Vue的动画没有css3那么炫酷,只有一些比较简单的动画,如淡入淡出,左右位移等,但其作用还是比较明显的。动画能够提高用户的体验,帮助用户更好的理解页面中的功能。
使用过渡类名实现动画
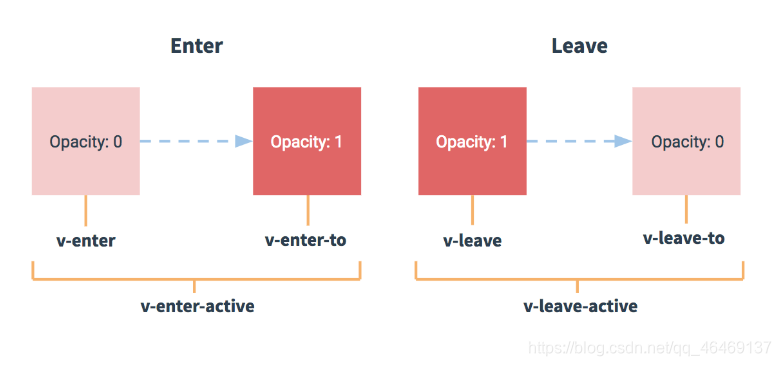
在进入/离开的过渡中,会有6个class切换:
1、 v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
2、 v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
3、v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
4、 v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
5、v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
6、 v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

注: 通过Vue官方提供的< transition >元素来将需要被动画控制的元素包裹起来。对于在过渡中切换的类名来说,如果没有给< transition >定义name属性,则这些类名都默认以 v- 为前缀,如果你使用了< transition name=“my-transition” >,那么 v-enter 会替换为 my-transition-enter。
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(100px);
}
/*v-enter和v-leave-to分别表示动画开始前和动画结束后的时间点*/
.v-enter-active,
.v-leave-active {
transition: all 1s ease;
}
/*v-enter-active和v-leave-active分别为入场和离场动画的时间段*/
.my-transition-enter,
.my-transition-leave-to {
opacity: 0;
transform: translateY(100px);
}
.my-transition-enter-active,
.my-transition-leave-active {
transition: all 1s ease;
}
<div id="app">
<!--使用过渡类名实现动画-->
<input type="button" value="toggle" @click="flag=!flag">
<transition>
<h3 v-if="flag">这是一个h3</h3>
</transition>
<br>
<input type="button" value="toggle2" @click="flag2=!flag2">
<transition name="my-transition">
<p v-if="flag2">这是一个p</p>
</transition>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag: false,
flag2: false
}
})
</script>
使用第三方animate.css类库实现动画
- 引入animate.css 库
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css" />
</head>
- 在< transiton >标签中的引用方式,可通过 :duration=“毫秒值” 来统一设置一段 入场 和 离场 时候的动画时长,或使用:duration="{ enter: 200, leave: 400}" 来分别设置 入场 和 离场时长。
<transition enter-active-class="animated bounceIn" leave-active-class="animated bounceOut" :duration="1000"></transition>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../lib/vue.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css" />
<!--入场 bounceIn 离场 bounceOut-->
</head>
<body>
<div id="app">
<input type="button" value="toggle3" @click="flag3=!flag3">
<transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="{ enter: 400, leave: 1000}">
<p v-if="flag3" class="animated">这是一个p</p>
</transition>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag3: false
}
})
</script>
</body>
</html>
使用钩子函数实现半场动画
可在属性中声明JavaScript钩子,上部分为入场时的钩子函数,下部分为出场时的钩子函数
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
// ...
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}
注: 当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css=“false”,Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
实现简单添加到购物车的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../lib/vue.js"></script>
<style>
.ball {
width: 20px;
height: 20px;
border-radius: 50%;
background-color: brown;
}
</style>
</head>
<body>
<div id="app">
<!--使用钩子函数实现半场动画-->
<input type="button" value="快到碗里来" @click="flag=!flag">
<transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter">
<div class="ball" v-show="flag"></div>
</transition>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag: false,
// flag2: false,
// flag3: false
},
methods: {
//注意:动画钩子函数的第一个参数el表示要执行动画的那个DOM元素
beforeEnter(el) {
//设置小球开始动画之前的起始位置
el.style.transform = "translate(0, 0)"
},
enter(el, done) {
//这一句不加无法看见动画过程
el.offsetWidth
//enter 表示动画开始之后的样式,这里可以设置小球完成动画之后的结束状态
el.style.transform = "translate(150px, 450px)"
el.style.transition = "all 1s ease";
//这里的done起始就是afterEnter这个函数,即done是afterEnter函数的引用
//done()
},
afterEnter(el) {
//动画结束后调用
//console.log('ok')
this.flag = !this.flag
}
}
})
</script>
</body>
</html>