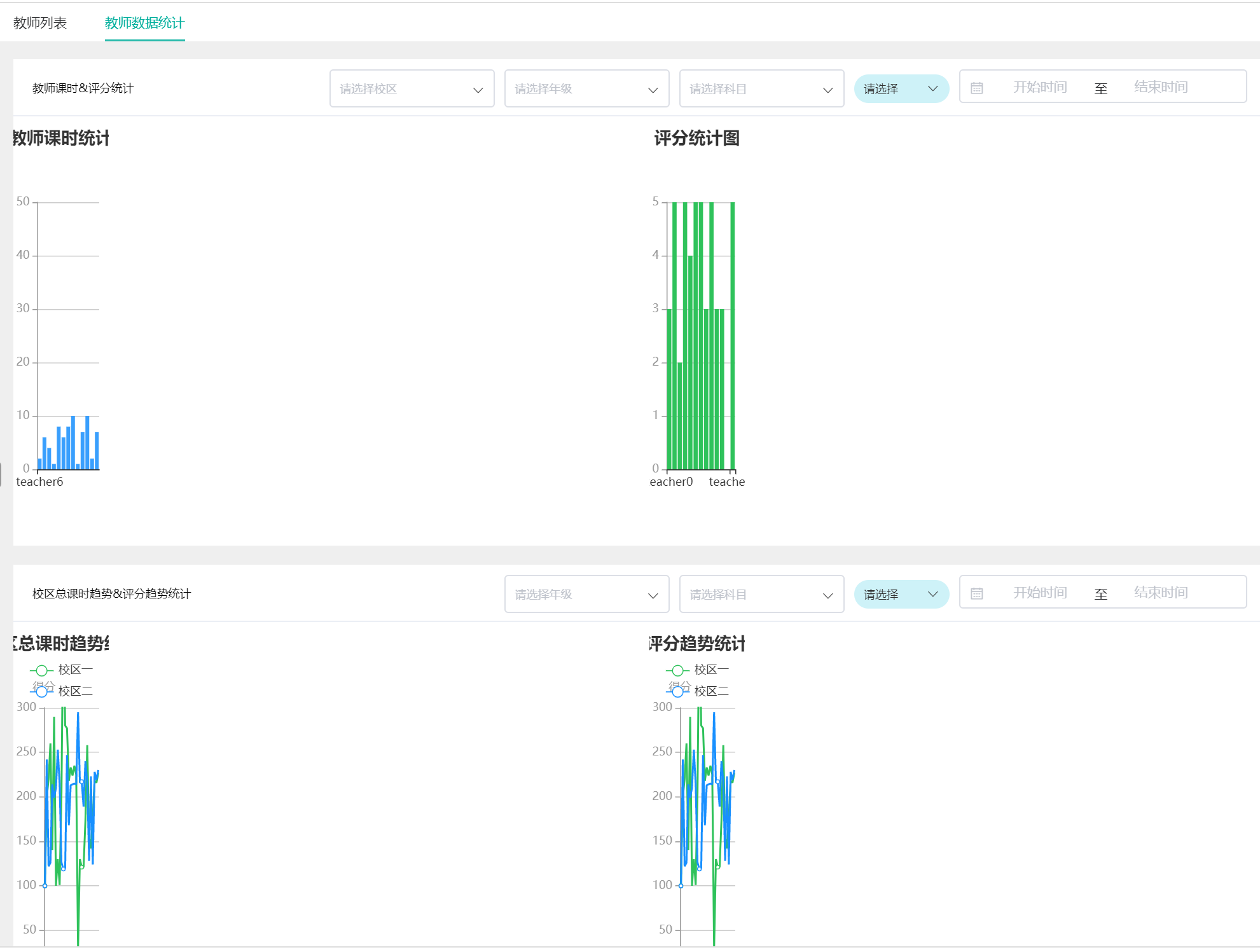
用echart做数据图标,在tab第二页显示,打开效果

很难看的挤成了一道闪电,原因是页面css还没有加载,宽度还不定数据图标已经渲染出来了。。
非常简单的解决办法 在tab渲染中给第二页的内容加上v-if

一个页面中有四个图形,每个都加上window.onresize = myChart.resize; 只有第四个才正确执行了随窗口变化自适应的方法,因为window.onresize这种事件添加方式只能加入一个事件,第四个覆盖掉前面三个
解决办法是用 window.addEventListener('resize',myChart.resize) 来监听resize