用express创建Node服务端,首先要进行Node环境的安装,本文以windows 10 为系统环境,Node版本号为v.8.11.3。具体创建项目的步骤如下图所示:
1.首先在node环境下安装express环境,指令为:
npm install express -g
安装淘宝镜像下的指令为:
cnpm install express -g
执行该指令后的结果如下图所示:

出现这个表明express包已经安装成功。
2.express环境安装成功后,接下来安装express-generator,这是一个快速应用生成器,
通过使用express-generator可以快速生成一个应用骨架,帮助我们快速开发。具体指令如下:
npm install express-generator -g
安装淘宝镜像下的指令为:
cnpm install express-generator -g
安装成功的界面如下图所示:

至此关于express和express-genrerator环境就已经安装成功,接下来就可用express来搭建服务端。
3.首先进入你项目所要放置的文件夹,我的放置于D盘的nodeWorkspace下,指令如下:
D:
cd nodeWorkspace
执行结果如下:

4.利用express来创建Node服务端,具体指令如下:
express 项目名
如我的项目名为nodeServer,则指令为:
express nodeServer
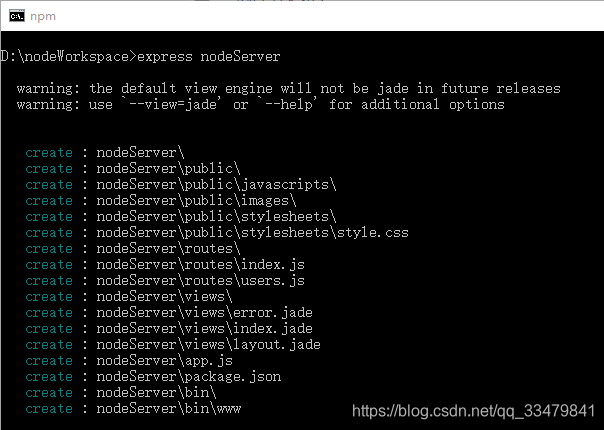
执行成功的结果如下图所示:

到这里项目已经创建成功,接下来你要进入项目里并启动项目。
5.进入刚才创建的项目文件夹下,指令如下:
cd nodeServer
安装项目所需要的依赖:
npm install (淘宝镜像下指令:cnpm install)
6.安装完成之后便可启动项目了,指令为:
npm start
成功的页面如下图所示:

浏览器访问localhost:3000,可看见如下页面,表明服务正常启动。

针对新手搭建Node服务端,特意写的详细了一些,不足之处希望各位批评指正。