开始上班~~~
文章目录
第1章.课程介绍

三类技术要点

小程序技术要点

Django技术要点

服务端技术要点

第2章 小程序开发入门
2-2 小程序开发的准备工作

小程序开发规范

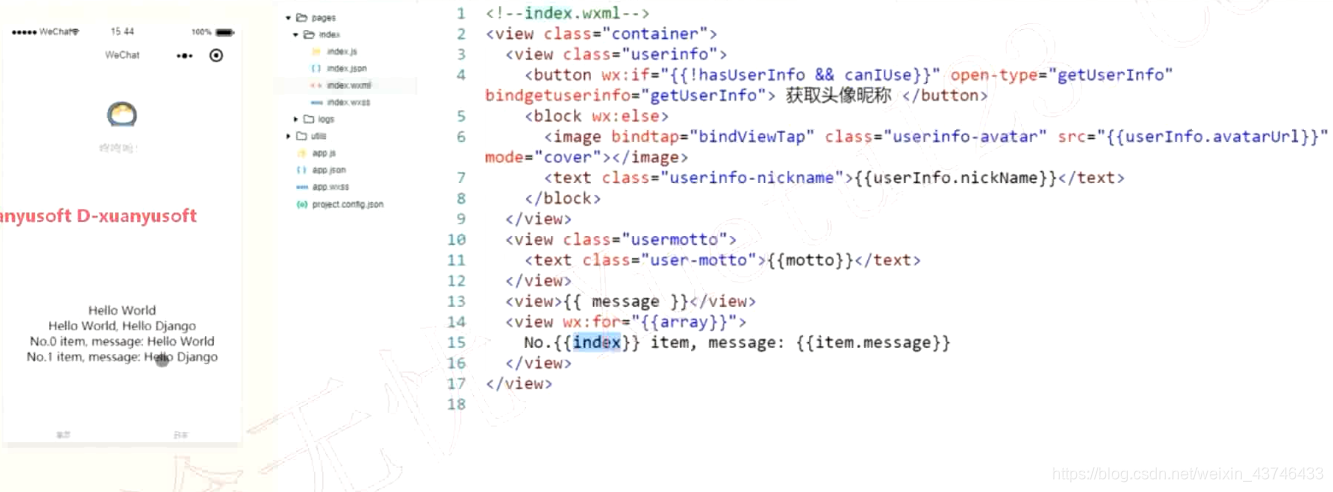
2-3 项目工程的目录介绍

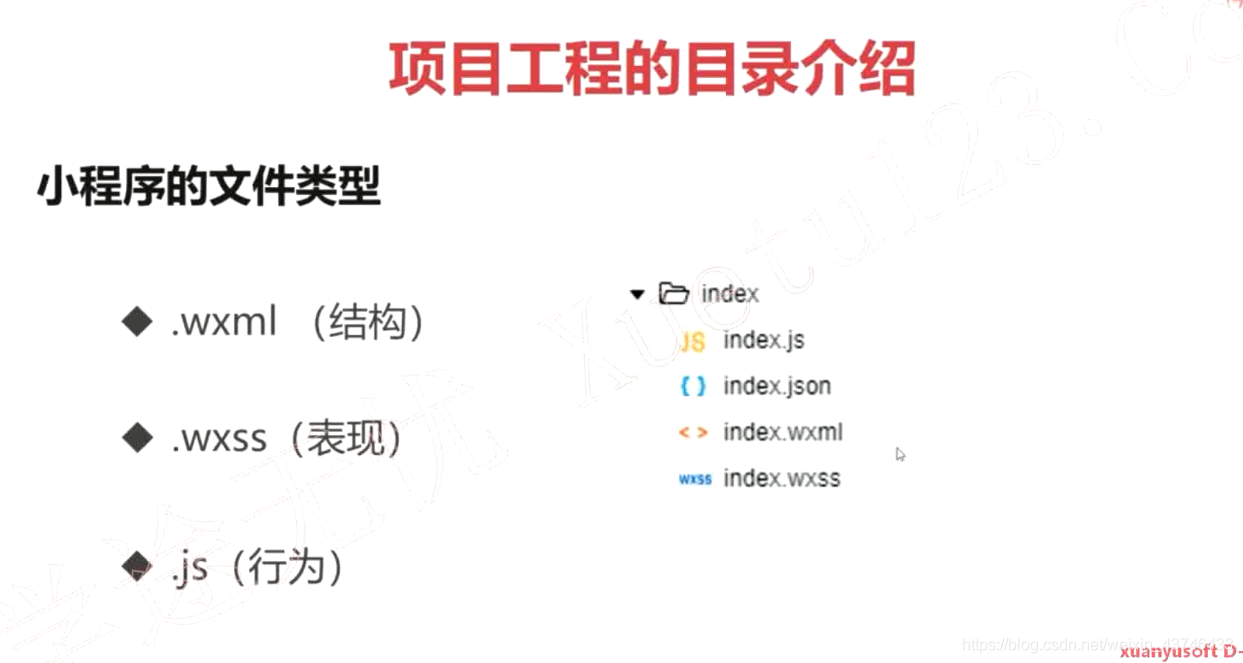
小程序文件类型


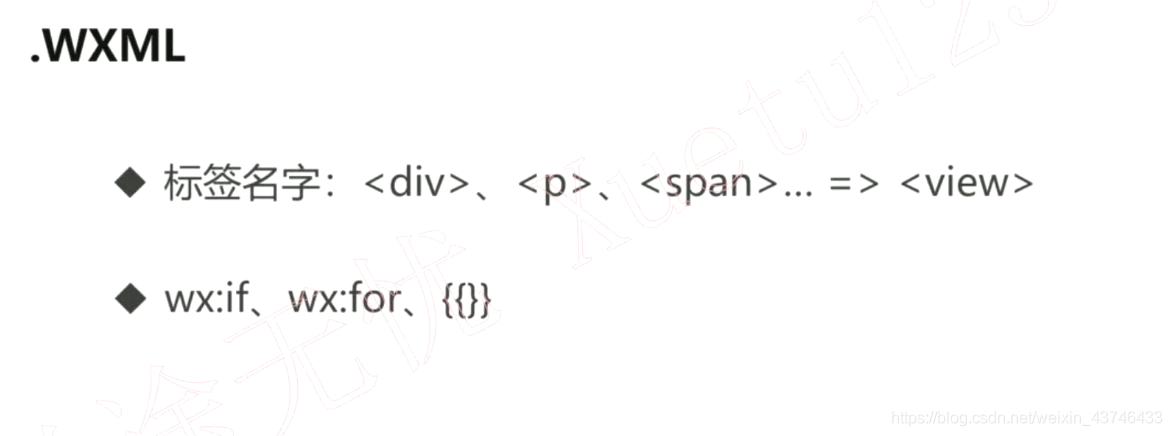
.wxml
类似html

.wxss
类似css

.JS
js没发生变化

.json

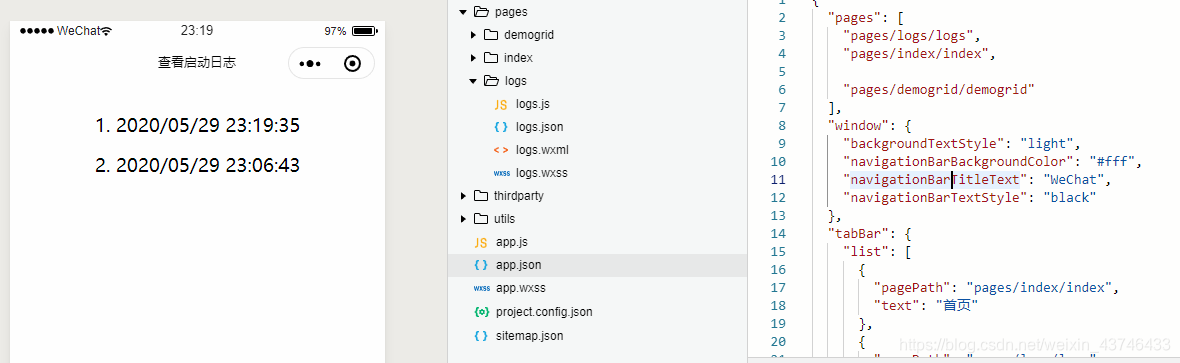
目录说明

小程序全局入口、配置与样式

2-4 小程序框架-上
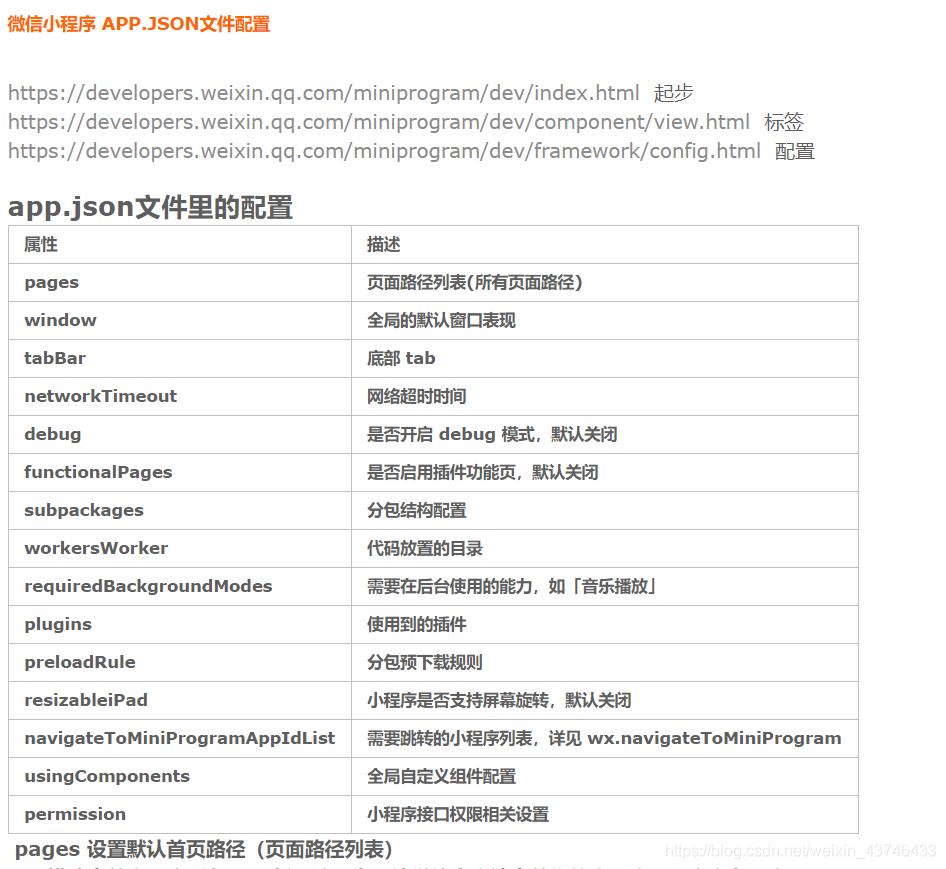
小程序配置


参考:https://www.cnblogs.com/maxiag/p/10476263.html

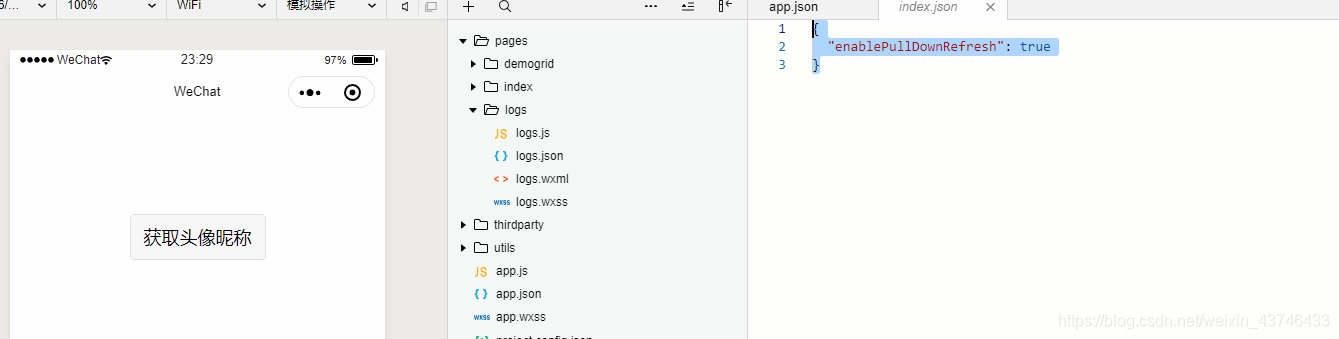
下拉
在Json文件中定义
{ "enablePullDownRefresh": true }

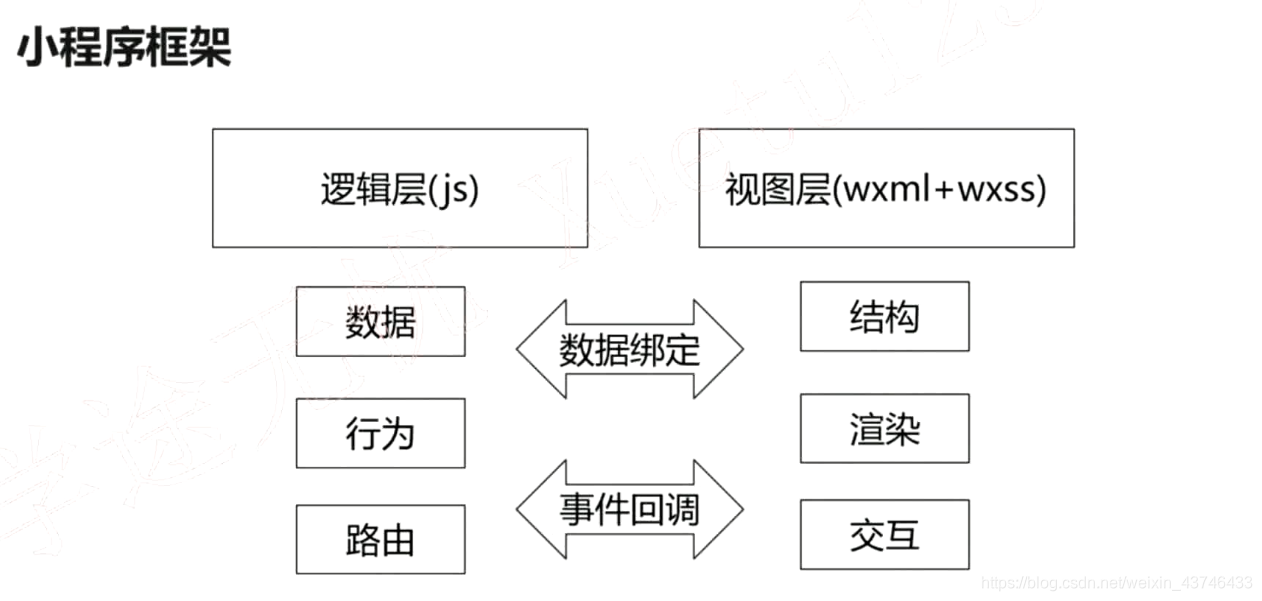
小程序的逻辑层

App函数


page函数

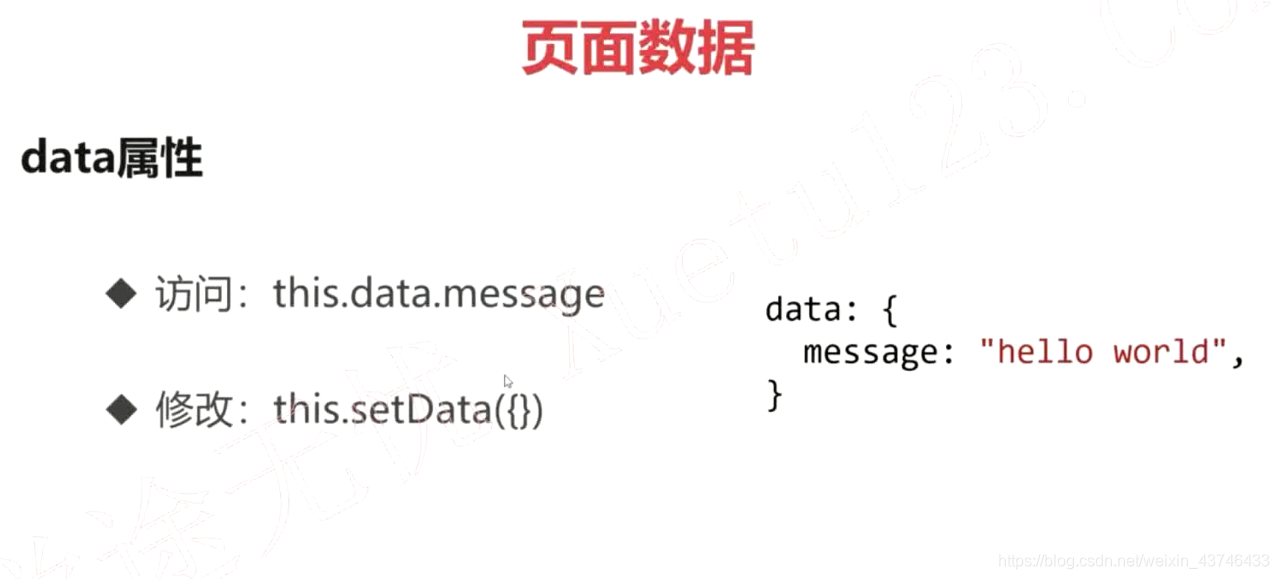
页面数据

全局数据

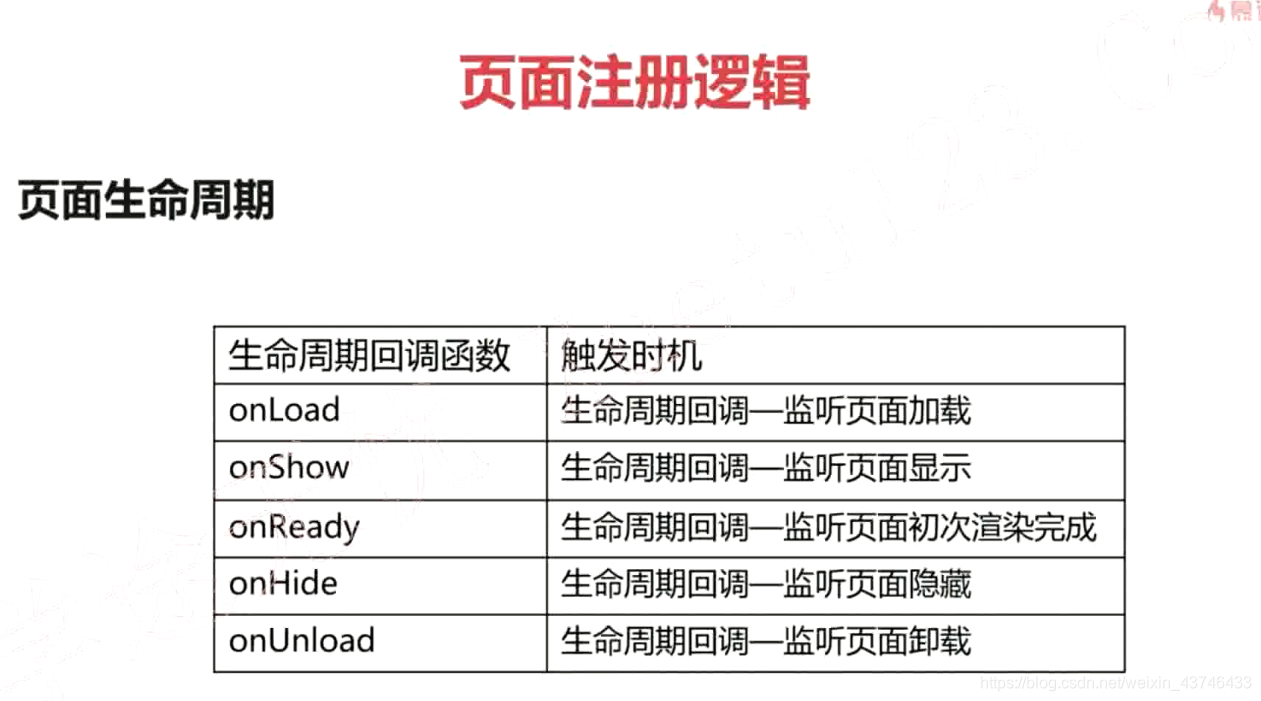
页面生命周期

2-5 小程序框架-下
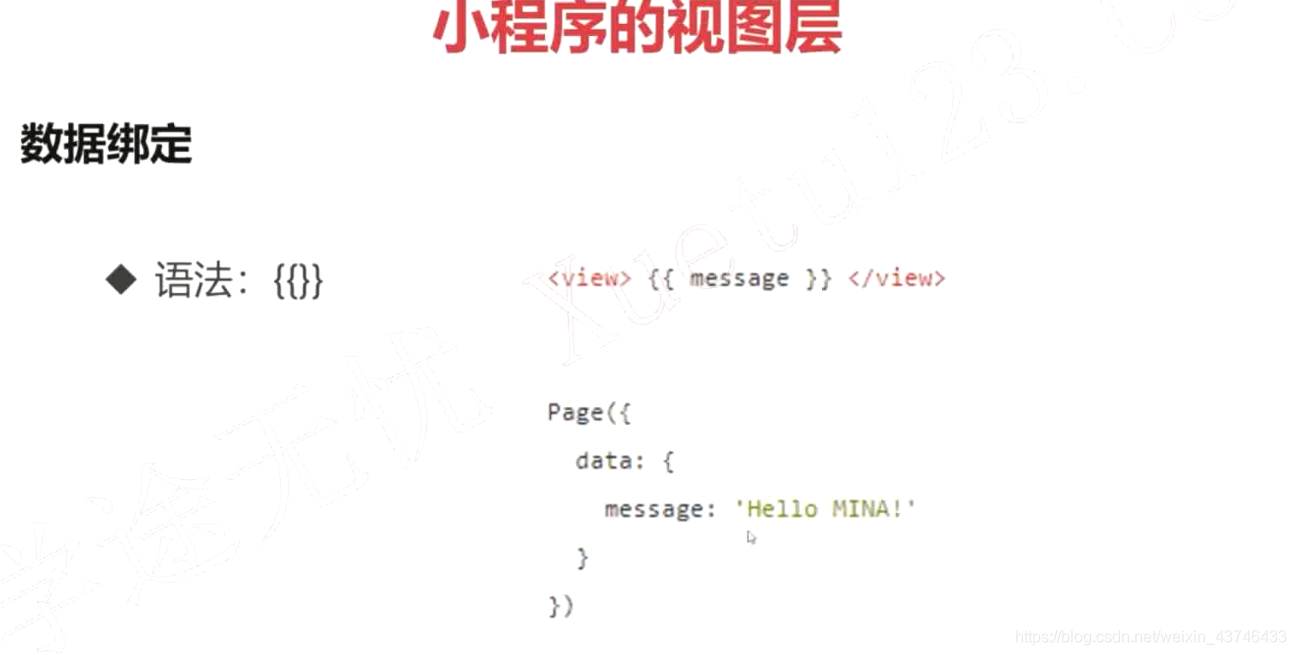
小程序的视图层

数据绑定

列表渲染


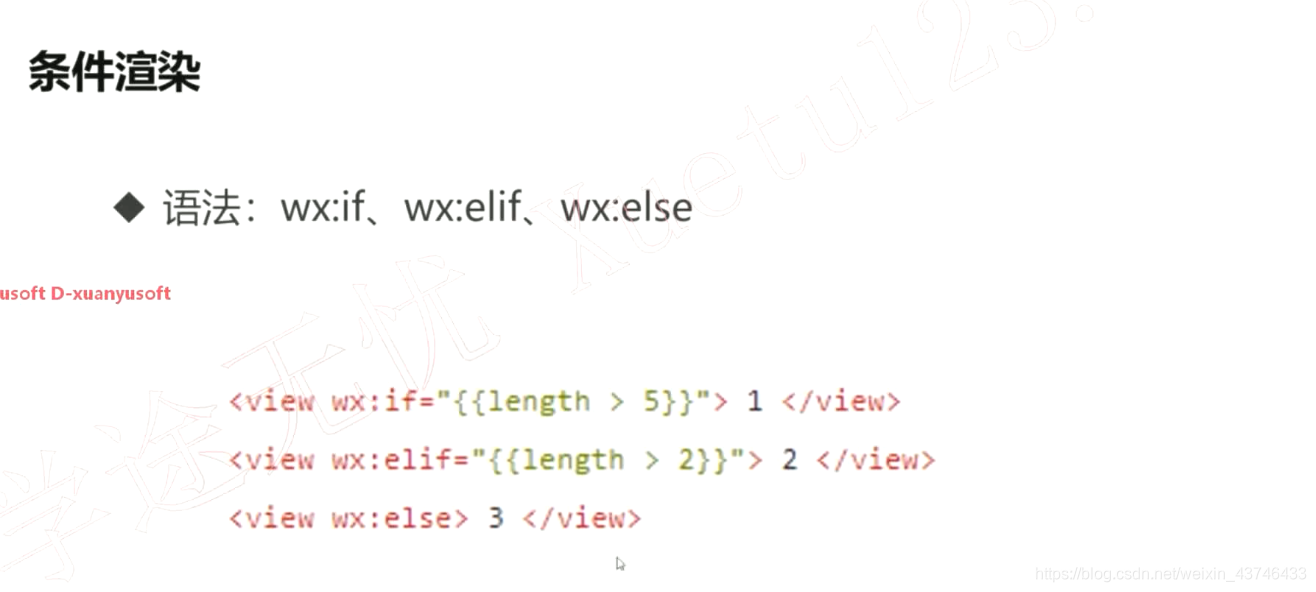
条件渲染

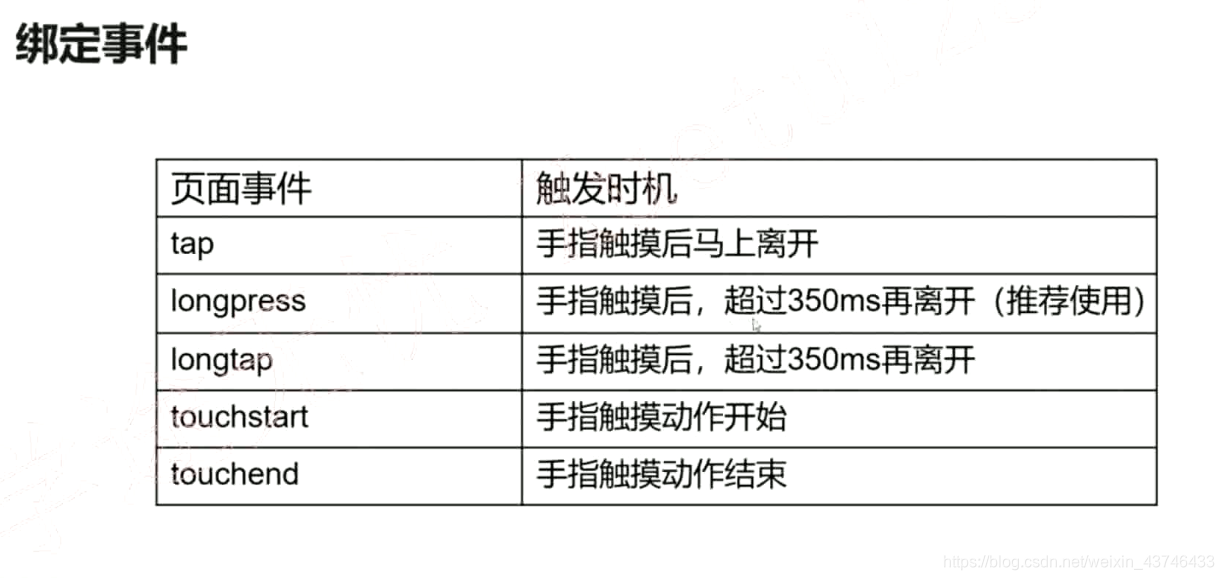
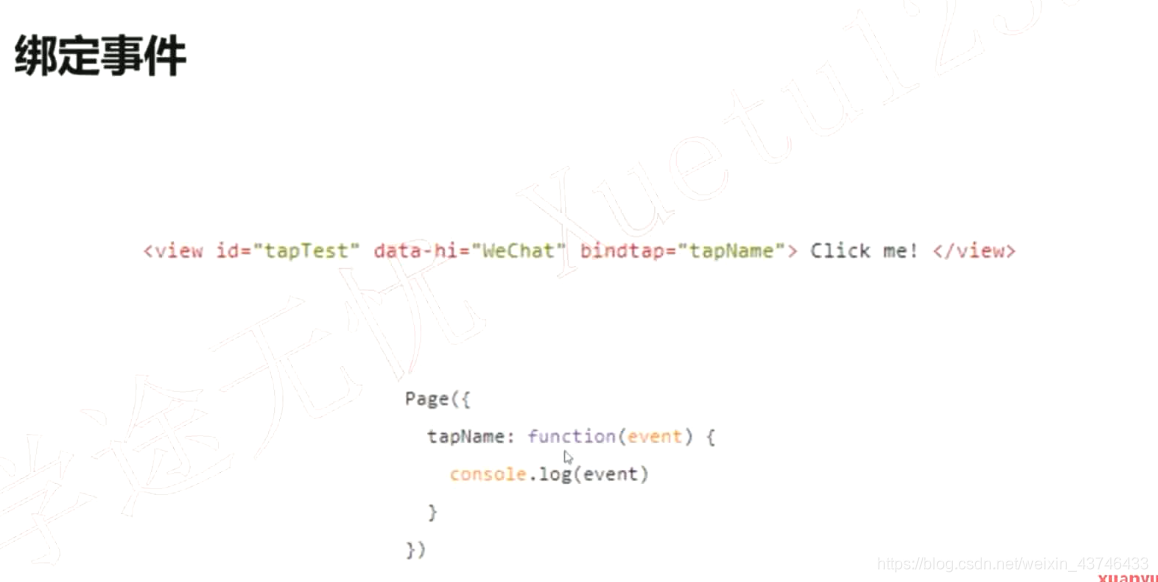
绑定事件


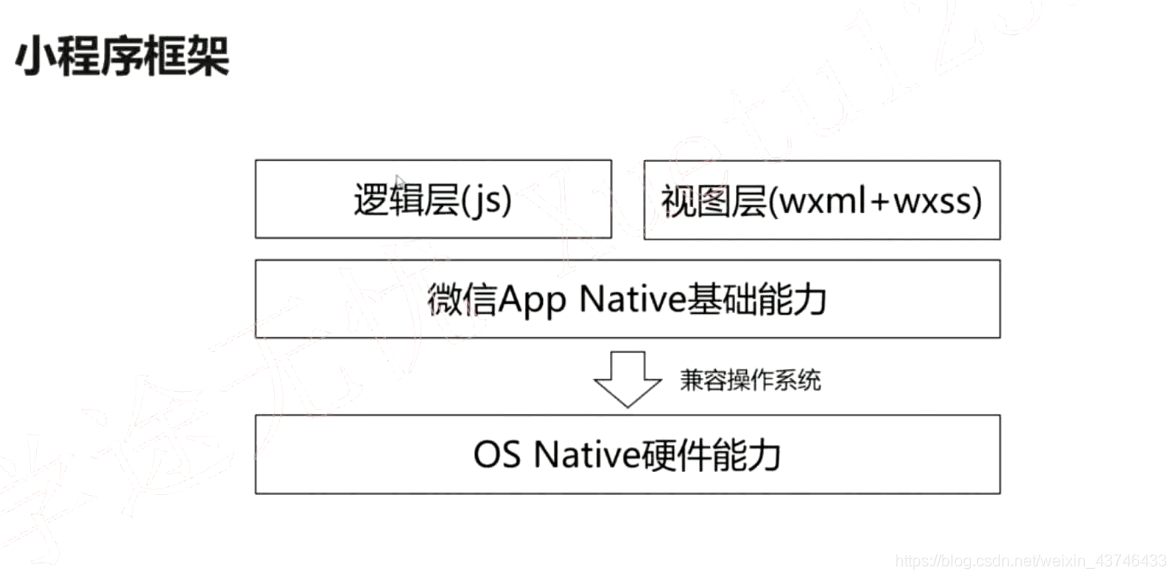
小程序框架


小程序提供的api

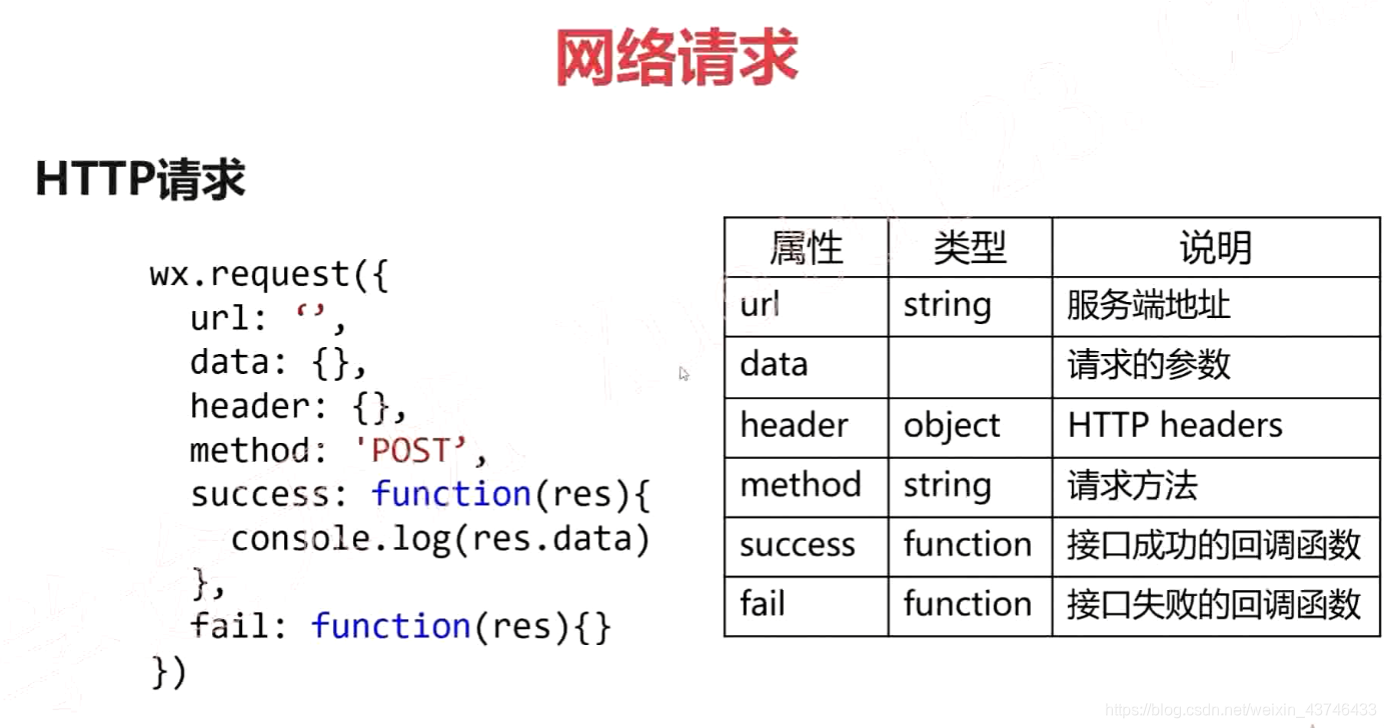
微信API-网络请求
HTTP请求

Task

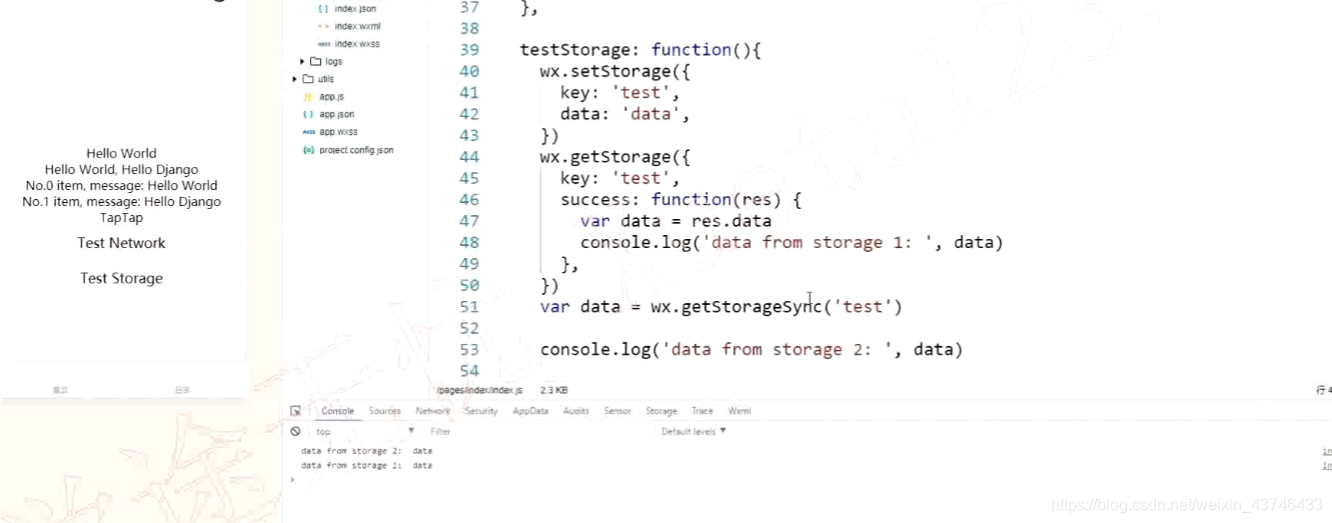
微信本地存储

- 测试微信本地存储

2-7 小程序提供的能力和常用API-下
文件系统
文件管理器

文件系统的增删改查

文件夹的操作

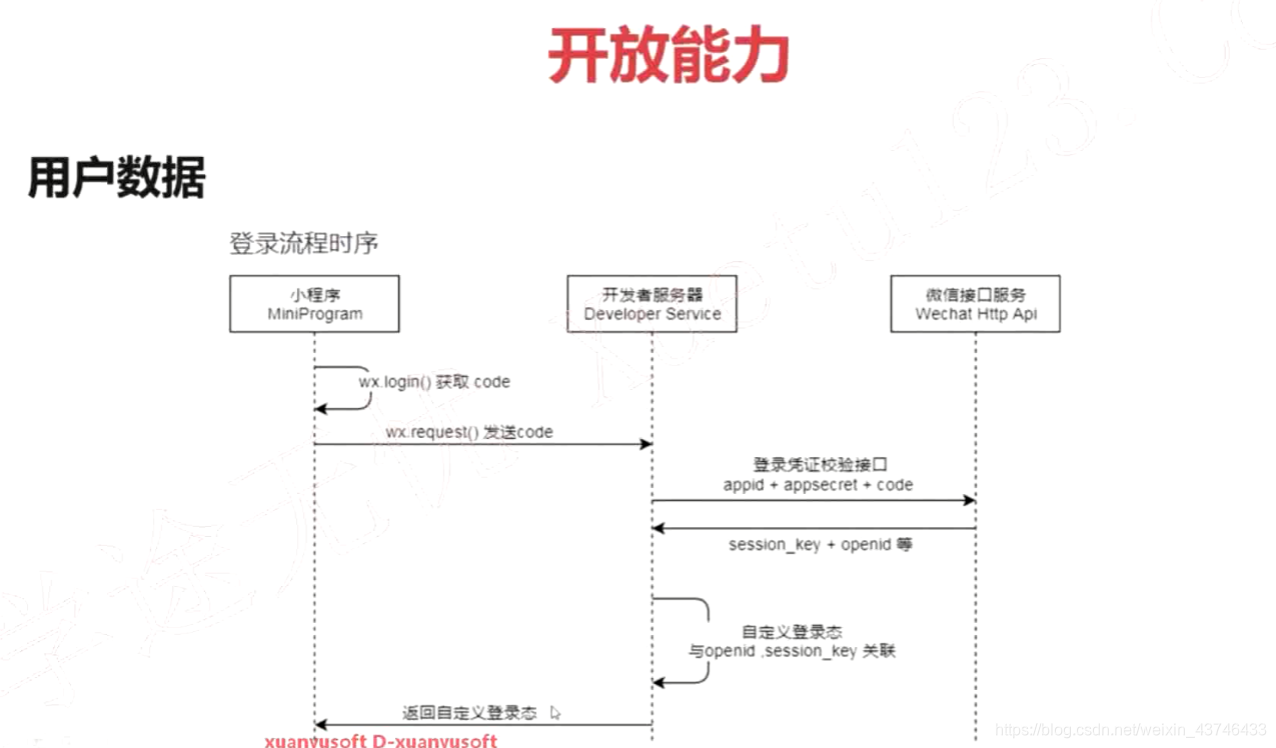
开放能力

用户数据

#
推送消息
运营数据

基础组件



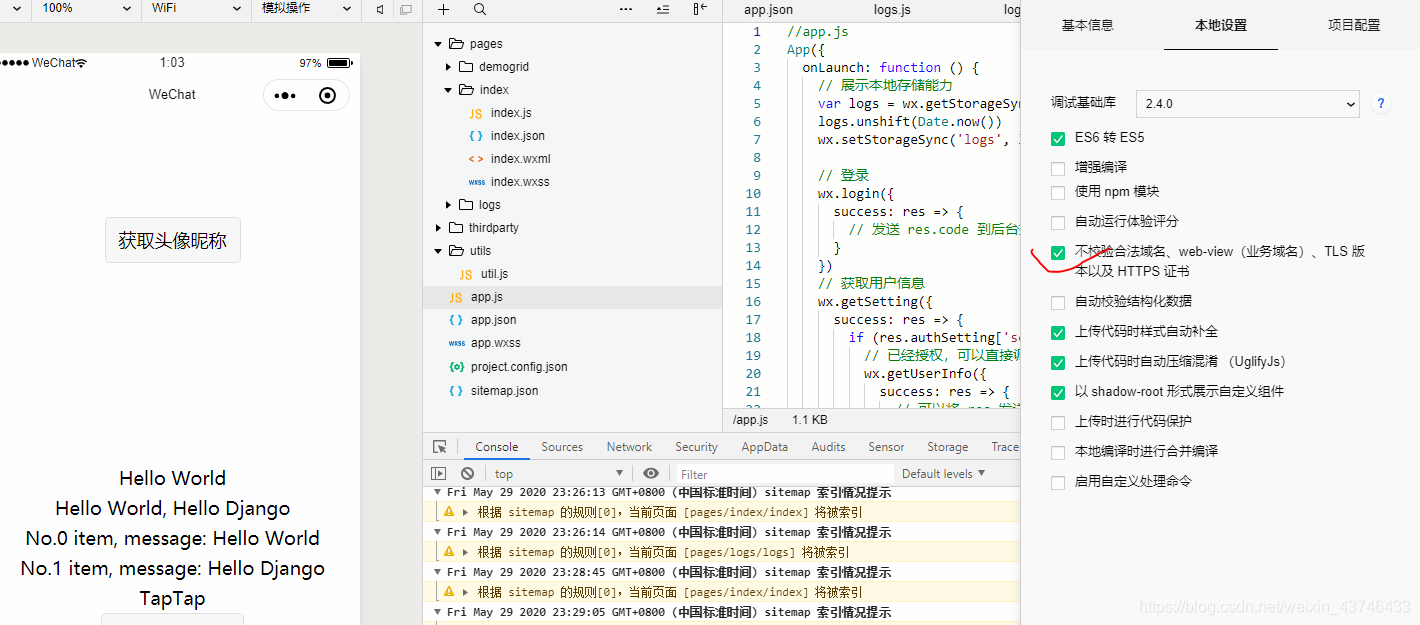
2-8 小程序对接Django
小程序与本地开发对接


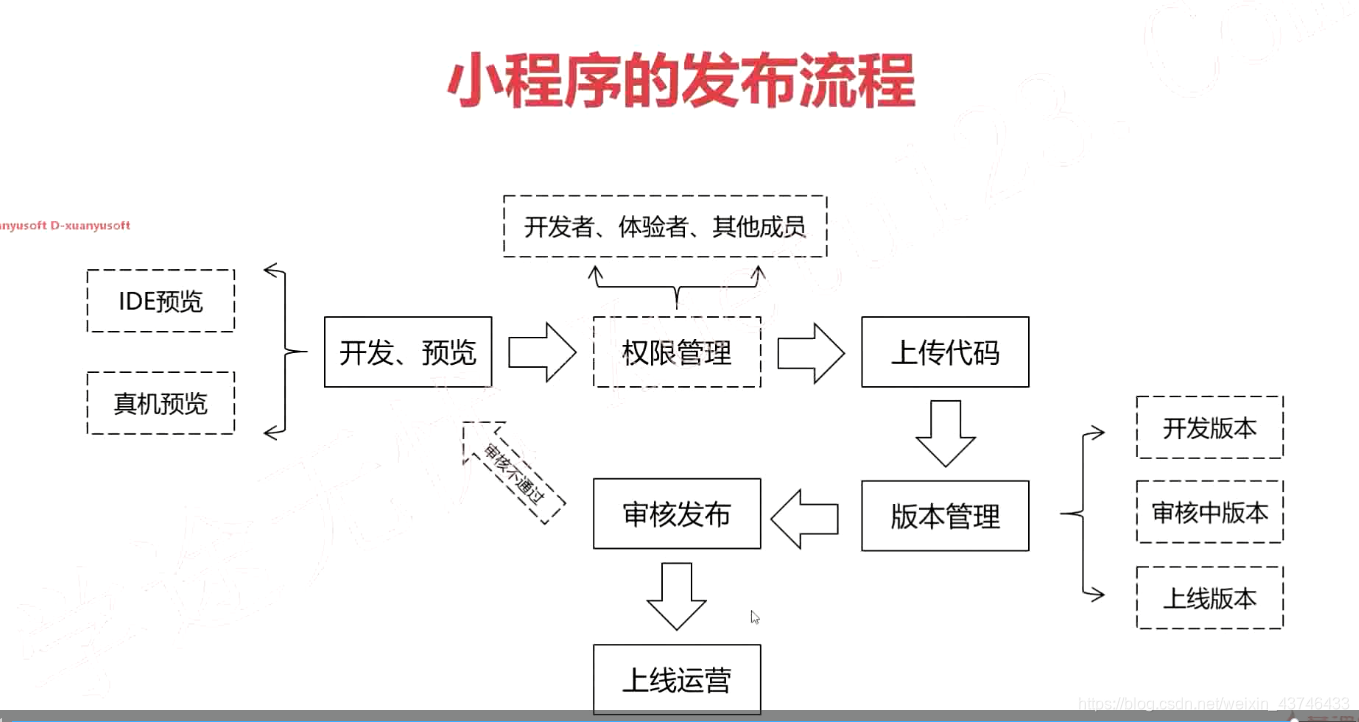
2-9 小程序的发布流程