1、ES6模块化的实现
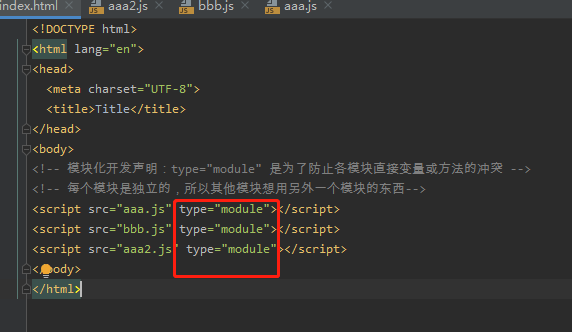
<script src="aaa.js" type="module"></script>
模块化开发声明:type="module" 是为了防止各模块直接变量或方法的冲突,每一个模块都有自己的空间

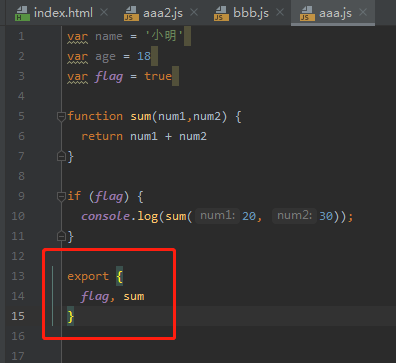
导出:export对象

导出方式及内容有:

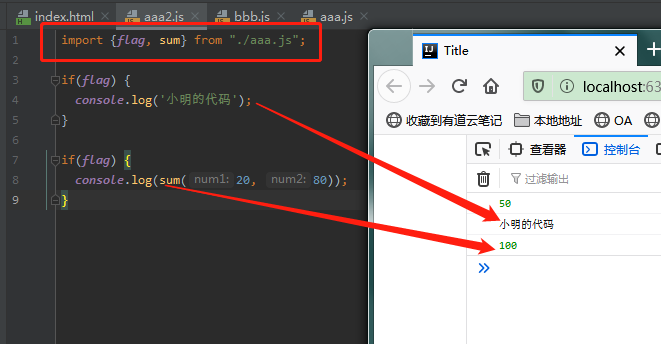
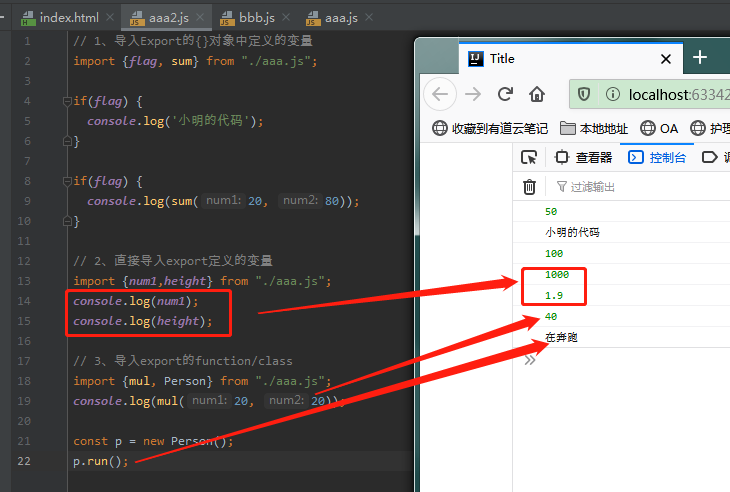
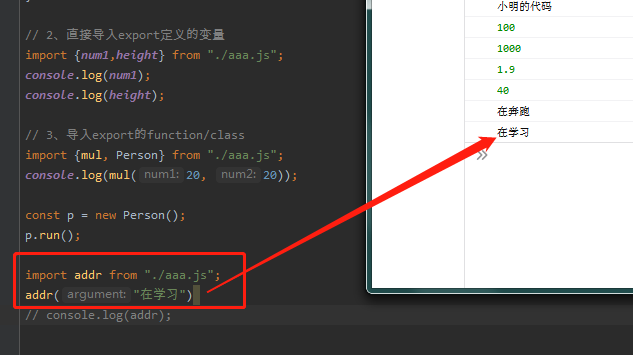
导入:import

对应的导入方式:

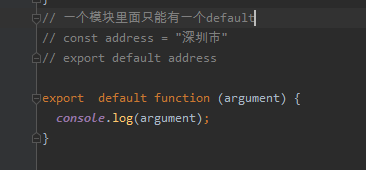
export default:在应用的时候,可以修改对应的名称,即是在导入的时候自己进行命名,这时在导出的时候需要用default的属性:

引用:

导出一个函数

PS :1、 在一个模块里,只能有一个default,不允许存在多个。
2、如果想一次性统一导入某个类里面全部导出的东西,则可以用一下导出代码:
import * as aaa from "./aaa.js"; //导入
console.log(aaa.flag); //引用