CSS外边距合并
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
一、相邻块元素垂直外边距的合并
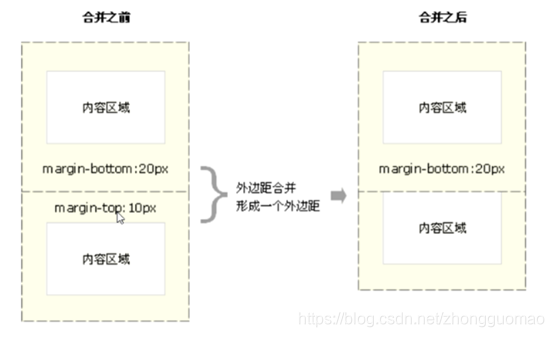
当上下相邻的两个块元素相遇的时候,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距并不是margin-bottom加上margin-top之和,而是两者之间的较大者,这种现象被称之为相邻块元素垂直外边距的合并(或外边距塌陷)。

如上图所示,外边距合并形成一个外边距(最终两个盒子的距离以数值大的为准)。
其实这是一个浏览器的Bug,日常工作中我们应该尽量避免。
【实例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距合并</title>
<style>
div {
width: 300px;
height: 200px;
background-color: purple;
}
.one {
margin-bottom: 100px;
}
.two {
background-color: pink;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="one">One</div>
<div class="two">Two</div>
</body>
</html>

二、嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,这种情况也会发生。

解决方案:
- 1、可以为父元素定义1像素的上边框或上内边距;
border-top: 1px solid purple;
padding-top: 1px;
但是这个方法增大了盒子,需要在width中减去;
- 2、可以为父元素添加overflow:hidden(溢出隐藏);
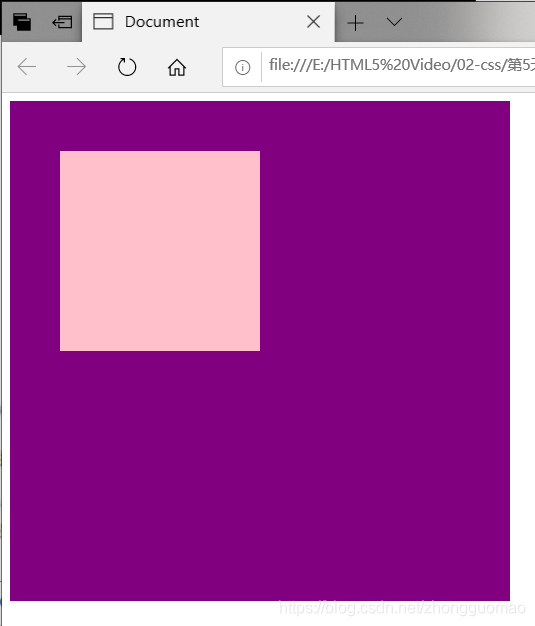
【实例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.one {
width: 500px;
height: 500px;
background-color: purple;
/*border-top: 1px solid purple;
padding-top: 1px;*/
overflow: hidden;
}
.two {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 50px;
margin-left: 50px;
}
</style>
</head>
<body>
<div class="one">
<div class="two"></div>
</div>
</body>
</html>