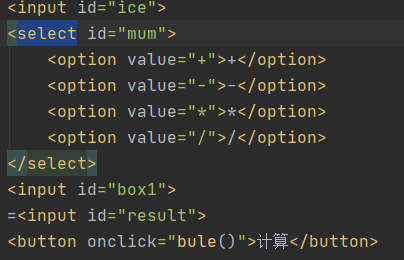
- 上面做了一个简单的加法运算,计算里面不可能只用到加法,所以我们把加减乘除做成一个下拉框利用select,并赋值给一定的属性。

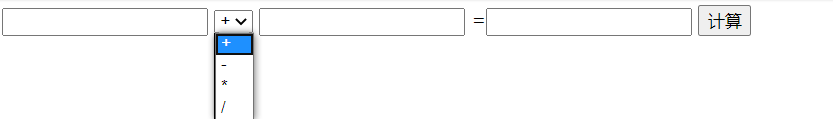
- 效果图

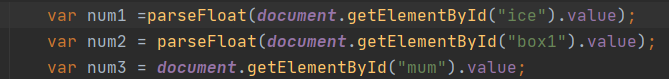
- 接着获取每一个id并赋值

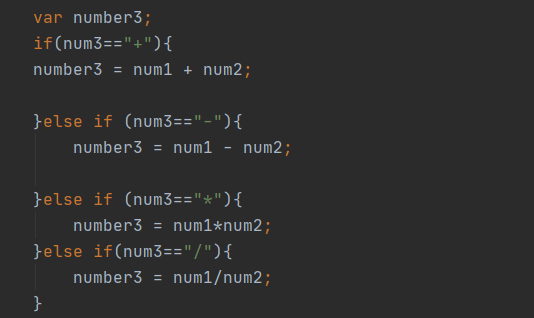
- 最后我们建立一个存放结果的对象,在利用if语句当select处于什么状态时进行何种运算。

- 最后我们把结果值number3赋值给最后一个input(id=result)

- 效果如图所示 并附全码

-
<body> <input id="ice"> <select id="mum"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input id="box1"> =<input id="result"> <button οnclick="bule()">计算</button> <script> function bule() { var num1 =parseFloat(document.getElementById("ice").value); var num2 = parseFloat(document.getElementById("box1").value); var num3 = document.getElementById("mum").value; var number3; if(num3=="+"){ number3 = num1 + num2; }else if (num3=="-"){ number3 = num1 - num2; }else if (num3=="*"){ number3 = num1*num2; }else if(num3=="/"){ number3 = num1/num2; } document.getElementById('result').value = number3; } </script> </body>
简单实现加减乘除
猜你喜欢
转载自blog.csdn.net/liuwenqing11/article/details/107588461
今日推荐
周排行