文章目录
element面板扩展之DOM
在最早的第一期博客里已经介绍过element面板的基本相关功能。

这期,我将以DOM树为基础进一步讲述一些细节且实用的知识点。

查看DOM节点
检查元素节点(一些重要的基础操作)
选择浏览器的某一元素->右键->检查即可,然后devtools的Elements面板会跳转并显示此元素在DOM树的位置。

选择DOM树上的一个元素,然后我们有两种重要的功能操作(检查状态默认是选择状态):
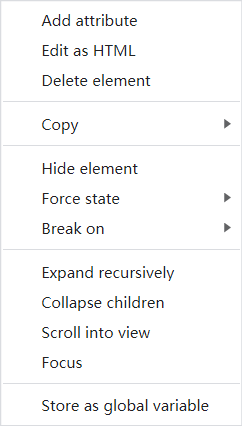
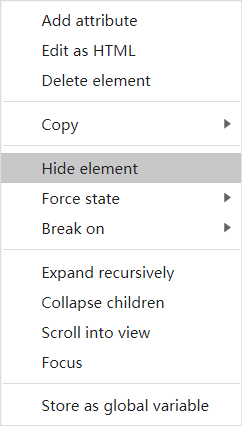
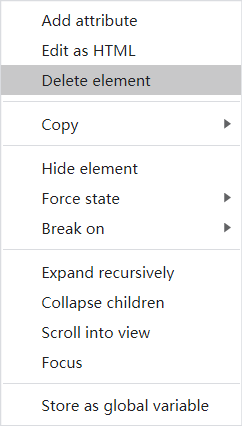
点击其最左边的按钮,此效果“一般的”右键效果一样,然后会弹出如下的功能区域框:

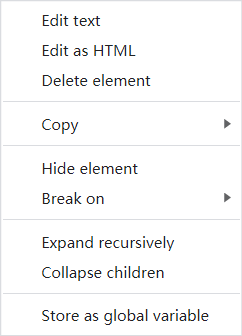
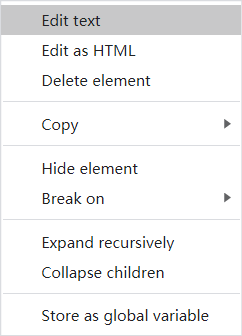
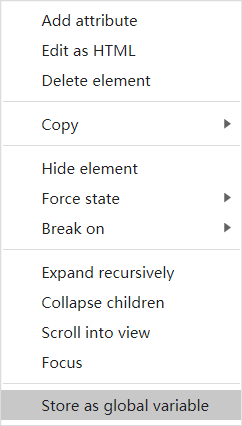
如果是选中当前节点的文本内容再执行右键操作,则弹出不一样的功能区域框:

不难发现这两个功能区域框的核心功能几乎一样,而这章的重点也就是讲述这些DOM功能框,其中有些比较简单,很浅显的功能我在这里就不讲述或者一带而过。为了简述方便,在下文中这些功能区域框我都默认是通过右键显示。
使用键盘导航DOM树
检查一个节点显示其DOM树,此时可用键盘的up,down,left,right四个键来查看此DOM树的层级结构,此功能比较简单,自己亲自动手一试便懂。
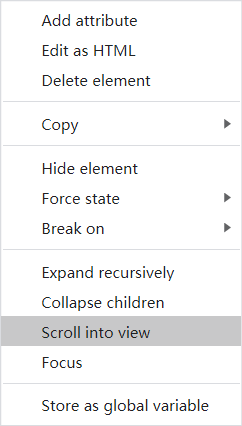
Scroll into view
这个功能类似于反向检查,检查是通过浏览器的某一元素找到其在DOM树的对于位置,而Scroll into view则是通过DOM树的某一节点找到其在浏览器页面的相应位置。
具体步骤:选择某一元素->右键->Scroll into view

然后就能浏览器页面就会跳转到你所指定的DOM节点的位置。
搜索节点
打开DOM树并按下Ctrl+f,在最下面会显示搜索框,输入内容然后就能按照指定的内容在DOM树上进行搜索查询。

注意:Ctrl+f是个很公用的默认搜索查询的快捷键,不仅仅devtools能使用,在浏览器以及开发工具等软件里面都能使用。
编辑DOM
编辑功能
在DOM树上节点元素支持三个基本的编辑功能:文本内容,节点属性以及节点内容。

以这个li节点为例,它的内容Howard可以编辑修改,它的style属性可以编辑修改,它的类型li也能编辑修改。
编辑的方式有两种,一种方式是直接双击此元素结点,还有一种方式是通过右键的功能区来操作。

重排序节点
选择一个DOM树节点,在DOM树上进行上下拖动便可改变其在DOM树上的位置,并且可立即在浏览器页面上生效。
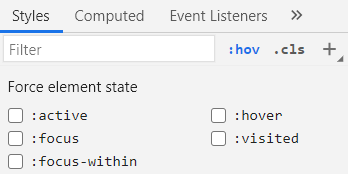
Force state
此功能等同于Styles面板的:hov的功能。

只不过在这里有另外一种作用方式:(即Force state)

隐藏结点
先选择一个DOM树元素,然后又两种方式隐藏/显示此结点:
快捷键H和右键功能区

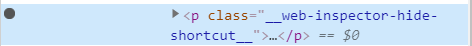
这是节点隐藏后的标识:

删除结点
先选择一个DOM树元素,然后又两种方式删除此结点:
快捷键DEL和右键功能区

注意:此操作一旦删除就无法恢复,但是可通过windows默认的撤回键Ctrl+z进行恢复操作。
DOM断点
在上边文章里,我提及过DOM断点这个概念,它也属于浏览器的一种可进行调试的断点类型。
首先,我们看看如何在DOM树上打DOM断点。
先选择一个DOM树元素,右键->Break on。

不难发现,这里有三种DOM断点:subtree modifications,attribute modifications,node removal。
这三种断点之间没有交集,即可以同时打上多个断点。
subtree modifications:在节点上放置子树修改断点后,在添加或删除节点的任何后代时,devtools将暂停页面。
attribute modifications:暂停导致节点的任何属性更改的JavaScript。
node removal:在删除特定节点时暂停。
右键功能区的其它功能
上述已经讲解了DOM树里面的一些基本常用的功能,其中也使用到不少右键功能区的一些功能,接下来我补充完善右键功能区的剩下一些功能。
Store as global variable

点击此功能按钮,devtools会自动把此DOM元素定义为一个全局变量,并在控制台面板显示。

Copy

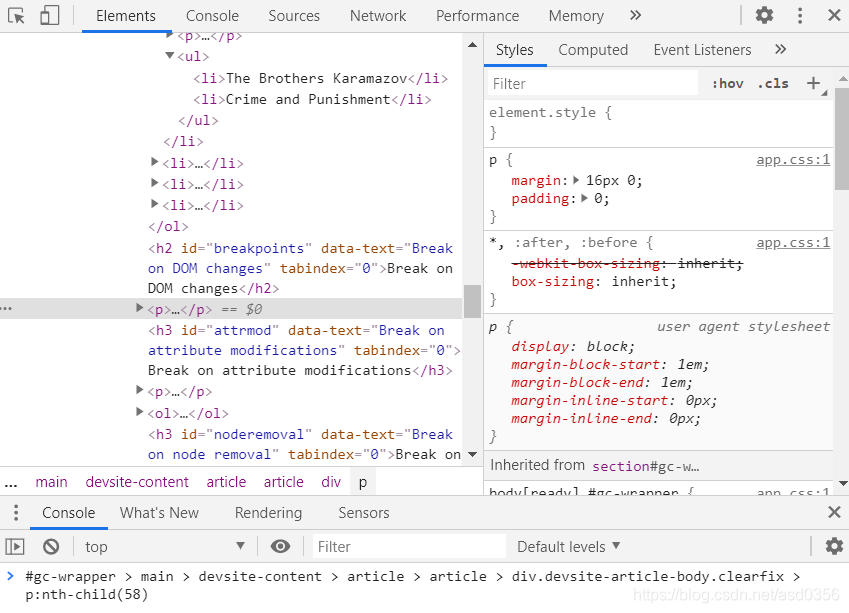
这里的一些功能都比较简单,这里我以Copy selector为例演示其效果。
下图即显示此选中的p标签的selector。

此功能区对于快速了解目标DOM元素的结构是特别有帮助。
结语
这期知识介绍到此就结束了,百闻不如一练,看了这么多东西终究不如自己亲自动手操作一番效果来的更好,咋们下期再见!