蓝图Blueprint
为什么学习蓝图?
我们学习Flask框架,是从写单个文件,执行hello world开始的。我们在这单个文件中可以定义路由、视图函数、定义模型等等。但这显然存在一个问题:随着业务代码的增加,将所有代码都放在单个程序文件中,是非常不合适的。这不仅会让代码阅读变得困难,而且会给后期维护带来麻烦。
如下示例:我们在一个文件中写入多个路由,这会使代码维护变得困难。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'index'
@app.route('/list')
def list():
return 'list'
@app.route('/detail')
def detail():
return 'detail'
@app.route('/')
def admin_home():
return 'admin_home'
@app.route('/new')
def new():
return 'new'
@app.route('/edit')
def edit():
return 'edit'
问题:一个程序执行文件中,功能代码过多。就是让代码模块化。根据具体不同功能模块的实现,划分成不同的分类,降低各功能模块之间的耦合度。python中的模块制作和导入就是基于实现功能模块的封装的需求。
尝试用模块导入的方式解决: 我们把上述一个py文件的多个路由视图函数给拆成两个文件:app.py和admin.py文件。app.py文件作为程序启动文件,因为admin文件没有应用程序实例app,在admin文件中要使用app.route路由装饰器,需要把app.py文件的app导入到admin.py文件中。
文件app.py
from flask import Flask
导入admin中的内容
from admin import *
app = Flask(name)
@app.route(’/’)
def index():
return ‘index’
@app.route(’/list’)
def list():
return ‘list’
@app.route(’/detail’)
def detail():
return ‘detail’
if name == ‘main’:
app.run()
文件admin.py
from app import app
@app.route(’/’)
def admin_home():
return ‘admin_home’
@app.route(’/new’)
def new():
return ‘new’
@app.route(’/edit’)
def edit():
return ‘edit’
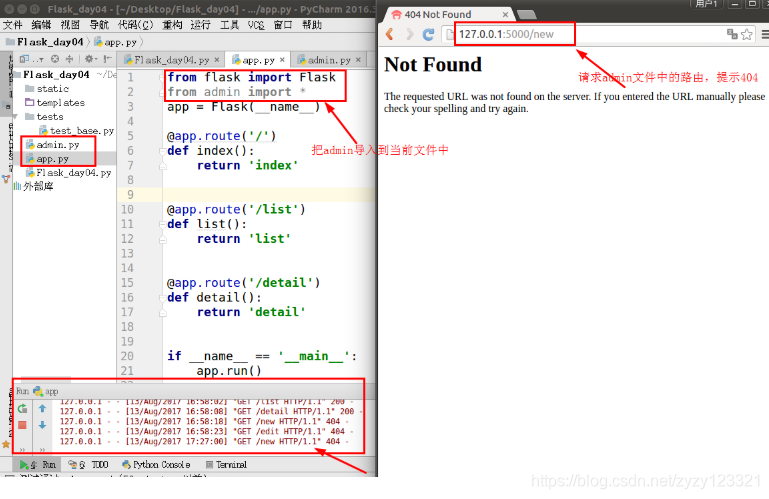
启动app.py文件后,我们发现admin.py文件中的路由都无法访问。 也就是说,python中的模块化虽然能把代码给拆分开,但不能解决路由映射的问题。 模块导入

什么是蓝图?
蓝图:用于实现单个应用的视图、模板、静态文件的集合。
蓝图就是模块化处理的类。
简单来说,蓝图就是一个存储操作路由映射方法的容器,主要用来实现客户端请求和URL相互关联的功能。 在Flask中,使用蓝图可以帮助我们实现模块化应用的功能。
蓝图的运行机制:
蓝图是保存了一组将来可以在应用对象上执行的操作。注册路由就是一种操作,当在程序实例上调用route装饰器注册路由时,这个操作将修改对象的url_map路由映射列表。当我们在蓝图对象上调用route装饰器注册路由时,它只是在内部的一个延迟操作记录列表defered_functions中添加了一个项。当执行应用对象的 register_blueprint() 方法时,应用对象从蓝图对象的 defered_functions 列表中取出每一项,即调用应用对象的 add_url_rule() 方法,这将会修改程序实例的路由映射列表。
蓝图的使用:
一、创建蓝图对象。
#Blueprint必须指定两个参数,admin表示蓝图的名称,__name__表示蓝图所在模块
admin = Blueprint(‘admin’,name)
二、注册蓝图路由。
@admin.route(’/’)
def admin_index():
return ‘admin_index’
三、在程序实例中注册该蓝图。
app.register_blueprint(admin,url_prefix=’/admin’)
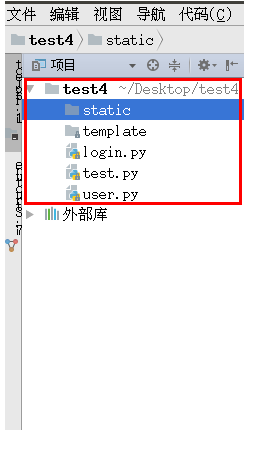
文件目录:
目录文件

程序执行文件/test4/test.py
from flask import Flask
#导入蓝图对象
from login import logins
from user import users
app = Flask(name)
@app.route(’/’)
def hello_world():
return ‘Hello World!’
#注册蓝图,第一个参数logins是蓝图对象,url_prefix参数默认值是根路由,如果指定,会在蓝图注册的路由url中添加前缀。
app.register_blueprint(logins,url_prefix=’’)
app.register_blueprint(users,url_prefix=’’)
if name == ‘main’:
app.run(debug=True)
创建蓝图:/test4/user.py
from flask import Blueprint,render_template
#创建蓝图,第一个参数指定了蓝图的名字。
users = Blueprint(‘user’,name)
@users.route(’/user’)
def user():
return render_template(‘user.html’)
创建蓝图:/test4/login.py
from flask import Blueprint,render_template
#创建蓝图
logins = Blueprint(‘login’,name)
@logins.route(’/login’)
def login():
return render_template(‘login.html’)
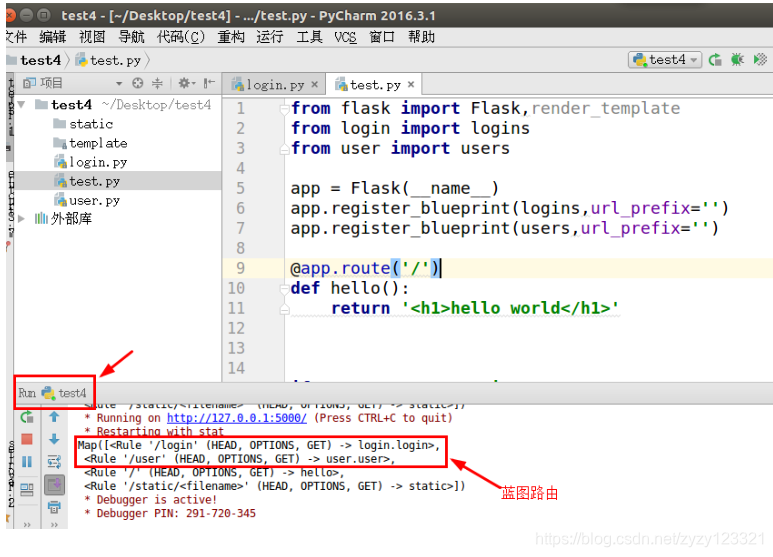
运行/test4/test.py文件
蓝图路由

动态路由示例(作者–图书):
文件目录:Flask_test4/delete.py
from flask import Blueprint,redirect,url_for
app_au = Blueprint(‘app_au’,name)
app_bk = Blueprint(‘app_bk’,name)
from test4 import *
@app_au.route(’/delete_au’)
def delete_au(id):
del_au = Author.query.filter_by(id=id).first()
db.session.delete(del_au)
db.session.commit()
return redirect(url_for(‘index’))
@app_bk.route(’/delete_bk’)
def delete_bk(id):
del_bk = Book.query.filter_by(id=id).first()
db.session.delete(del_bk)
db.session.commit()
return redirect(url_for(‘index’))
文件目录:Flask_test4/test4.py
#coding=utf-8
#目的:创建两个模型类型,实现数据库的连接和数据的操作
from flask import Flask,render_template,request,redirect,url_for
from flask_sqlalchemy import SQLAlchemy
from flask_wtf import FlaskForm
from wtforms import StringField,SubmitField
from wtforms.validators import DataRequired
#导入delete文件中的蓝图对象
from delete import app_au,app_bk
app = Flask(name)
#对数据库连接的基本设置
app.config[‘SQLALCHEMY_DATABASE_URI’]=‘mysql://root:mysql@localhost/test0’
app.config[‘SQLALCHEMY_COMMIT_ON_TEARDOWN’] = True
app.config[‘SQLALCHEMY_TRACK_MODIFICATIONS’] = True
#把应用程序的实例和SQLAlchemy进行关联
db = SQLAlchemy(app)
app.config[‘SECRET_KEY’] = ‘a’
#自定义表单,实现数据的输入保存操作
class Append(FlaskForm):
author = StringField(validators=[DataRequired()])
book = StringField(validators=[DataRequired()])
submit = SubmitField(u’提交’)
#自定义模型类
class Author(db.Model):
tablename = ‘authors’
id = db.Column(db.Integer,primary_key=True)
name = db.Column(db.String(32),unique=True)
def __repr__(self):
return 'author:%s'%self.name
class Book(db.Model):
tablename = ‘books’
id = db.Column(db.Integer,primary_key=True)
info = db.Column(db.String(32),unique=True)
def repr(self):
return ‘book:%s’%self.info
@app.route(’/’,methods=[‘GET’,‘POST’])
def index():
au = Author.query.all()
bk = Book.query.all()
form = Append()
if form.validate_on_submit():
#从表单中获取数据
wtf_au = form.author.data
wtf_bk = form.book.data
#把数据存入模型类中
db_au = Author(name=wtf_au)
db_bk = Book(info=wtf_bk)
#添加到数据库操作
db.session.add_all([db_au,db_bk])
db.session.commit()
au = Author.query.all()
bk = Book.query.all()
return render_template(‘index.html’,au=au,bk=bk,form=form)
if request.method == 'GET':
return render_template('index.html',au=au,bk=bk,form=form)
#注册蓝图
app.register_blueprint(app_au)
app.register_blueprint(app_bk)
if name == ‘main’:
print app.url_map
app.run(debug=True)
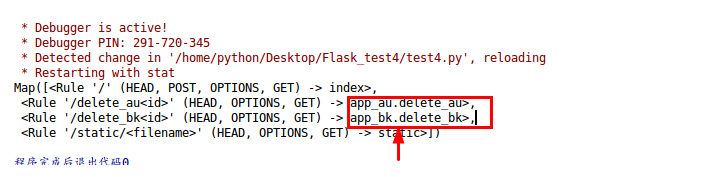
查看蓝图路由:蓝图路由可以分为两块,".“前面的是蓝图名称,”."后面的是视图函数名。
蓝图url_prefix